jQuery에서 Validate 플러그인을 사용하는 방법
아래에서는 ajax 모드에서 입력 값을 확인하기 위해 jQuery Validate 플러그인을 사용하는 예를 공유하겠습니다. 좋은 참조 값이 있으며 모든 사람에게 도움이 되기를 바랍니다.
프로젝트에서 사용자 이름과 사용자 계정이 존재하는지 등 백그라운드 확인이 필요한 문제에 자주 직면합니다. 원격 확인 규칙을 사용하여 확인을 완료하려면 jQuery Validate 플러그인을 사용하세요.
예:
1. 기본 사용법
1. 확인이 필요한 양식
<form id="registForm"> <input type="text" id="username" name="username"> </form>
2.js
가장 간단하고 투박한 방법을 사용하세요. 이때 요청된 URL은 현재 확인된 값과 자동으로 연결됩니다. 예를 들어 다음 작성에서 요청된 URL은 xxx/checkUsername.do?username=test
// 导入jquery、validte库略
$(function() {
$.validator.setDefaults({
submitHandler: function(form) {
// 验证通过处理
...
}
});
$("#registForm").validate({
rules: {
username: {
required: true,
remote: "checkUsername.do"
},
},
messages: {
username: {
required: "用户名不能为空",
remote: "用户名已经存在"
}
}
});
});입니다. 3. 백엔드(Spring MVC 테스트)
백엔드 응답은 true 또는 false만 출력할 수 있으며 다른 데이터를 가질 수 없습니다. true: 확인 통과, false: 확인 실패. 반환 유형을 부울 또는 문자열로 설정할 수 있습니다
( 1) 부울 반환
@RequestMapping("/checkUsername")
public @ResponseBody boolean checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username);
}(2) 반환 문자열
@RequestMapping("/checkUsername")
public @ResponseBody String checkUsername(@RequestParam String username) {
// 测试
return !"test".equals(username) ? "true" : "false";
}2. 기타 사용법
위의 사용법이 실제 요구 사항을 충족할 수 없는 경우도 있습니다. 일관성이 없거나 요청 방법이 POST입니다.
1 .js
jQuery의 $.ajax({...})가 작성되는 방식인 data 옵션을 사용합니다. 제출된 데이터는 함수에 의해 반환되어야 하는데 값을 직접 작성하는 데 문제가 있습니다.
기본적으로 제출됩니다. 현재 검증된 값, 아래 예의 사용자 이름: xxx가 매개변수로 제출됩니다. 기본적으로
....
username: {
required: true,
remote: {
url: "checkUsername.do",
type: "post", //数据发送方式
dataType: "json", //接受数据格式
data: { //要传递的数据
username: function() {
return $("#username").val();
},
extra: function() {
return "额外信息";
}
}
}
}은 요청을 POST 방식으로 제한합니다
@RequestMapping(value = "/checkUsername", method = RequestMethod.POST)
public @ResponseBody boolean checkUsername(User user, @RequestParam String extra) {
// 测试
System.out.println(extra);
return !"test".equals(user.getUsername());
}위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
bootstrap-table.js를 사용하여 확장된 페이징 도구 모음 기능 구현에 대해 JS에서 부동 충돌을 구현하는 방법JS에서 버튼 클릭을 거부하도록 마우스를 제어하는 방법위 내용은 jQuery에서 Validate 플러그인을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
WeChat 친구 지원 인증으로 차단을 해제하는 자세한 방법
Mar 25, 2024 pm 01:26 PM
1. WeChat을 연 후 검색 아이콘을 클릭하고 WeChat 팀을 입력한 후 아래 서비스를 클릭하여 들어갑니다. 2. 입력 후 좌측 하단의 셀프 서비스 도구 옵션을 클릭하세요. 3. 클릭 후, 위 옵션 중 보조검증 차단해제/이의제기 옵션을 클릭해 주세요.
 엑셀 입력값이 잘못된 경우 제한을 취소하는 방법
Mar 20, 2024 pm 02:51 PM
엑셀 입력값이 잘못된 경우 제한을 취소하는 방법
Mar 20, 2024 pm 02:51 PM
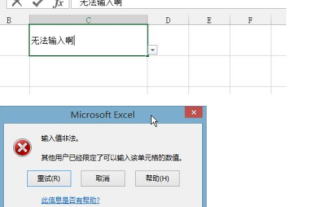
데이터 처리, 표, 차트 등 다양한 작업에 Microsoft Office Excel을 사용하는데, Microsoft Office Excel을 사용하다 보면 가끔 내용을 입력할 수 없는 것을 발견하고 "입력값이 불법입니다"라는 메시지가 나타나는 경우가 있습니다. 엑셀에서 잘못된 입력값 제한을 취소하는 방법을 알고 계시나요? 내가 당신에게 그것을 보여 드리겠습니다. 먼저 범죄 현장의 고화질 사진을 자세히 살펴보겠습니다. C1 셀에 내용을 입력하고 Enter 키를 누르면 위의 프롬프트가 표시됩니다. 2. 취소 후 스프레드시트 페이지로 돌아가서 C1 셀을 선택하세요. 이때 실제로 그림과 같이 C1 셀의 오른쪽 하단에 작은 드롭다운 삼각형 기호가 있는 것을 발견할 수도 있습니다. , 문제는
 PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP 8의 새로운 기능: 확인 및 서명 추가
Mar 27, 2024 am 08:21 AM
PHP8은 최신 버전의 PHP로 프로그래머에게 더 많은 편의성과 기능을 제공합니다. 이 버전은 보안과 성능에 특별히 중점을 두고 있으며 주목할만한 새로운 기능 중 하나는 확인 및 서명 기능이 추가된 것입니다. 이 문서에서는 이러한 새로운 기능과 그 용도에 대해 자세히 살펴보겠습니다. 확인 및 서명은 컴퓨터 과학에서 매우 중요한 보안 개념입니다. 이는 전송된 데이터가 완전하고 확실한지 확인하는 데 자주 사용됩니다. 온라인 거래 및 민감한 정보를 처리할 때 확인 및 서명이 더욱 중요해집니다. 누군가가 데이터를 조작할 수 있다면 잠재적으로 그럴 수 있기 때문입니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 모바일 토큰 인증에서 스팀 로그인이 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 14, 2024 pm 07:35 PM
모바일 토큰 인증에서 스팀 로그인이 멈추는 문제를 해결하는 방법은 무엇입니까?
Mar 14, 2024 pm 07:35 PM
Steam은 게임 매니아들이 사용하는 플랫폼입니다. 그러나 최근 많은 사용자가 Steam에 로그인할 때 모바일 토큰 확인 인터페이스에 갇혀 성공적으로 로그인할 수 없습니다. 이 상황을 해결하는 방법을 아는 것은 중요하지 않습니다. 오늘의 소프트웨어 튜토리얼은 사용자의 질문에 답변하기 위해 여기 있습니다. Steam 모바일 토큰 오류인가요? 해결 방법 1: 소프트웨어 문제인 경우 먼저 휴대폰에서 스팀 소프트웨어 설정을 찾아 지원 페이지를 요청한 후 해당 장치를 사용하는 네트워크가 정상적으로 실행되고 있는지 확인한 후 다시 확인을 클릭하고 SMS 보내기를 클릭하면 인증 코드를 받을 수 있습니다. 휴대폰 페이지에서 요청 처리 시 확인, 해결이 완료됩니다.




