입력방법에 의해 입력창이 막히는 문제 해결
아래에서는 모바일 웹 페이지의 입력 방법으로 인해 입력 상자가 막히는 문제를 완벽하게 해결한 기사를 공유해 드리겠습니다. 좋은 참고 가치가 있으며 모든 분들께 도움이 되기를 바랍니다.
정보를 입력하기 위해 팝업 대화 상자를 만들곤 했는데, 휴대폰에서 볼 때 나중에 입력 상자에 정보를 입력할 때 입력 방법에 의해 입력 상자가 차단되는 것을 발견했습니다. 맹목적으로만 채워질 수 있었습니다.
Premise
1. 팝업 대화 상자 위치는 표시:고정
2. 대화 상자의 크기는 고정
해결 방법
css 부분
(dlg-top 및 dlg-bottom은 대화 상자의 클래스로, 대화 상자의 위치 지정 방법을 결정하는 데 사용됩니다.).dlg-top{
position: fixed;
top:100px;
left:10%;
}
.dlg-bottom{
position: fixed;
bottom:0px;
left:10%;
}js part
"deliver-dlg"는 대화 상자의 클래스입니다. 대화 상자//弹出对话框时,绑定的事件
//绑定输入框获取焦点事件
$(".deliver-dlg input,.deliver-dlg textarea").focus(function(){
var input=$(this);
//在输入框获取焦点后,窗口改变的话,执行事件
$(window).resize(function(){
//判断当前输入框是否在可视窗口之外(下面)
if($(window).height()-(input.offset().top+input.offset().height-document.body.scrollTop)<0){
//对话框定位方式改为bottom
$(".deliver-dlg").removeClass("dlg-top").addClass("dlg-bottom");
}
else{
$(".deliver-dlg").removeClass("dlg-bottom").addClass("dlg-top");
}
});
});
//取消对话框时,取消事件绑定
$(".deliver-dlg input").unbind();
$(".deliver-dlg").removeClass("dlg-bottom").addClass("dlg-top");
$(window).unbind();생각해 보세요
간단히 말하면 대화 상자의 위치 지정 방법을 변경한다는 의미로 기본적으로 입력 방법이 있을 경우 상황에 따라 하단을 사용합니다. . 입력이 포커스를 받고 창이 재설정되면(즉, 입력 상자가 팝업됨) 먼저 입력의 포커스 이벤트 바인딩에 주의한 다음 창 변경 이벤트를 바인딩합니다. 포커스를 받은 입력과 입력 상자가 팝업되어 창이 팝업됩니다. 크기가 변경됩니다. 창 크기 변경 이벤트가 발생한 후 입력 상자가 차단되었는지(즉, 창이 보이는 범위 내에 있지 않은지) 확인하기 위해 사용되는 방법은 보이는 창의 높이($(window). height())를 사용하여 입력보다 큰지 확인합니다. input.offset().top이 문서 헤드에서 요소의 위치 요소와 문서 헤드 사이의 거리를 계산하려면 창 헤드의 위치에 따라 스크롤 막대가 스크롤된 정도를 뺄 수 있습니다. 위의 내용은 해당 요소가 시각적 창 하단에 있는지 확인하는 것입니다. 위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다. 관련 기사:JS에서 버튼 클릭을 거부하도록 마우스를 제어하는 방법
JavaScript Generator 메서드에서 사용하는 방법
위 내용은 입력방법에 의해 입력창이 막히는 문제 해결의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Windows 11에서 작업 표시줄에 입력 방법을 고정하는 방법
Apr 14, 2024 pm 06:31 PM
Windows 11에서 작업 표시줄에 입력 방법을 고정하는 방법
Apr 14, 2024 pm 06:31 PM
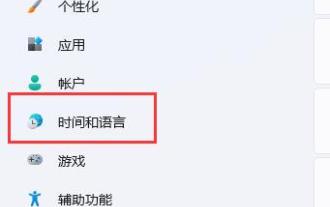
최근 일부 친구들은 Windows 11 운영 체제를 사용할 때 입력 방법 아이콘의 위치가 변경되는 문제에 직면하여 빠른 전환을 위해 작업 표시줄에 고정하고 싶어합니다. 이 문제를 해결하기 위해 이 문서에서는 Windows 11 시스템에서 작업 표시줄에 입력 방법 아이콘을 단단히 배치하는 구체적인 단계를 자세히 소개하여 이러한 문제가 있는 친구들이 입력 방법을 보다 편리하게 제어할 수 있도록 도와줍니다. 작동 방법 1. "win+i" 단축키를 사용하여 "설정" 인터페이스로 빠르게 들어갑니다. 새 인터페이스로 들어간 후 왼쪽 열에서 "시간 및 언어" 옵션을 클릭합니다. 2. 오른쪽의 '언어 및 지역'을 클릭하세요. 3. 그런 다음 "입력"을 클릭하세요. 4. 그런 다음 "고급 키보드 설정" 옵션을 클릭하십시오. 5. 마지막으로 "데스크톱 입력 도구 모음 사용"을 찾습니다.
 Windows 11 시스템에서 입력방법 입력 시 후보 단어 상자가 표시되지 않는 문제 해결 방법
Apr 11, 2024 pm 05:20 PM
Windows 11 시스템에서 입력방법 입력 시 후보 단어 상자가 표시되지 않는 문제 해결 방법
Apr 11, 2024 pm 05:20 PM
최근 일부 사용자들은 Windows 11 운영 체제 사용 시 Microsoft 입력 방식으로 입력 시 후보 단어 상자가 정상적으로 표시되지 않는 문제에 직면했습니다. 이로 인해 사용자가 텍스트 입력 시 필요한 한자를 편리하게 선택할 수 없어 업무 효율성과 효율성에 영향을 미치고 있습니다. 사용자 경험. . 이런 상황이 발생하면 어떻게 해야 합니까? 다음은 자세한 솔루션을 제공합니다. 살펴보겠습니다. 해결 방법 1. 오른쪽 하단 작업 표시줄의 입력 방법 아이콘을 마우스 오른쪽 버튼으로 클릭하고 옵션 상자에서 "추가 키보드 설정"을 선택합니다. 2. 그런 다음 중국어 오른쪽에 있는 점 3개 아이콘을 클릭하고 옵션 목록에서 "언어 옵션"을 선택합니다. 3. 그런 다음 입력 방법 오른쪽에 있는 점 세 개 아이콘을 클릭하고 "키보드 옵션"을 선택하여 엽니다. 4. 그런 다음 "일반" 옵션을 클릭하십시오. 5. 마지막으로 "호환성" 아래의 스위치를 누릅니다.
 Win11 입력 방법 부동 창 숨겨진 설정
Dec 30, 2023 pm 11:24 PM
Win11 입력 방법 부동 창 숨겨진 설정
Dec 30, 2023 pm 11:24 PM
몇몇 친구들은 win11 입력 방식의 플로팅 창 기능에 익숙하지 않고 항상 사용하기가 이상해서 이 플로팅 창 기능을 끄고 싶어합니다. 이제 아래에서 플로팅 창을 닫는 올바른 조작 방법을 소개하겠습니다. win11 시스템을 따르십시오. Win11에서 입력 방법 부동 창을 숨깁니다. 1. 컴퓨터의 설정 키를 열고 "시간 및 언어"를 입력한 후 "Enter"를 클릭합니다. 2. "고급 키보드 설정"에서 "입력 방법 전환"을 찾은 다음 "데스크톱 언어" 변경 "바" 앞의 체크 표시를 클릭한 후 "언어 바 옵션"을 입력합니다. 3. 연 후 여기에서 "숨기기"를 클릭하면 언어 플로팅 창을 닫습니다.
 Xiaomi 휴대폰 입력 방법을 변경하는 위치_Xiaomi 휴대폰 입력 방법을 설정하는 단계
Mar 25, 2024 pm 01:36 PM
Xiaomi 휴대폰 입력 방법을 변경하는 위치_Xiaomi 휴대폰 입력 방법을 설정하는 단계
Mar 25, 2024 pm 01:36 PM
1. 휴대폰 설정 메뉴에서 [설정 더보기]를 클릭하세요. 2. [언어 및 입력 방법]을 클릭하세요. 3. [입력기 관리]를 클릭하세요. 4. [설정]을 클릭하여 입력 방법을 설정하세요.
 Win10 시스템에서 입력 방법을 전환할 때 지연 문제를 해결하는 방법
Dec 25, 2023 pm 05:10 PM
Win10 시스템에서 입력 방법을 전환할 때 지연 문제를 해결하는 방법
Dec 25, 2023 pm 05:10 PM
win10 시스템은 아직 많은 기능이 완벽하지 않으며 일부 작은 버그가 나타나기 쉬우므로 입력 방법을 전환할 때 멈춤 문제를 해결하는 방법을 알아 보겠습니다. win10 시스템에서 입력 방법을 전환할 수 없는 문제를 해결하는 방법 1. "시작" 버튼을 클릭하고 "설정"을 엽니다. 2. 오른쪽의 "시간 및 언어"를 클릭합니다. 3. 왼쪽 창에서 "언어"를 클릭합니다 4 . 오른쪽 창의 입력 방법 "옵션"을 클릭하세요. 5. "Microsoft Pinyin"을 찾아 "옵션"을 클릭하세요. 6. 왼쪽 창의 "어휘 및 자율 학습"을 클릭하세요. 7. "클라우드 선택"의 스위치를 끕니다.
 Win10 입력 방법 아이콘이 사라진 경우 어떻게 해야 합니까? Win10 입력 방법 아이콘이 사라진 후 어떻게 검색합니까?
Feb 29, 2024 am 11:52 AM
Win10 입력 방법 아이콘이 사라진 경우 어떻게 해야 합니까? Win10 입력 방법 아이콘이 사라진 후 어떻게 검색합니까?
Feb 29, 2024 am 11:52 AM
Win10 입력 방법 아이콘이 사라진 후 많은 사용자가 이를 검색하는 방법을 모릅니다. 이 기사에서는 사용자가 Win10 입력 방법 아이콘을 검색하여 입력 방법을 쉽게 전환하고 작업 효율성을 향상시키는 데 도움이 되는 간단한 방법을 소개합니다. 1. 입력방법이 누락되는 이유 1. 자판 배열 문제 : 중국어에서 영어나 다른 언어로 바꾸는 등 실수로 자판 배열을 바꾸면 입력 방법이 일시적으로 사라질 수 있습니다. 2. 입력 방법 설정 문제: 시스템 설정에서 입력 방법의 표시 모드를 사용자 정의할 수 있습니다. 설정이 잘못되면 입력 방법이 표시되지 않거나 숨겨질 수 있습니다. 3. 입력 방법 오류 또는 충돌: 입력 방법 소프트웨어 자체에 오류나 충돌이 발생하여 입력 방법이 제대로 표시되지 않을 수 있습니다. 2. 입력 방법을 불러오는 방법 방법 1: 1. [Win+]를 누릅니다.
 win11 입력방법에서 단어 선택 상자가 표시되지 않는 문제를 해결하는 방법은 무엇입니까?
Jan 30, 2024 pm 05:42 PM
win11 입력방법에서 단어 선택 상자가 표시되지 않는 문제를 해결하는 방법은 무엇입니까?
Jan 30, 2024 pm 05:42 PM
win11 입력방법에서 단어 선택 상자가 표시되지 않는 문제를 해결하는 방법은 무엇입니까? 세부사항: 최근 많은 사용자들이 입력 내용에 오타가 많이 발생하는 경우가 있습니다. 그러면 단어 선택 상자를 표시하려면 어떻게 해야 합니까? 이 문제는 win11 튜토리얼에서 편집자가 대부분의 사용자와 솔루션을 공유할 것입니다. 전체 단계를 살펴보겠습니다. win11 입력 방법으로 입력 시 단어 선택 상자가 표시되지 않는 문제를 해결하는 방법: 1. Microsoft 입력 방법인 경우 오른쪽 하단에 있는 입력 방법 아이콘을 클릭하여 추가 키보드 설정을 열 수 있습니다. 3. 그런 다음 Microsoft 입력 방법 오른쪽에 있는 세 개의 점을 클릭하여 키보드 옵션을 엽니다. 5. 마지막으로 하단의 호환성 옵션을 엽니다.
 Apple 휴대폰에서 필기 입력 방법을 설정하는 방법
Mar 08, 2024 pm 02:40 PM
Apple 휴대폰에서 필기 입력 방법을 설정하는 방법
Mar 08, 2024 pm 02:40 PM
Apple 휴대폰에서는 키보드 페이지를 통해 필기를 설정할 수 있습니다. 설정 방법을 모르는 사용자가 많습니다. 사용자는 일반 키보드 설정에서 새 키보드 추가를 찾아 필기를 선택하여 설정을 완료할 수 있습니다. Apple 휴대폰에서 필기 입력 방법을 설정하려면 휴대폰 설정의 일반 키보드에서 [새 키보드 추가]를 찾으세요. 페이지에 들어가서 [중국어 간체]를 선택하세요. 필기 선택 후 [마침]을 클릭하세요. 설정 후 [스위치 아이콘]을 클릭하세요. 페이지에서 [손글씨 아이콘]을 찾아보세요. 성공적으로 설정하고 [손글씨]를 입력하세요.






