다음은 HTML 텍스트 형식의 간단한 예입니다. 내용이 꽤 괜찮아서 지금 공유해서 참고용으로 올려드리겠습니다.
1. 텍스트 서식: 이 예에서는 HTML 파일의 텍스트 서식을 지정하는 방법을 보여줍니다.
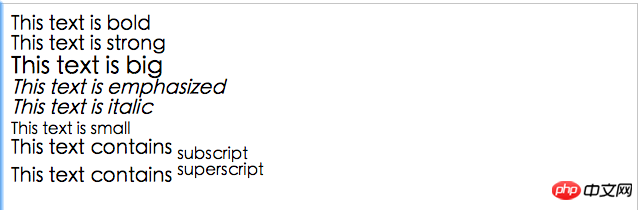
<html> <body> <b>This text is bold</b> <br /> <strong>This text is strong</strong> <br /> <big>This text is big</big> <br /> <em>This text is emphasized</em> <br /> <i>This text is italic</i> <br /> <small>This text is small</small> <br /> This text contains <sub>subscript</sub> <br /> This text contains <sup>superscript</sup> </body> </html>
효과는 다음과 같습니다:

2. 미리 서식이 지정된 텍스트: 이 예에서는 pre 태그를 사용하여 빈 줄과 공백을 제어하는 방법을 보여줍니다.
<html> <body> <pre class="brush:php;toolbar:false"> 这是 预格式文本。 它保留了 空格 和换行。
pre 标签很适合显示计算机代码:
for i = 1 to 10
print i
next i