$refs는 Vue의 DOM에 액세스합니다(자세한 튜토리얼)
이 글은 Vue에서 DOM에 접근하기 위해 $refs를 사용하는 것에 대한 Vue 2.0 연구 노트를 주로 소개하고 있습니다.
Vue에 대한 이전 연구를 통해 이제 Vue 인스턴스의 몇 가지 특별한 속성과 메서드를 더 깊이 이해할 필요가 있습니다. 가장 먼저 이해해야 할 것은 $refs 속성입니다. 하지만 JavaScript 부분을 살펴보기 전에 템플릿을 살펴보겠습니다. $refs属性。但是在深入到JavaScript部分之前,我们先看看模板。
<p id="app">
<h1>{{ message }}</h1>
<button @click="clickedButton">点击偶</button>
</p>
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi,大漠!'
}
},
methods: {
clickedButton: function () {
console.log('Hi,大漠!')
}
}
})在Vue的模板中,我们可以在模板中的任何元素中添加ref属性,这样就可以在Vue实例中引用这些元素。更具体地说,可以访问DOM元素。在上面的示例中的<button>中添加ref属性试试。这个按钮上已有绑定了一个click事件,这个事件让我们在浏览器的控制面板中打印出Hi, 大漠!信息。
<button ref="myButton" @click="clickedButton">点击偶</button>
注意,ref属性不是一个标准的HTML属性,只是Vue中的一个属性。实际上,它甚至不会是DOM的一部分,所以在浏览器中你查看渲染的HTML,你是看不到有关于ref的任何东西。因为在它前面没有添加:,而且它也不是一个指令。
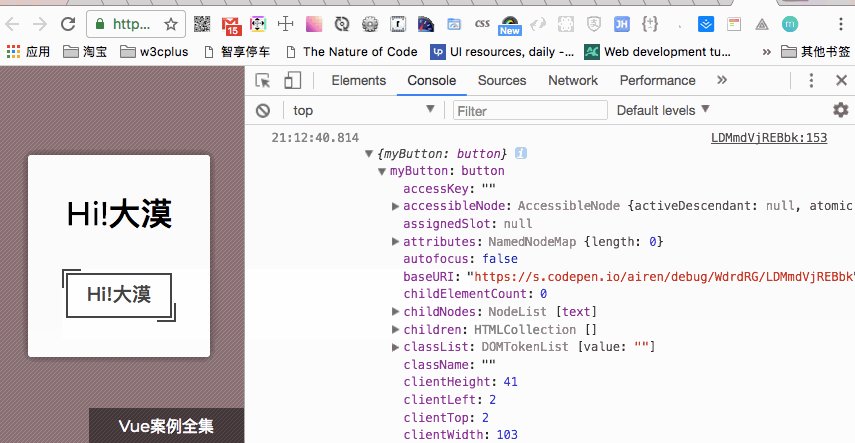
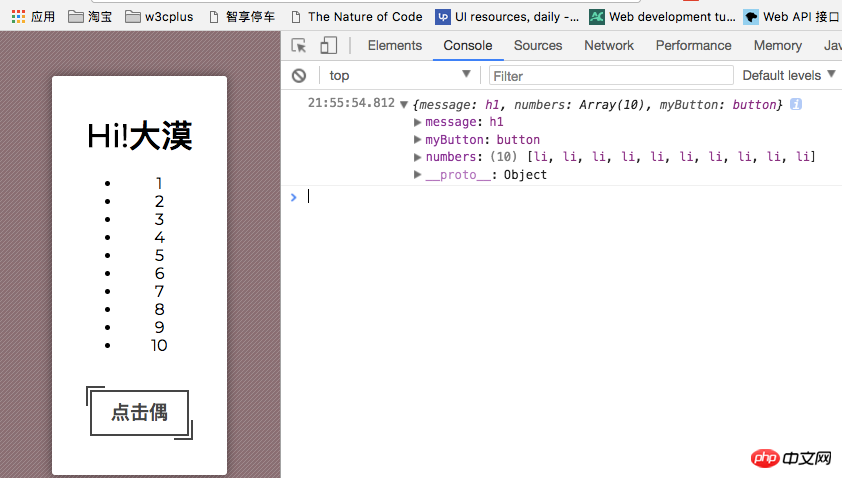
在Vue实例上使用$refs属性可以通过myButton来引用这个按钮。来看看在浏览器的控制台中打印出来,它将是什么样子。
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
}
}
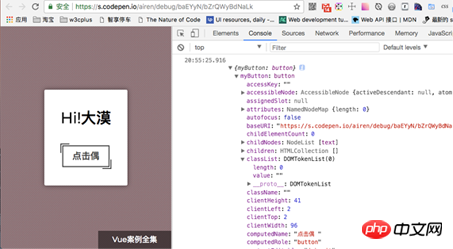
})如果你打开浏览器的控制台,我们可以看到这个属性是一个JavaScript的对象,它包含了ref属性的所有元素的引用。

注意,这个对象中的键名(key)与我们在ref属性中指定的名称(name)相匹配,而其值(value)是DOM元素。在这种情况下,我们可以看到键名是myButton,而其值是button元素。而且这也和Vue没有任何关系。
所以在Vue中,可以通过在$refs对象上访问ref的名称来访问DOM元素。来看下面这个示例。我们点击按钮后,这个按钮的文本将会更改message数据中的值。
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs)
this.$refs.myButton.innerText = this.message
}
}
})点击按钮之后,按钮的文本将更改变“Hi,!大漠”:

当然,我们也可以通过使用查询选择器来访问DOM元素来实现这样的效果,但是使用ref属性更简洁,而且这也是Vue中的方法。它也将更安全,因为你不会依赖于class和id。因此,几乎不会因为更改了HTML的标签或者CSS样式受到影响。
像Vue这样的JavaScript框架的主要目的之一就是让开发人员不必去处理DOM。所以你应该避免去做这样的事情,除非你真的需要去做。还应该要注意一个潜在的问题。
首先来看一个简单的示例,给h1元素添加一个ref属性。
{{ message }}
<button ref="myButton" @click="clickedButton">点击偶</button>
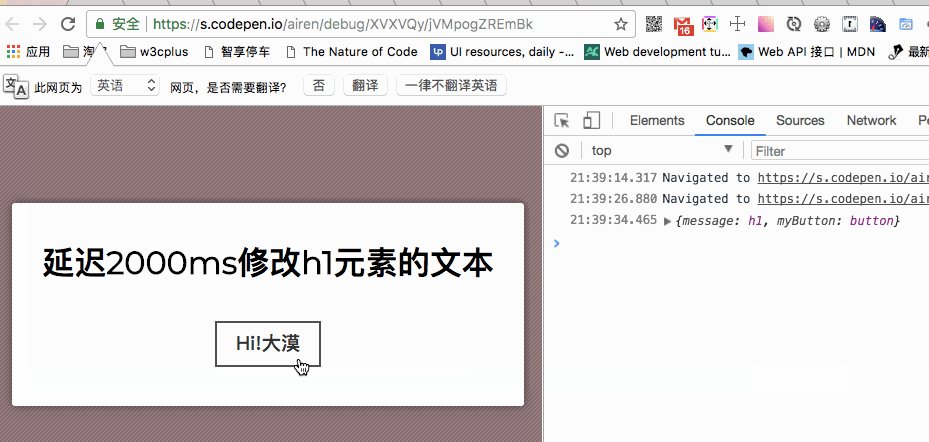
当我们点击按钮之后,浏览器控制台输出的值将会得到改变:

由于我们把Vue的实例赋值值了变量app,所以我们可以继续使用它。现在要做的是改变元素的文本。最初<h1>元素的内容是message的值,在下面这个示例中,通过一个setTimeout来看看元素<h1>发生的变化:
let app = new Vue({
el: '#app',
data () {
return {
message: 'Hi!大漠'
}
},
methods: {
clickedButton: function () {
console.log(this.$refs);
this.$refs.myButton.innerText = this.message
}
}
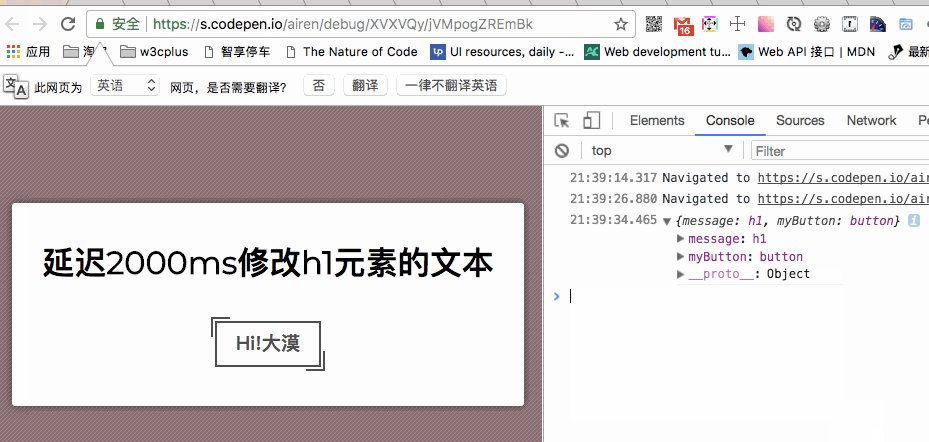
})
setTimeout(function() {
app.$refs.message.innerText = '延迟2000ms修改h1元素的文本';
}, 2000);
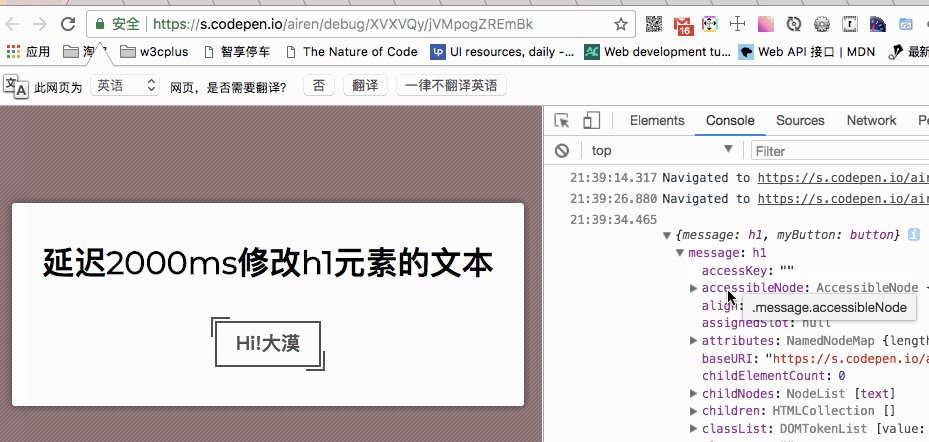
正如你所看到的,我们在更新数据属性时覆盖了我们对DOM所做的更改。这样做的原因是,当访问DOM元素并直接操作它们时,实际上跳过了前面文章中讨论到的虚拟DOM。因此,Vue仍然控制着h1元素,甚至当Vue对数据中的做出更新时,它会更新虚拟DOM,然后更新DOM本身。因此,你应该小心使用对DOM的直接更改,就算是你不小心做了相应的修改,你所做的任何更改都将可能会被覆盖。虽然在使用refs时应该小心更改DOM,但是做只读操作相对来说比较安全,比如从DOM中读取值。
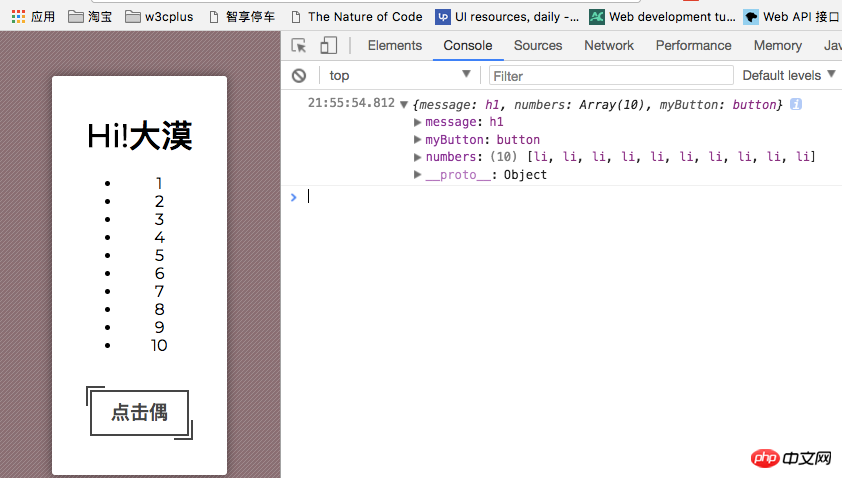
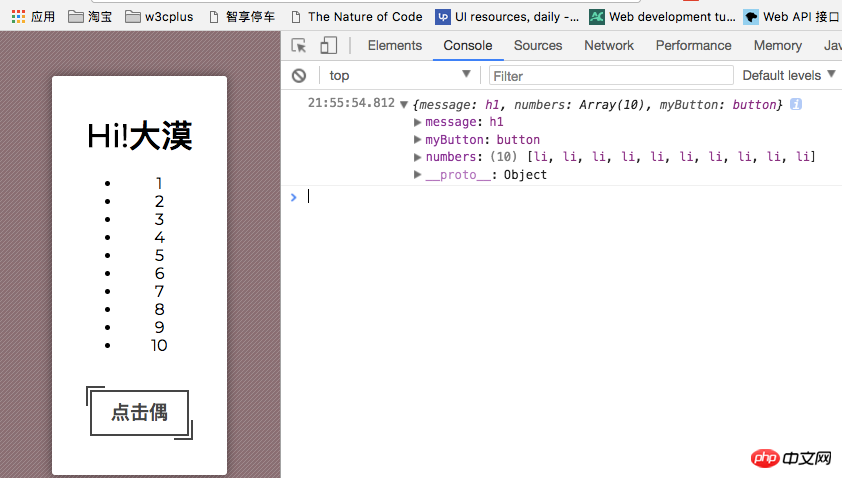
另外来看看v-for指令中使用refs属性的效果。比如下面这个示例,给一个无序列表ul,通过v-for指令输出1至10的数字。
<ul>
<li v-for="n in 10" ref="numbers">{{ n }}</li>
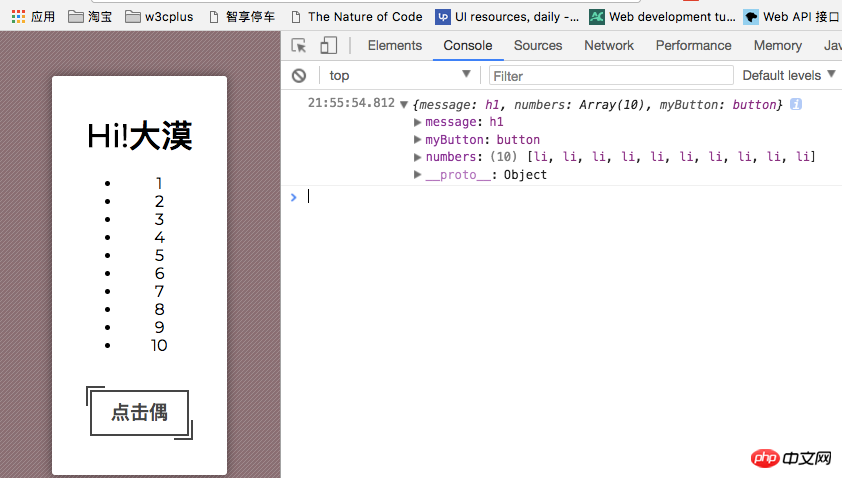
</ul>当你点击按钮时,$refs
<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
});ref 속성을 추가하여 Vue 인스턴스에서 이러한 요소를 참조할 수 있습니다. 보다 구체적으로 말하면 DOM 요소에 액세스할 수 있습니다. 위 예에서 <button>에 ref 속성을 추가해 보세요. 이 버튼은 click 이벤트에 바인딩되어 있습니다. 이 이벤트를 사용하면 Hi, Desert! 정보. 🎜rrreee🎜ref 속성은 표준 HTML 속성이 아니라 Vue의 속성입니다. 실제로 DOM의 일부도 아니므로 브라우저에서 렌더링된 HTML을 보면 ref에 대한 내용이 전혀 표시되지 않습니다. 앞에 :가 추가되지 않았고 지시문도 아니기 때문입니다. 🎜🎜Vue 인스턴스의 $refs 속성을 사용하여 myButton을 통해 이 버튼을 참조하세요. 브라우저 콘솔에 인쇄되면 어떻게 보이는지 살펴보겠습니다. 🎜rrreee🎜브라우저 콘솔을 열면 이 속성이 ref 속성이 있는 모든 요소에 대한 참조를 포함하는 JavaScript 개체임을 알 수 있습니다. 🎜 🎜🎜이 개체의 키 이름(
🎜🎜이 개체의 키 이름(key)은 ref 속성에 지정한 이름(name)과 일치하며 해당 값은 (값)은 DOM 요소입니다. 이 경우 키는 myButton이고 해당 값은 button 요소임을 알 수 있습니다. 그리고 이것은 Vue와는 아무런 관련이 없습니다. 🎜🎜그래서 Vue에서는 $refs 객체의 ref 이름에 액세스하여 DOM 요소에 액세스할 수 있습니다. 다음 예를 고려하십시오. 버튼을 클릭하면 버튼의 텍스트가 메시지 데이터의 값을 변경합니다. 🎜rrreee🎜버튼을 클릭하면 버튼 텍스트가 "Hi,! Desert"로 변경됩니다. 🎜
 🎜🎜물론 쿼리 선택기를 사용하여 DOM 요소에 액세스함으로써 이 효과를 얻을 수도 있습니다. 하지만
🎜🎜물론 쿼리 선택기를 사용하여 DOM 요소에 액세스함으로써 이 효과를 얻을 수도 있습니다. 하지만 ref 속성을 사용하는 것이 더 간결하며 이는 Vue의 메서드이기도 합니다. 또한 class 및 id에 의존하지 않으므로 더욱 안전합니다. 따라서 HTML 태그나 CSS 스타일을 변경해도 거의 영향이 없습니다. 🎜🎜Vue와 같은 JavaScript 프레임워크의 주요 목적 중 하나는 개발자가 DOM을 다루지 않아도 되도록 하는 것입니다. 따라서 꼭 필요한 경우가 아니면 이와 같은 작업을 피해야 합니다. 또한 주목해야 할 잠재적인 문제도 있습니다. 🎜🎜먼저 h1 요소에 ref 속성을 추가하는 간단한 예를 살펴보겠습니다. 🎜rrreee🎜버튼을 클릭하면 브라우저 콘솔의 출력 값이 다음과 같이 변경됩니다: 🎜
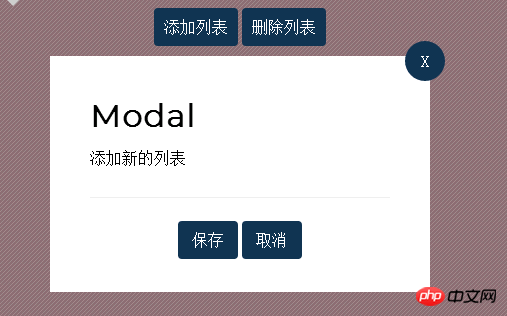
正如上图所看到的一样,把 上面通过简单的示例了解了Vue中的 在Web中Modal组件是经常可见的一个组件。来看看 效果如下: 上面是我整理给大家的,希望今后会对大家有帮助。 相关文章: 위 내용은 $refs는 Vue의 DOM에 액세스합니다(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요! 🎜🎜Vue 인스턴스를
🎜🎜Vue 인스턴스를 app 변수에 할당했으므로 계속 사용할 수 있습니다. 이제 우리가 해야 할 일은 요소의 텍스트를 변경하는 것입니다. 처음에는 <h1> 요소의 내용이 message의 값입니다. 다음 예에서 요소는 setTimeout<을 통해 표시됩니다. /code> <h1>변경 사항: 🎜rrreee 🎜🎜보시다시피 데이터 속성을 업데이트할 때 DOM에 적용한 변경 사항을 덮어쓰고 있습니다. 그 이유는 DOM 요소에 액세스하고 이를 직접 조작할 때 실제로 이전 기사에서 설명한 가상 DOM을 건너뛰기 때문입니다. 따라서 Vue는 여전히
🎜🎜보시다시피 데이터 속성을 업데이트할 때 DOM에 적용한 변경 사항을 덮어쓰고 있습니다. 그 이유는 DOM 요소에 액세스하고 이를 직접 조작할 때 실제로 이전 기사에서 설명한 가상 DOM을 건너뛰기 때문입니다. 따라서 Vue는 여전히 h1 요소를 제어하며 Vue가 데이터를 업데이트하더라도 가상 DOM을 업데이트한 다음 DOM 자체를 업데이트합니다. 따라서 실수로 변경한 경우에도 변경 사항을 덮어쓸 수 있으므로 DOM을 직접 변경할 때는 주의해야 합니다. refs를 사용할 때 DOM을 변경할 때는 주의해야 하지만, DOM에서 값을 읽는 등의 읽기 전용 작업을 수행하는 것이 비교적 안전합니다. 🎜🎜또한, v-for 지시문에서 refs 속성을 사용하는 효과를 살펴보겠습니다. 예를 들어 다음 예에서는 순서가 지정되지 않은 목록 ul이 있는 경우 v-for 명령을 사용하여 1을 10<으로 출력합니다. /코드> 번호입니다. 🎜rrreee🎜버튼을 클릭하면 <code>$refs 속성이 브라우저 콘솔에 출력됩니다: 🎜
numbers属性添加到了对象中,但需要注意该值的类型。与之前看到的DOM元素不同,它实际上是一个数组,一个DOM元素的数组。当使用ref属性和v-for指令时,Vue会迭代所有DOM元素,并将它们放置在数组中。在这种情况下,这就输出了10个li的DOM元素的数组,因为我们迭代了10次。每个元素都可以像我们之前看到的那样使用。$refs在Vue中是怎么访问到DOM元素的。接下来看一个简单的示例。$refs怎么来来控制Modal的打开和关闭。<!-- HTML -->
<p id="app">
<p class="actions">
<button @click="toggleModal('new-item')">添加列表</button>
<button @click="toggleModal('confirm')">删除列表</button>
</p>
<modal ref="new-item">
<p>添加新的列表</p>
<p slot="actions">
<button>保存</button>
<button>取消</button>
</p>
</modal>
<modal ref="confirm">
<p>删除列表?</p>
<p slot="actions">
<button>删除</button>
<button>取消</button>
</p>
</modal>
<script type="x-template" id="modal-template">
<transition name="modal-toggle">
<p class="modal" v-show="toggle">
<button class="modal__close" @click="close">X</button>
<p class="modal__body">
<h1>Modal</h1>
<slot>这是一个Modal,是否需要添加新的内容?</slot>
</p>
<p class="modal__actions">
<slot name="actions">
<button @click="close">关闭</button>
</slot>
</p>
</p>
</transition>
</script>
</p>
// JavaScript
let Modal = Vue.component('modal', {
template: "#modal-template",
data () {
return {
toggle: false
}
},
methods: {
close: function() {
this.toggle = false;
}
}
});
let app = new Vue({
el: "#app",
methods: {
toggleModal(modal) {
this.$refs[modal].toggle = !this.$refs[modal].toggle;
}
}
});

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7536
7536
 15
15
 1379
1379
 52
52
 82
82
 11
11
 55
55
 19
19
 21
21
 86
86
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
Vue의 div로 점프하는 방법
Apr 08, 2025 am 09:18 AM
VUE에서 DIV 요소를 점프하는 두 가지 방법이 있습니다. VUE 라우터를 사용하고 라우터 링크 구성 요소를 추가하십시오. @Click 이벤트 리스너를 추가하고 이것을 호출하십시오. $ router.push () 메소드를 점프하십시오.




