Vue에서 확장과 구성 요소의 차이점은 무엇입니까?
이 글은 주로 Vue에서 확장, 컴포넌트, 믹스인, 확장의 차이점을 소개합니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 필요하신 분들은 참고하시면 됩니다.
new Vue(), component
우선 다음 코드에서 사용될 옵션 개체인 baseOptions에 동의해 보겠습니다.
let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};new Vue() source:vue/src/core/instance/index.js
instantiate
new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.comComponent 전역 컴포넌트를 등록하거나 획득하는 데 사용되는 메소드입니다. 그 기능은 Vue.extend에서 생성된 확장 인스턴스 생성자를 컴포넌트로 등록(이름)하는 것입니다. 전역적으로 등록된 컴포넌트는 모든 Vue에서 사용할 수 있습니다. 에서 사용되는 인스턴스입니다.
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
다른 페이지에서 baseOptions를 '확장'하거나 '혼합'해야 하는 경우 Vue는 확장, 믹스인, 확장과 같은 다양한 구현 방법을 제공합니다.
extend 소스: vue/src/core/global-api/extend.js
Vue 생성자를 확장하여 사전 정의된 옵션으로 재사용 가능한 구성 요소 생성자를 만들 수 있습니다.
let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2mixins
mixins 옵션은 다양한 믹스 개체를 허용합니다. 이러한 믹스인 인스턴스 객체는 일반 인스턴스 객체와 마찬가지로 옵션을 포함할 수 있으며 Vue.extend() 에서 동일한 옵션을 사용하여 논리적으로 병합됩니다.
new Vue({
mixins: [baseOptions],
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2extends
이것은 mixins와 유사합니다. 차이점은 확장할 소스 구성 요소보다 구성 요소 자체의 옵션이 더 높은 우선 순위를 갖는다는 것입니다.
공식 문서에는 다음과 같이 나와 있습니다. 우선순위는 아마도 매개변수를 받아들이는 타입만 남고, 믹스인은 배열을 받아들이는
new Vue({
extends: baseOptions,
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2결과적으로 세 가지 메소드가 요구사항을 충족할 수 있지만 형태가 다릅니다.
Vue.extend
Vue. .extend는 재사용 가능한 구성 요소를 만들기 위한 생성자를 생성합니다.
그리고 믹스인과 확장은 소스 코드에서 확장, 확장 및 믹스인이 받는 옵션을 확장하는 것입니다. 세 가지 방식은 궁극적으로 mergeOptions를 통해 병합됩니다. 차이점은 단지 공식 문서에서 언급된 우선 순위일 뿐, 컴포넌트 기능의 단순한 확장이라면 세 가지 방식을 모두 사용할 수 있습니다.
- 그리고 이 세 가지 방법은 시나리오에서 세부적인 구분을 사용하는데 현재 혼란스럽습니다...

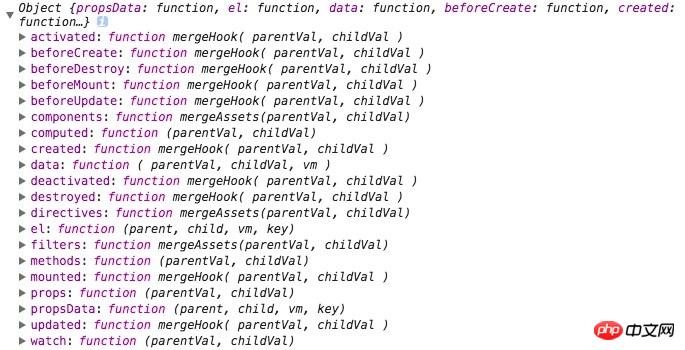
옵션 개체 병합 전략 Vue.config.optionMergeStrategies
위에 언급된 옵션 개체는 mergeOptions의 특정 전략에 따라 병합됩니다.
Vue.config.optionMergeStrategies를 인쇄하면 다음과 같이 기본 optionMergeStrategies가 표시됩니다.
mergeHook 하위 구성 요소와 상위 구성 요소의 수명 주기 이벤트가 배열로 병합됩니다. 상위 구성 요소가 먼저 오고 하위 구성 요소가 마지막에 옵니다.
하위 구성 요소와 상위 구성 요소의 수명 주기 이벤트가 배열로 병합됩니다. 상위 구성 요소가 먼저 오고 하위 구성 요소가 마지막에 옵니다.
watch
하위 구성 요소와 상위 구성 요소의 감시자가 배열로 병합됩니다. 상위 구성 요소가 먼저 오고 하위 구성 요소가 마지막에 옵니다.
mergeAssets(필터, 구성 요소, 지시문)
은 먼저 하위 구성 요소에서 검색됩니다. 그렇지 않은 경우 프로토타입 체인으로 올라가 상위 구성 요소에서 해당 속성을 찾습니다.
데이터 병합 규칙
중복 속성은 유지되지 않습니다
동일 이름 적용 범위
데이터의 개체도 동일한 규칙을 가지며 중복 속성은 유지되지 않습니다. 동일한 이름 적용 범위
props , 메서드, 계산됨: 중복 보존 없음, 동일한 이름을 가진 하위 구성 요소가 상위 구성 요소를 덮어씁니다
- mergeAssets
- mergeAssets 병합 메서드에서는 프로토타입 대리자가 먼저 속성을 넣습니다. 위에서 생성된 새 개체의 프로토타입 체인에 있는 상위 구성 요소의 그런 다음 새 개체
개체에서 속성을 찾는 규칙을 확장합니다. 예를 들어 obj[a]와 같은 속성을 검색할 때 obj에 속성이 없으면 a 속성은 obj 객체의 프로토타입에서 발견됩니다. 아직 발견되지 않은 경우 프로토타입 체인의 끝까지 검색하여 undefine을 반환합니다. Vue.comComponent는 편의를 위해 전역 구성 요소를 등록합니다Vue.extend는 재사용을 위한 구성 요소 생성자를 생성합니다 mixins, 확장을 위해 확장 위 내용은 제가 모든 사람을 위해 편집되었습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 위 내용은 Vue에서 확장과 구성 요소의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!function extend (to, _from) {
for (var key in _from) {
to[key] = _from[key];
}
return to
}
function mergeAssets (parentVal, childVal) {
var res = Object.create(parentVal || null);
return childVal
? extend(res, childVal)
: res
}
Javascript에서 JSON 데이터 그룹화 최적화를 구현하는 방법

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7486
7486
 15
15
 1377
1377
 52
52
 77
77
 11
11
 51
51
 19
19
 19
19
 39
39
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.




