CSS에서 육각형 그림을 구현하는 방법에 대해
이 글에서는 CSS로 육각형 이미지를 구현하기 위한 샘플 코드를 주로 소개하고 있는데, 내용이 꽤 좋아서 참고용으로 올려보겠습니다.
이 글에서는 CSS에서 육각형 이미지를 구현하기 위한 샘플 코드를 주로 소개하고 여러분과 공유합니다. 이 육각형 그림을 그리는 원리는 너비와 높이가 같은 세 개의 p를 위치 지정과 회전을 통해 육각형으로 결합한 후 배경 이미지를 겹쳐 시각적인 전체 그림을 형성하는 원리입니다. 아래에서 단계별로 구현해 보겠습니다.
(1) 따라서 첫 번째 단계는 물론 컨테이너를 그리는 것입니다. 컨테이너는 너비와 높이가 있는 p입니다.
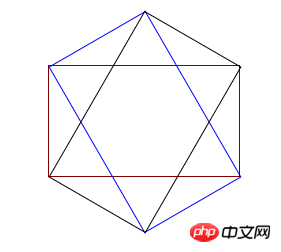
그리기 전에 문제를 이해해야 합니다. 즉, 정육각형은 너비와 높이가 같은 3개의 p로 구성되므로(아래 그림 참조) p의 너비와 높이는 다음 조건을 충족해야 합니다. √3회 정육각형을 만들기 위해 여기서는 이 값을 계산하는 방법을 가르쳐주지 않습니다. 관심이 있으시면 삼각함수를 사용하여 개인적으로 직접 계산해 보세요. 
여기에서는 외부 컨테이너의 너비를 190px, 높이를 110px로 설정한 후 배경 이미지를 설정했습니다. 코드는 다음과 같습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
</style>
<body>
<p class='wrap'>
</p>
</body>
</html>효과는 단지 그림입니다

이 단계에서는 새로운 p 위치를 사용하여 회전합니다. 그리고 육각형의 왼쪽을 스티치합니다. 그리고 새 p 의사 요소의 너비와 높이를 설정하고 위 그림과 일치하는 배경 이미지를 설정합니다. 새 p 의사 요소의 너비와 높이는 너비와 높이입니다. 전체 육각형의 높이. 그런 다음 의사 요소를 회전하여 그림을 수직으로 표시하고(새 p가 회전해야 하므로 의사 요소 그림도 회전하므로 다시 정상 각도로 역회전해야 함) 의사 요소의 위치를 조정해야 합니다. (새 p가 회전되어 의사 요소의 위치 지정에 영향을 줌) 마지막으로 숨겨진 값을 초과하도록 새 p를 설정합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
.common{
position: absolute;
height: 100%;
width: 100%;
overflow: hidden;
left:0;
23
}
.common:before{
content:'';
position: absolute;
background:url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
width: 190px;
height: 220px;
}
.left{
transform: rotate(60deg);
}
.left:before{
transform: rotate(-60deg) translate(48px,-28px);
}
</style>
<body>
<p class='wrap'>
<p class='left common'></p>
</p>
</body>
</html>효과는 다음과 같습니다.
(3) 세 번째 단계는 올바른 p와 그 의사 요소 그림을 그리는 것입니다
이 단계 원리는 두 번째 부분과 동일하지만 각도가 바뀌므로 자세히 설명하지 않겠습니다. 완성된 코드로 바로 가보겠습니다
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<style>
.wrap{
height:110px;
width: 190px;
position: relative;
margin: 200px auto;
background: url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
}
.common{
position: absolute;
height: 100%;
width: 100%;
overflow: hidden;
left:0;
}
.common:before{
content:'';
position: absolute;
background:url('./eddie.jpg') 50% 50% no-repeat;
background-size: auto 220px;
width: 190px;
height: 220px;
}
.left{
transform: rotate(60deg);
}
.left:before{
transform: rotate(-60deg) translate(48px,-28px);
}
.right{
transform: rotate(-60deg);
}
.right:before{
transform: rotate(60deg) translate(48px,28px);
bottom: 0;
}
</style>
<body>
<p class='wrap'>
<p class='left common'></p>
<p class='right common'></p>
</p>
</body>
</html> 이때 글의 시작 부분에 그림을 보여줄 수도 있습니다. 이 원리를 이용하면 다양한 모양의 그림 표시 효과도 만들 수 있습니다. 연구를 계속해 주셔서 감사합니다. 앞으로는 사진 디스플레이가 더 이상 단일 벽돌 라인이 아닐 것입니다! ! 
파급 효과를 얻으려면 CSS3을 사용하고 동적 파도 효과를 얻으려면 H5를 사용하세요.
CSS 설정 방법 텍스트 글꼴 색상css3으로 로딩 원 애니메이션 그리는 방법위 내용은 CSS에서 육각형 그림을 구현하는 방법에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7677
7677
 15
15
 1393
1393
 52
52
 1207
1207
 24
24
 91
91
 11
11
 73
73
 19
19
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





