React Native에서 prop-type을 사용하여 속성 확인을 구현하는 방법
이 글은 주로 React Native에서 prop-type을 이용한 속성 확인에 대한 자세한 설명을 소개하고 있으니 참고하시기 바랍니다.
속성 확인 역할
React Native를 사용하여 만든 컴포넌트는 재사용이 가능하므로, 우리가 개발한 컴포넌트는 프로젝트 팀의 다른 동료가 사용할 수도 있습니다. 그러나 다른 사람들은 이 구성요소에 익숙하지 않아 종종 특정 속성을 사용하는 것을 잊어버리거나 일부 속성에 의해 전달된 데이터 유형이 올바르지 않을 수 있습니다.
따라서 React Native 사용자 정의 구성 요소를 개발할 때 속성 확인을 사용하여 구성 요소에 필요한 속성을 선언할 수 있습니다. 이렇게 해서 이 커스텀 컴포넌트를 호출할 때 해당 속성이 제공되지 않으면 휴대폰과 디버깅 도구에 경고 메시지가 팝업되어 해당 컴포넌트에 필요한 속성이 무엇인지 개발자에게 알려줍니다.
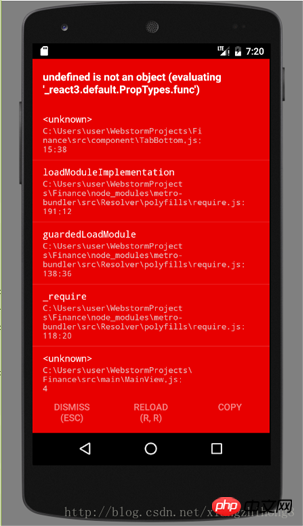
React Native가 0.51.0으로 업그레이드되었습니다. 버전 업그레이드가 매우 빠르지만, 오래된 프로젝트에서도 몇 가지 문제가 있습니다. 가장 일반적인 문제는 속성을 찾을 수 없다는 것입니다. 예를 들면 다음과 같습니다.

React Native의 업그레이드로 인해 시스템이 과거에는 속성 확인을 위해 React.PropTypes를 직접 사용할 수 있었던 것이 많이 사라졌기 때문입니다. React v15.5, 대신 prop-types 라이브러리를 사용하여 교체
속성 확인
속성 확인의 역할
React Native를 사용하여 만든 컴포넌트는 재사용이 가능하므로 우리가 개발한 컴포넌트를 다른 사람이 사용할 수도 있습니다. 프로젝트 팀 동료가 사용합니다. 그러나 다른 사람들은 이 구성요소에 익숙하지 않아 종종 특정 속성을 사용하는 것을 잊어버리거나 일부 속성에 의해 전달된 데이터 유형이 잘못될 수 있습니다. 따라서 React Native 사용자 정의 구성 요소를 개발할 때 속성 확인을 사용하여 구성 요소에 필요한 속성을 선언할 수 있습니다.
참고: React Native 코드가 효율적으로 실행되도록 하기 위해 속성 확인은 개발 환경에서만 유효하며 정식 출시된 앱 실행 시에는 확인되지 않습니다.
prop-types 라이브러리
사용은 다른 타사 라이브러리 사용과 유사합니다. prop-types를 설치하려면 먼저 프로젝트 루트 디렉터리에 들어가서 다음 코드를 실행하여 prop-types 라이브러리를 설치하세요.
npm install --save prop-types
그런 다음 PropTypes 속성을 사용해야 하는 경우 로컬 소개:
import PropTypes from 'prop-types';
Example
예를 들어 탐색 모음의 예를 작성하면 효과는 다음과 같습니다.

import React, {
Component
} from 'react'
import {
StyleSheet,
View,
Animated,
Image,
TouchableOpacity,
TouchableNativeFeedback,
Platform
} from 'react-native'
import px2dp from '../utils/Utils'
import Icon from 'react-native-vector-icons/Ionicons'
import PropTypes from 'prop-types';
export default class NavBar extends Component{
static propTypes = {
title: PropTypes.string,
leftIcon: PropTypes.string,
rightIcon: PropTypes.string,
leftPress: PropTypes.func,
rightPress: PropTypes.func,
style: PropTypes.object
}
static topbarHeight = (Platform.OS === 'ios' ? 64 : 44)
renderBtn(pos){
let render = (obj) => {
const { name, onPress } = obj
if(Platform.OS === 'android'){
return (
)
}else{
return (
)
}
}
if(pos == "left"){
if(this.props.leftIcon){
return render({
name: this.props.leftIcon,
onPress: this.props.leftPress
})
}else{
// return ()
return ()
}
}else if(pos == "right"){
if(this.props.rightIcon){
return render({
name: this.props.rightIcon,
onPress: this.props.rightPress
})
}else{
return ()
}
}
}
render(){
return(
{this.renderBtn("left")}
{this.props.title}
{this.renderBtn("right")}
)
}
}
const styles = StyleSheet.create({
topbar: {
height: NavBar.topbarHeight,
backgroundColor: "#06C1AE",
flexDirection: 'row',
justifyContent: 'space-between',
alignItems: 'center',
paddingTop: (Platform.OS === 'ios') ? 20 : 0,
paddingHorizontal: px2dp(10)
},
btn: {
width: 22,
height: 22,
justifyContent: 'center',
alignItems: 'center'
},
title:{
color: "#fff",
fontWeight: "bold",
fontSize: px2dp(16),
marginLeft: px2dp(5),
}
}); Syntax
1, 필수 속성은 지정된 JavaScript 기본 유형입니다. 예:
Property: PropTypes.array,
Property: PropTypes.bool,
Property: PropTypes.func,
Property: PropTypes.number,
Property: PropTypes.object,
Property: PropTypes.string,
2, 필수 속성은 렌더링 가능한 노드입니다. 예:
Attribute: PropTypes.node,
3에서는 속성이 특정 React 요소여야 합니다. 예:
Property: PropTypes.element,
4에서는 속성이 지정된 클래스의 인스턴스여야 합니다. 예:
Attribute: PropTypes.instanceOf(NameOfAClass),
5. 여기서는 속성 값이 특정 값이어야 합니다. 예:
Attribute: PropTypes.oneOf(['value1', 'value2']),
6, 필수 속성은 지정된 유형 중 하나일 수 있습니다. 예:
Attribute: PropTypes.oneOfType([
PropTypes.bool,
PropTypes.number,
PropTypes.instanceOf(NameOfAClass),
])
7에서는 속성이 지정된 유형의 배열이어야 합니다. 예:
Attribute: PropTypes.arrayOf(PropTypes.number),
8, 필수 속성은 특정 멤버 변수가 있는 개체입니다. 예:
Attributes: PropTypes.objectOf(PropTypes.number),
9, 필수 속성은 지정된 구성 방법을 사용하는 객체입니다. 예:
Attribute: PropTypes.shape({
color: PropTypes.string,
fontSize: PropTypes.number,
}),
10, 속성은 모든 유형이 될 수 있습니다. 예:
Properties: PropTypes.any
필요에 따라 속성을 선언합니다.
isRequired 키워드를 사용하여 필수임을 선언합니다.
Property: PropTypes.array.isRequired,
Property: PropTypes.any.isRequired,
Property: PropTypes.instanceOf(NameOfAClass).isRequired,
위 내용은 모두에게 도움이 되기를 바랍니다. 미래에.
관련 기사:
async-validator를 사용하여 양식 구성 요소를 작성하는 방법(자세한 튜토리얼)
casperjs 및 Liker.js를 사용하여 픽셀 비교를 구현하는 방법(자세한 튜토리얼)
를 사용하여 빠른 정렬을 구현하는 방법 JavaScript (상세 튜토리얼)
js를 사용하여 푸시박스 게임 구현하기 (상세 튜토리얼)
위 내용은 React Native에서 prop-type을 사용하여 속성 확인을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까?
Mar 15, 2024 pm 05:48 PM
PHP, Vue 및 React: 가장 적합한 프런트엔드 프레임워크를 선택하는 방법은 무엇입니까? 인터넷 기술이 지속적으로 발전함에 따라 프런트엔드 프레임워크는 웹 개발에서 중요한 역할을 합니다. PHP, Vue, React는 세 가지 대표적인 프론트엔드 프레임워크로 각각 고유한 특성과 장점을 가지고 있습니다. 사용할 프런트 엔드 프레임워크를 선택할 때 개발자는 프로젝트 요구 사항, 팀 기술 및 개인 선호도를 기반으로 정보를 바탕으로 결정을 내려야 합니다. 이 글에서는 세 가지 프론트엔드 프레임워크인 PHP, Vue, React의 특징과 용도를 비교해보겠습니다.
 Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 프런트엔드 React 프레임워크의 통합
Jun 01, 2024 pm 03:16 PM
Java 프레임워크와 React 프레임워크의 통합: 단계: 백엔드 Java 프레임워크를 설정합니다. 프로젝트 구조를 만듭니다. 빌드 도구를 구성합니다. React 애플리케이션을 만듭니다. REST API 엔드포인트를 작성합니다. 통신 메커니즘을 구성합니다. 실제 사례(SpringBoot+React): Java 코드: RESTfulAPI 컨트롤러를 정의합니다. React 코드: API에서 반환된 데이터를 가져오고 표시합니다.
 하스스톤 절망의 실타래 속성 소개
Mar 20, 2024 pm 10:36 PM
하스스톤 절망의 실타래 속성 소개
Mar 20, 2024 pm 10:36 PM
절망의 실(Thread of Despair)은 블리자드 엔터테인먼트의 명작 '하스스톤'에 등장하는 희귀 카드로, '위즈베인의 작업실' 카드 팩에서 확률적으로 획득할 수 있습니다. 일반/골드 버전을 합성하려면 100/400 아케인 더스트 포인트를 소모할 수 있습니다. 하스스톤 절망의 실 속성 소개: 위즈베인의 작업실 카드 팩에서 확률적으로 획득할 수 있으며, 비전 가루를 통해 합성할 수도 있습니다. 희귀도: 희귀 유형: 주문 등급: 죽음의 기사 마나: 1 효과: 모든 하수인에게 죽음의 메아리를 줍니다: 모든 하수인에게 1 피해를 줍니다.
 vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js vs. React : 프로젝트 별 고려 사항
Apr 09, 2025 am 12:01 AM
vue.js는 중소형 프로젝트 및 빠른 반복에 적합한 반면 React는 크고 복잡한 응용 프로그램에 적합합니다. 1) vue.js는 사용하기 쉽고 팀이 불충분하거나 프로젝트 규모가 작는 상황에 적합합니다. 2) React는 더 풍부한 생태계를 가지고 있으며 고성능 및 복잡한 기능적 요구가있는 프로젝트에 적합합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
HTML에서 React의 역할 : 사용자 경험 향상
Apr 09, 2025 am 12:11 AM
React는 JSX와 HTML을 결합하여 사용자 경험을 향상시킵니다. 1) JSX는 개발을보다 직관적으로 만들기 위해 HTML을 포함시킨다. 2) 가상 DOM 메커니즘은 성능을 최적화하고 DOM 운영을 줄입니다. 3) 유지 보수성을 향상시키기위한 구성 요소 기반 관리 UI. 4) 상태 관리 및 이벤트 처리는 상호 작용을 향상시킵니다.
 React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
React vs. Vue : Netflix는 어떤 프레임 워크를 사용합니까?
Apr 14, 2025 am 12:19 AM
NetflixusesAcustomFrameworkCalled "Gibbon"BuiltonReact, NotreactorVuedirectly.1) TeamExperience : 2) ProjectComplexity : vueforsimplerProjects, 3) CustomizationNeeds : reactoffersmoreflex.4)
 Hero Maze Adventure의 속성을 향상시키는 방법
Mar 20, 2024 pm 03:56 PM
Hero Maze Adventure의 속성을 향상시키는 방법
Mar 20, 2024 pm 03:56 PM
Hero Maze Adventure는 매우 재미있는 조작 모드로 설계된 독립형 개발 게임입니다. 뛰어난 비즈니스 시뮬레이션 캐릭터와 비즈니스 및 RPG의 탁월한 게임 플레이 디자인을 제공하여 플레이어에게 속성, 방법에 대한 흥미를 선사합니다. 이번 호에서는 영웅의 미로 모험의 속성을 빠르게 향상시키기 위한 가이드를 제공합니다! 특정 속성은요? A: 주먹과 같은 성장이 있는 장비를 찾으세요. 칼집과 창은 속도 성장이 있고, 한손과 양손 검은 힘이 성장하고, 도끼와 망치는 물리적 성장이 있습니다. 참고: 나무 막대기 외에 방패로만 체력을 높일 수 있습니다. 행운은 액세서리를 통해서만 증가할 수 있습니다. 속성을 빠르게 높이는 방법은 무엇입니까? A: 맵 레벨이 높을수록 몬스터가 많아지고 장비 LV 성장도 커집니다.






