nginx + 노드를 사용하여 https를 배포하는 방법
이 글에서는 주로 nginx + 노드를 사용하여 Alibaba Cloud에 https를 배포하는 단계를 소개합니다. 이 글에서는 공부나 업무가 필요한 모든 사람에게 확실한 참고 학습 가치를 제공합니다. 아래에서 함께 공부해 보세요.
Origin
최근 Lingxi Micro Mall의 node+mongodb 버전을 작성 중이므로 자체 https 인증서를 Alibaba 서버에 배포해야 합니다. 다음은 구현 프로세스에 대한 전체 요약입니다. 할 말이 많지 않으니, 자세한 소개를 살펴보겠습니다.
HTTPS와 HTTP의 주요 차이점은 다음과 같습니다.
1. https 프로토콜은 CA로부터 인증서를 신청해야 합니다. 일반적으로 무료 인증서 수가 적기 때문에 일정한 수수료가 필요합니다.
2. http는 하이퍼텍스트 전송 프로토콜이며 정보는 일반 텍스트로 전송되는 반면, https는 안전한 SSL 암호화 전송 프로토콜입니다.
3. http와 https는 전혀 다른 연결 방식을 사용하고, 다른 포트를 사용합니다. 전자는 80이고 후자는 443입니다.
4. http 연결은 매우 간단하고 상태가 없습니다. HTTPS 프로토콜은 암호화된 전송 및 신원 인증을 수행할 수 있는 SSL+HTTP 프로토콜로 구축된 네트워크 프로토콜이며 http 프로토콜보다 더 안전합니다.
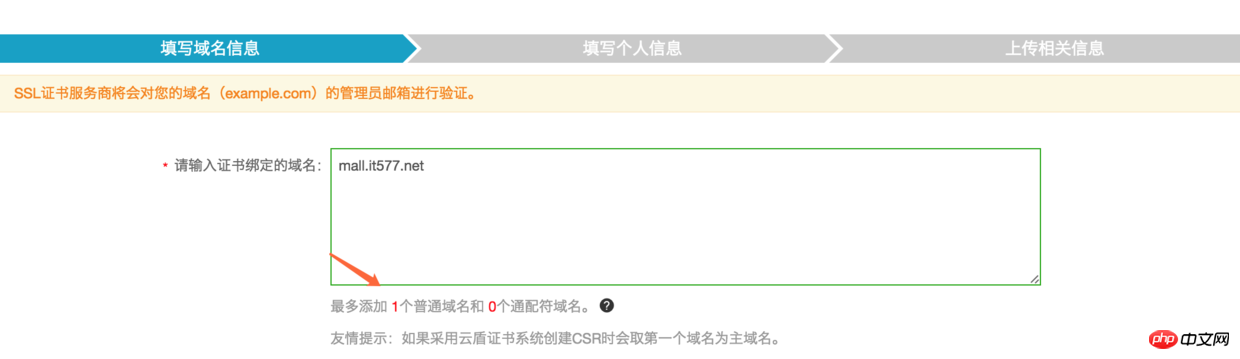
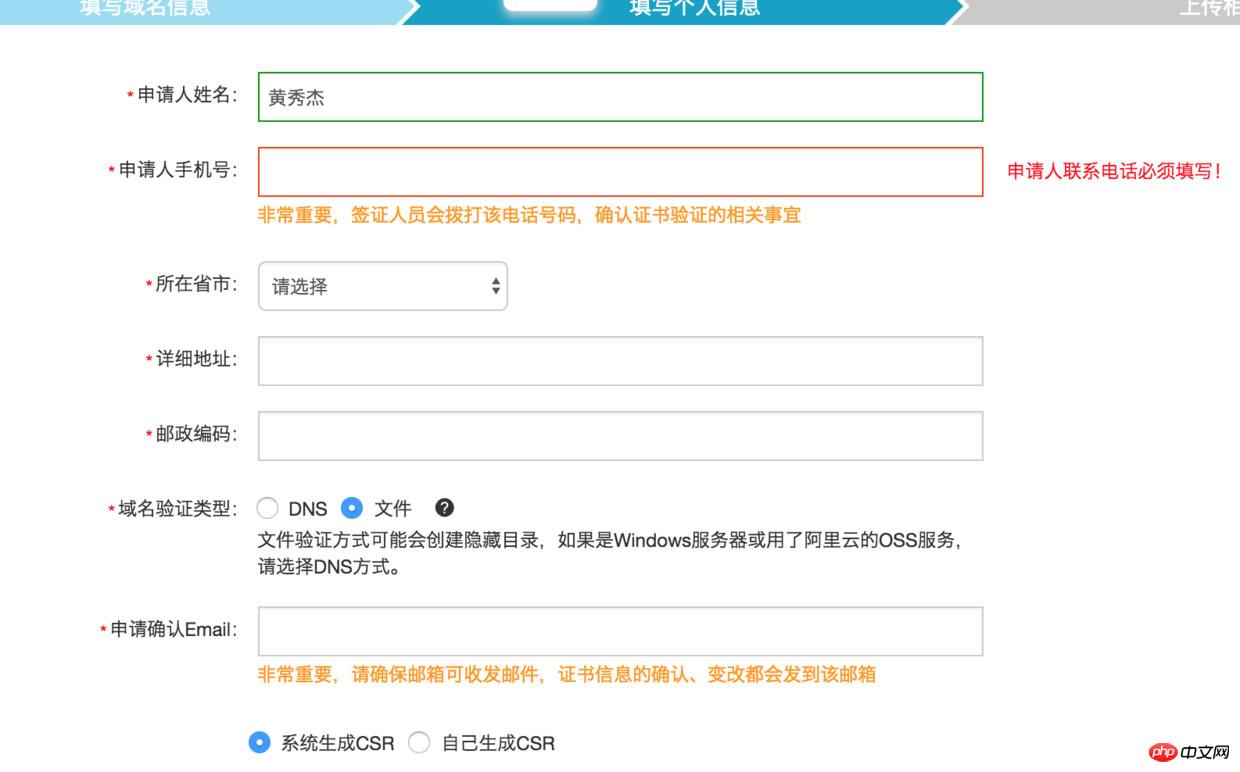
Apply
무료 https 인증서를 받기 위해 2일을 기다렸습니다. 알리에서는 항상 매진이라고 표시됩니다. 최근 https의 인기로 인해 공급이 수요를 초과한 것은 아닐까요?




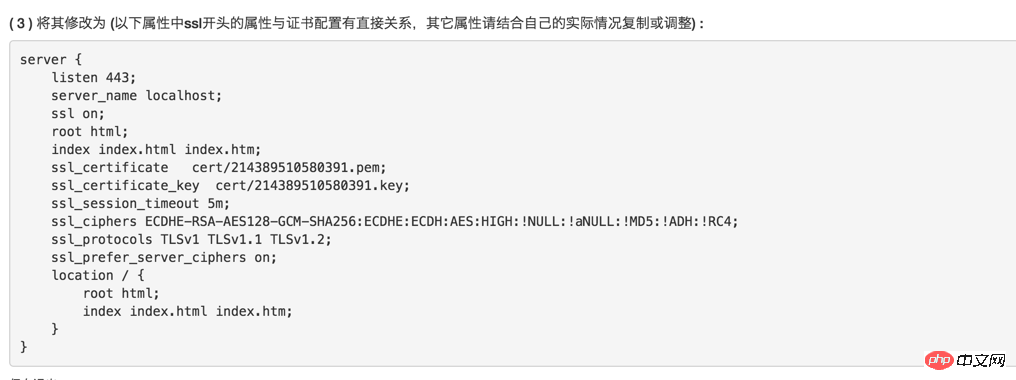
Deployment

fileauth.txt를 지정된 디렉토리에 업로드했지만 리뷰 호출이 승인되지 않았습니다. 이 동안 만든 기간입니다. Alibaba에서 제공하는 작업 및 배포 지침은 매우 상세합니다. 그냥 복사해도 되지만 지침에 언급된 대로 nginx 루트 디렉터리 대신 conf 아래에 cert 폴더를 배치해야 합니다. 알리바바의 독창적인 방법으로 운영하시면, fopen:No such file or directory:fopen('/usr/local/nginx/conf/cert/214389510580391.pem','r') error:2006D080:BIO routines:BIO_new_file:no such file)라는 오류가 나오며, cert 디렉토리에 문제가 있다는 것을 이해하게 되실 것입니다.
노드 역방향 프록시
location / {
proxy_pass http://127.0.0.1:4001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}노드는 여전히 평소처럼 실행됩니다. https나 http는 중요하지 않으며 nginx에 의해 수행됩니다. 첫 번째 Proxy_pass는 역방향 프록시이고 다음 세 개의 Proxy_set_header는 mall.it577.net의 요청을 완전히 인계받습니다. 추가하지 않고도 프런트 엔드에서 요청할 수 있지만 req.originUrl은 여전히 http://로 확인됩니다. 127.0.0.1 :4001, 이는 WeChat 결제 콜백 inform_url의 분리에 영향을 미치므로 다음 3줄이 추가됩니다.
Result

주소 표시줄을 보면 https가 지원되는 것을 확인할 수 있습니다.
pits
위 프로세스는 매우 간단하며 기본적으로 구성할 수 있습니다. 제가 겪은 함정에 대해 이야기하겠습니다. Alibaba가 사전 설치한 nginx에는 https 모듈이 포함되어 있지 않기 때문에 설치 패키지를 수동으로 다운로드하여 다시 컴파일해야 합니다. 마지막으로 새로 컴파일된 nginx 실행 파일을 복사하여 교체하고 서비스를 다시 시작해야 합니다.
ssl 모듈을 찾을 수 없다는 오류 보고
nginx: [emerg] unknown directive "ssl" in /usr/local/nginx/conf/nginx.conf:123
ngix 압축 패키지의 해당 버전을 다운로드하세요.
wget http://nginx.org/download/nginx-1.12.1.tar.gz
Unzip
tar zxvf nginx-1.12.1.tar.gz
매개변수로 컴파일하여 SSL 모듈을 얻으세요
./configure --with-http_ssl_module make
nginx 중지
/usr/local/nginx/sbin/nginx -s stop
물론 프로세스를 종료할 수 있습니다. 인터넷에서 종료하는 방법 3가지를 찾았습니다
이전 nginx를 교체하세요
cp /usr/local/nginx/sbin/nginx /usr/local/nginx/sbin/nginx.bak cp ./objs/nginx /usr/local/nginx/sbin/
nginx를 다시 시작하고 conf 구성 파일을 다시 로드하세요
/usr/local/nginx/sbin/nginx -c /usr/local/nginx/conf/nginx.conf /usr/local/nginx/sbin/nginx -s reload
위 내용은 다음과 같습니다. 모두를 위해 정리했습니다. 앞으로도 도움이 되길 바랍니다. 모두가 도움이 됩니다.
관련 기사:
jQuery에서 라이브러리에 대한 참조 방법은 무엇입니까
위 내용은 nginx + 노드를 사용하여 https를 배포하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
Docker 컨테이너의 이름을 확인하는 방법
Apr 15, 2025 pm 12:21 PM
단계를 따르면 Docker 컨테이너 이름을 쿼리 할 수 있습니다. 모든 컨테이너 (Docker PS)를 나열하십시오. 컨테이너 목록을 필터링합니다 (GREP 명령 사용). 컨테이너 이름 ( "이름"열에 위치)을 가져옵니다.
 nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법
Apr 14, 2025 pm 01:03 PM
nginx가 시작되었는지 확인하는 방법 : 1. 명령 줄을 사용하십시오 : SystemCTL 상태 nginx (linux/unix), netstat -ano | Findstr 80 (Windows); 2. 포트 80이 열려 있는지 확인하십시오. 3. 시스템 로그에서 nginx 시작 메시지를 확인하십시오. 4. Nagios, Zabbix 및 Icinga와 같은 타사 도구를 사용하십시오.
 Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
Nginx에서 클라우드 서버 도메인 이름을 구성하는 방법
Apr 14, 2025 pm 12:18 PM
클라우드 서버에서 nginx 도메인 이름을 구성하는 방법 : 클라우드 서버의 공개 IP 주소를 가리키는 레코드를 만듭니다. Nginx 구성 파일에 가상 호스트 블록을 추가하여 청취 포트, 도메인 이름 및 웹 사이트 루트 디렉토리를 지정합니다. Nginx를 다시 시작하여 변경 사항을 적용하십시오. 도메인 이름 테스트 구성에 액세스하십시오. 기타 참고 : HTTPS를 활성화하려면 SSL 인증서를 설치하고 방화벽에서 포트 80 트래픽을 허용하고 DNS 해상도가 적용되기를 기다립니다.
 nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 확인하는 방법
Apr 14, 2025 am 11:57 AM
nginx 버전을 쿼리 할 수있는 메소드는 다음과 같습니다. nginx -v 명령을 사용하십시오. nginx.conf 파일에서 버전 지시문을 봅니다. nginx 오류 페이지를 열고 페이지 제목을 봅니다.
 Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 nginx를 구성하는 방법
Apr 14, 2025 pm 12:57 PM
Windows에서 Nginx를 구성하는 방법은 무엇입니까? nginx를 설치하고 가상 호스트 구성을 만듭니다. 기본 구성 파일을 수정하고 가상 호스트 구성을 포함하십시오. 시작 또는 새로 고침 Nginx. 구성을 테스트하고 웹 사이트를보십시오. SSL을 선택적으로 활성화하고 SSL 인증서를 구성하십시오. 포트 80 및 443 트래픽을 허용하도록 방화벽을 선택적으로 설정하십시오.
 nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
nginx 서버를 시작하는 방법
Apr 14, 2025 pm 12:27 PM
Nginx 서버를 시작하려면 다른 운영 체제에 따라 다른 단계가 필요합니다. Linux/Unix System : Nginx 패키지 설치 (예 : APT-Get 또는 Yum 사용). SystemCTL을 사용하여 nginx 서비스를 시작하십시오 (예 : Sudo SystemCtl start nginx). Windows 시스템 : Windows 바이너리 파일을 다운로드하여 설치합니다. nginx.exe 실행 파일을 사용하여 nginx를 시작하십시오 (예 : nginx.exe -c conf \ nginx.conf). 어떤 운영 체제를 사용하든 서버 IP에 액세스 할 수 있습니다.
 Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker 용 컨테이너를 만드는 방법
Apr 15, 2025 pm 12:18 PM
Docker에서 컨테이너 만들기 : 1. 이미지를 당기기 : Docker Pull [Mirror Name] 2. 컨테이너 만들기 : Docker Run [옵션] [미러 이름] [명령] 3. 컨테이너 시작 : Docker Start [컨테이너 이름]
 Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker가 컨테이너를 시작하는 방법
Apr 15, 2025 pm 12:27 PM
Docker Container Startup 단계 : 컨테이너 이미지를 당기기 : "Docker Pull [Mirror Name]"을 실행하십시오. 컨테이너 생성 : "docker"[옵션] [미러 이름] [명령 및 매개 변수]를 사용하십시오. 컨테이너를 시작하십시오 : "Docker start [컨테이너 이름 또는 ID]"를 실행하십시오. 컨테이너 상태 확인 : 컨테이너가 "Docker PS"로 실행 중인지 확인하십시오.




