이 글은 주로 $mount에 대한 관련 지식을 분석하도록 안내합니다. 필요한 친구들은 함께 배울 수 있습니다.
이 글은 주로 $mount를 분석하도록 안내합니다.
$mount가 수행하는 작업은 일반적으로 3단계로 나뉩니다.
1. 옵션에 렌더링 기능이 없으면 compileToFunctions를 통해 VNode를 생성할 수 있는 렌더링 기능으로 HTML 템플릿을 컴파일합니다.
2.new Watcher 인스턴스, updateComponent 메소드를 트리거합니다.
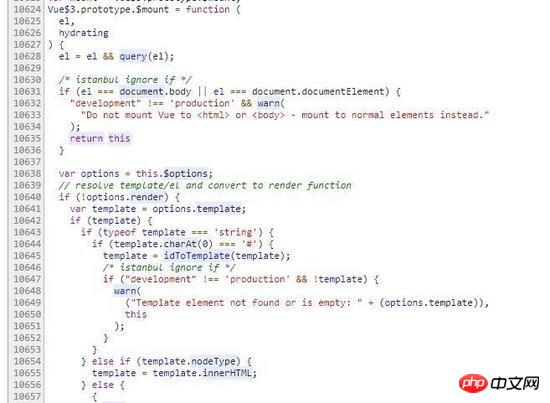
3. vnode를 생성하고 패치 후 vnode를 dom으로 업데이트합니다. 공간이 제한되어 있으므로 여기서는 처음 두 단계를 먼저 논의하고 세 번째 단계는 다음에 논의하겠습니다. 좋습니다. 아래에서 자세히 이야기해 보겠습니다. 먼저 아래와 같이 $mount 함수를 살펴보겠습니다.

코드는 먼저 옵션에 렌더링 함수가 있는지 여부를 확인하고 그렇지 않은 경우 추가로 템플릿이 있는지 확인합니다. 그렇지 않고 dom 요소의 externalHTML을 사용합니다. 템플릿을 받은 후 무엇을 했나요? 아래 그림과 같습니다.

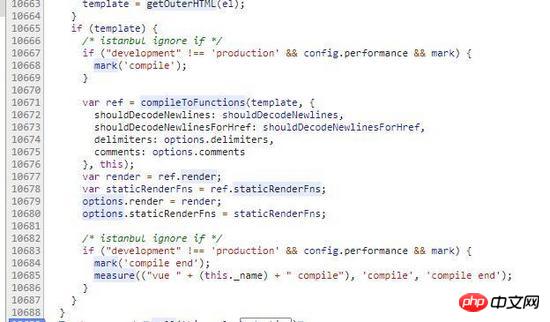
템플릿을 렌더링 함수로 변환하기 위해 compileToFunctions가 호출되는 것을 볼 수 있습니다. 여기에는 두 가지 프로세스가 있습니다.
템플릿을 ast 구문 트리로 구문 분석합니다.
ast 구문 트리를 통해 렌더링 함수를 생성합니다.
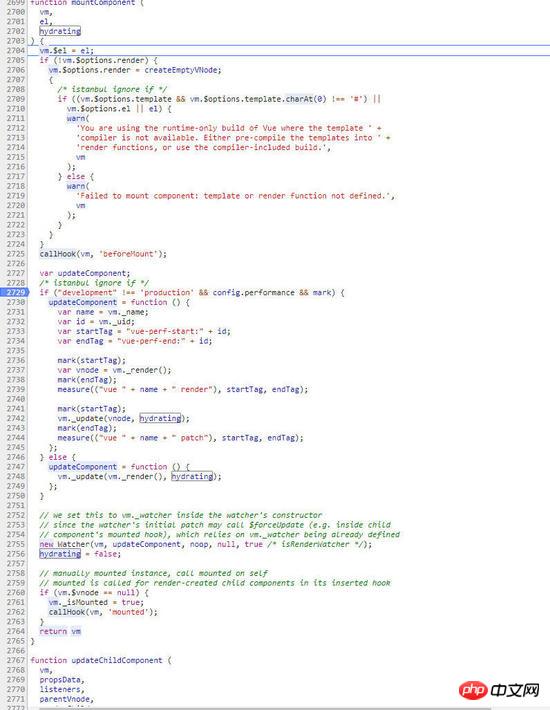
이 기사에서는 템플릿을 ast 구문 트리로 구체적으로 구문 분석하는 것에 대해 시간이 나면 분석을 위해 별도의 장을 열겠습니다. 좋습니다. 이제 렌더링 기능이 생겼습니다. 다음 단계는 무엇인가요? 맞습니다. 이제 Component 마운트를 시작하겠습니다. 아래 그림과 같이

위 그림에서 볼 수 있듯이 프로그램은 Watcher 인스턴스에서 호출할 구성 요소를 업데이트하는 메서드를 선언합니다. 나중에 Watcher를 분석합니다. 조건에 따라 updateComponent 메소드를 선언하라는 판단문이 있는 이유는 실제로 그 메소드 중 하나를 사용하여 렌더링 및 업데이트 성능을 테스트하는 것을 성능에서 알 수 있습니다. 자, 드디어 Watcher로 이동해야 합니다. 먼저 이 코드를 살펴보겠습니다.
// we set this to vm._watcher inside the watcher's constructor // since the watcher's initial patch may call $forceUpdate (e.g. inside child // component's mounted hook), which relies on vm._watcher being already defined new Watcher(vm, updateComponent, noop, null, true /* isRenderWatcher */);
먼저 댓글에서 언급된 _watcher가 무엇인지 분석해 볼까요? 실제로 forceupdate의 코드를 보면 다음과 같은 사실을 알 수 있습니다.
Vue.prototype.$forceUpdate = function () {
var vm = this;
if (vm._watcher) {
vm._watcher.update();
}
};는 이 가상 머신의 _watcher 업데이트 메서드를 호출하는 것입니다. 강제로 업데이트하는 데 사용됩니다. 강제 업데이트라고 불리는 이유는 무엇입니까? Vue에는 판단이 있습니다. 새 값 == 이전 값이면 감시자가 뷰를 업데이트하도록 트리거되지 않습니다. 따라서 업데이트해야 하는 경우 forceupdate를 호출하여 업데이트를 강제해야 합니다. 좋습니다. 전달된 매개변수를 살펴보겠습니다.
vm: 현재 vm 인스턴스
updateComponent 이것은 매우 중요하며 나중에 vnode를 dom으로 업데이트하는 데 사용됩니다.
noop 의미 없는 함수
null 옵션 옵션이 아니면 null이 됩니다
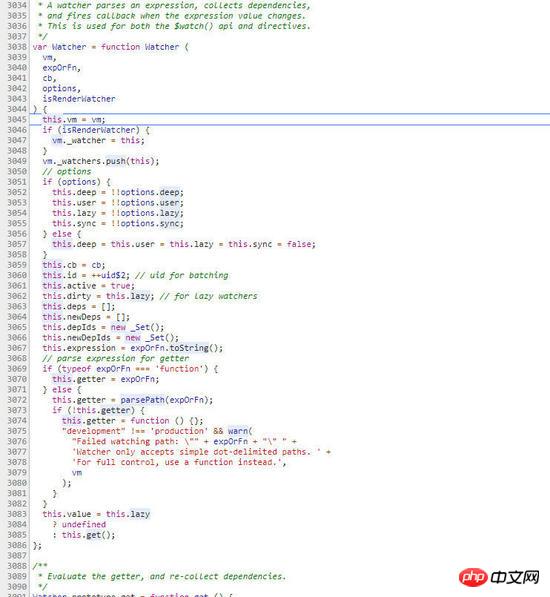
true 주로 어떤 감시자인지 판별하는 데 사용됩니다. 옵션에서 감시를 구성하려는 경우 계산된 속성도 새 감시자를 사용하므로 이를 추가하여 세 가지를 구별합니다. 자, 아래와 같이 새로운 Watcher가 수행한 작업을 살펴보겠습니다.

우선 코드에 이런 판단이 있다는 것을 알 수 있습니다.
if (isRenderWatcher) {
vm._watcher = this;
}이 watcher의 컨텍스트가 뷰를 렌더링하는 데 사용되도록 선언된 경우, 즉 새 Watcher가 여기 mountComponent에서 호출되면 이 값을 _watcher에 할당합니다. 그런 다음 구성 요소가 파괴될 때 감시자를 파괴하기 위해 감시자를 _watchers에 푸시합니다. 그런 다음 감시자의 멤버가 초기화됩니다. 코드는 다음과 같습니다.
this.deep = this.user = this.lazy = this.sync = false;<br />
다음 단계는 getter에 값을 할당하는 것입니다. this.getter = expOrFn. 방금 전달된 updateComponent 함수를 아직도 기억하시나요? 예, 이것이 내 getter에 할당된 값입니다. 그러면 여기 있습니다:
this.value = this.lazy ? undefined : this.get();
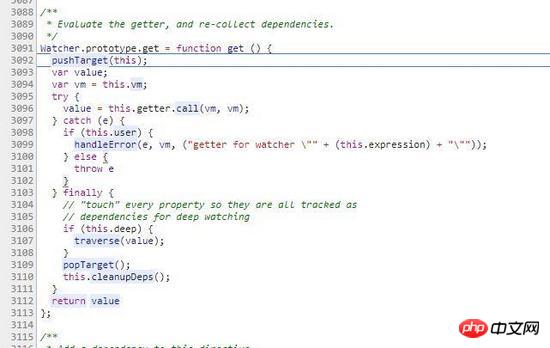
get 메소드를 입력하고 무슨 일이 일어나는지 봅시다. get 코드는 다음과 같습니다.

먼저 pushTarget(this)을 실행하고 pushTarget(this) 코드는 다음과 같습니다.
function pushTarget (_target) {
if (Dep.target) { targetStack.push(Dep.target); }
Dep.target = _target;
}즉, 현재 Dep.target이 있는 경우 , 대상 Go를 targetStack에 넣고, 그렇지 않은 경우 현재 대상인 이 감시자로 설정합니다. 다음으로 방금 전달된 updateComponent 함수인 getter 속성이 실행됩니다. 그리고 updateComponent는 처음에 언급한 세 번째 단계입니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
BrowserRouter가 반응 라우터 서버와 협력하는 방법
js에서 이미지의 왼쪽 및 오른쪽 슬라이딩을 달성하는 방법
Angular에서 민감한 텍스트 프롬프트를 구현하는 방법
Angular에서 orderBy 정렬 및 퍼지 쿼리를 구현하는 방법
위 내용은 vue의 $mount에 대한 자세한 해석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!