이 글에서는 주로 Vue에서 dom을 찾기 위해 refs를 사용할 때 정의되지 않은 문제에 대한 해결책을 소개합니다. 이제 이를 여러분과 공유하고 참고 자료를 제공하겠습니다.
예전에 회사에서 프로젝트를 진행할 때 ref를 사용하여 dom 노드를 찾는 것이 매우 편리하다고 항상 느꼈습니다. 그런데 해당 기간 동안 문제가 발생했습니다. 즉, mount(){} 후크에서 this.$refs.xxx를 사용할 때 인쇄되는 내용이 정의되지 않은 것입니까?
그래서 이전에 ref를 사용하여 위치를 지정했던 .vue 파일을 비교해서 차이점을 찾아봤습니다.
특정 DOM 노드를 찾을 수 없는 이유를 알고 싶다면 먼저 Mounted(){} 후크 함수가 어떤 용도로 사용되는지 이해해야 합니다.
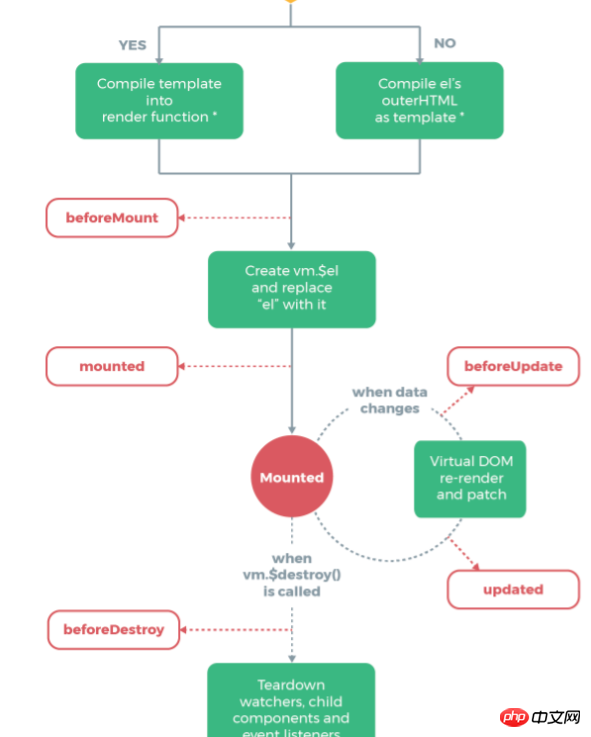
다음은 Vue 공식에서 제공하는 Vue 라이프 사이클(일부)입니다. 관계자가 말했듯이 처음에는 이해할 필요는 없지만 배우고 사용할수록 참조 가치가 높아집니다. .

마운트된 단계에서 DOM 구조가 준비된 것으로 나타났습니다. 그러나 여기의 준비에는 특별한 설명이 필요합니다.
DOM 구조가 나왔지만 v-if, v-show 또는 v-for인 경우 (즉, 획득한 배경 데이터를 기반으로 DOM을 동적으로 운영하는 것, 즉 반응형), 이러한 DOM은 탑재된 단계에서 발견되지 않습니다.
이때 마운트된 단계는 일반적으로 백엔드 요청을 시작하고, 데이터를 가져오고, 라우팅 후크를 사용하여 몇 가지 작업을 수행하는 데 사용됩니다. 간단히 말하면, 마운트된 후크에 데이터를 로드하는 것뿐입니다.
업데이트된 DOM에서 따라서 마운트된 후크에서 $refs를 사용하는 경우 참조가 v-if, v-for, v-show를 사용하여 DOM 노드에 배치되면 반환된 값은 정의되지 않을 수만 있습니다. , Mounted Stage에서는 전혀 존재하지 않기 때문입니다! !
검사 결과 위의 텍스트가 잘못되었습니다. $refs를 찾을 수 없는 주된 이유는 v-if, v-for 및 v-show와 같은 문이 상위 구성 요소가 전달한 매개 변수에 의존하는 경우 매개 변수가 다음과 같기 때문입니다. Mounted() 단계는 아직 획득되지 않았습니다~~~~! ! ! !
DOM이 로드된 후 실제로 데이터를 얻으려면 VUE의 전역 API를 호출해야 합니다. this.$nextTick(() => {})
마운트된 단계가 로드 단계인 경우 업데이트된 stage DOM에 대한 데이터 업데이트(로드된 데이터 처리) 단계가 완료됩니다. 이때 ref, 데이터 등은 모두 DOM 구조에 마운트됩니다. 100인 업데이트 단계에서는 this.$refs.xxx를 사용합니다. % DOM 노드를 찾을 수 있습니다.
업데이트된 것과 마운트된 것의 차이점은 DOM 구조가 업데이트될 때마다 vue가 update(){} 후크 함수를 호출한다는 것입니다! 그리고 Mounted는 한 번만 실행됩니다
간단히 말하면 디버깅 중에 요소의 존재를 볼 수 있는 한 this.$refs.xxx를 사용하여 업데이트된 단계에서 해당 DOM 노드를 찾을 수 있습니다!
$refs 사용과 관련하여 공식 문서에는 다음과 같은 팁이 구체적으로 나와 있습니다.

위 내용은 제가 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Angular에서 orderBy 정렬 및 퍼지 쿼리를 구현하는 방법
BrowserRouter가 반응 라우터 서버와 협력하는 방법
위 내용은 Vue에서 참조 위치 지정을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!