JS의 기능 조절 및 기능 안정화(자세한 튜토리얼)
이 글은 주로 JS 기능 제한 및 기능 흔들림 방지 문제에 대한 분석을 소개합니다. 매우 훌륭하고 참고할 가치가 있습니다. 필요한 친구가 참고할 수 있습니다.
질문 1: DOM 드래그 앤 드롭 기능이 구현되어 있지만 드래그를 바인딩할 때 이벤트를 드래그할 때 요소가 조금씩 움직일 때마다 수많은 콜백 함수가 실행되어 브라우저가 바로 정지되는 것을 발견했습니다. 이때 어떻게 해야 합니까?

**질문 2:**양식 제출을 위해 버튼이 게시물 이벤트에 바인딩되어 있지만 때때로 사용자가 극도로 열악한 네트워크 상태에서 버튼을 여러 번 클릭하여 양식이 반복적으로 제출되는 경우, 어떻게 해야 할까요? 여러 제출이 발생하지 않도록 하시겠습니까?
위의 시나리오를 처리하기 위해 함수 흔들림 방지와 함수 조절이라는 두 가지 개념이 등장했습니다. 일반적으로:
이 두 가지 방법은 타임라인에서 함수의 실행 횟수를 제어하는 것입니다.
Function debounce(debounce)
개념: 이벤트가 트리거된 후 n초 후에 콜백을 실행합니다. 이 n초 내에 다시 트리거되면 시간을 다시 시작합니다.
실생활의 예: 누군가 엘리베이터에 들어가면(이벤트 트리거) 엘리베이터는 10초 후에 출발합니다(이벤트 리스너 실행). 이때 누군가 다시 엘리베이터에 들어가면(10초 이내에 다시 이벤트 트리거) , 시작(시간 재조정)하기 전에 10초를 더 기다려야 합니다.
기능 제한(throttle)
개념: 단위 시간을 지정합니다. 이 단위 시간 동안 이벤트를 트리거하는 콜백 함수는 동일한 단위 시간에 여러 번 실행될 수 있습니다. , 번, 하나만 적용할 수 있습니다.
실생활의 예: 현재 진술 중 하나는 24개 이상의 사진이 1초 내에 연속 재생되면 인간의 시각에 일관된 애니메이션이 형성된다는 것입니다. 따라서 영화를 재생할 때(이전에는 잘 모르겠습니다) 현재)는 기본적으로 초당 24장의 사진 속도로 재생됩니다. 100장 이상의 사진은 왜 안 될까요? 24장의 사진이 인간의 시각적 요구를 충족할 수 있다면 100장의 사진은 자원 낭비처럼 보일 것입니다.
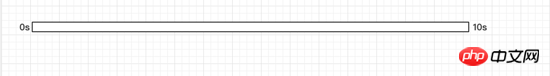
분석 차트
총 관찰 시간이 10초이고 1초가 이벤트의 최소 간격 시간으로 지정되었다고 가정합니다.
이벤트를 트리거하는 빈도가 0.5초/시간인 경우 손떨림 방지 기능은 그림과 같습니다.

다시 트리거되기 전에 1초를 기다릴 수는 없으므로 결국 어떤 이벤트도 성공하지 못했습니다.
스로틀링 기능은 그림과 같습니다

최대 1초에 1회 제어되고 빈도는 0.5s/시간이므로 1초마다 하나의 이벤트가 무효화됩니다. 최종 제어는 1s/time입니다
트리거 이벤트의 빈도가 2s/time이면
기능 흔들림 방지는 그림과 같습니다

2s/time
이 이미 지정된 값보다 크므로 최소 시간이므로 2초마다 한 번씩 트리거됩니다.
기능 조절은 그림과 같습니다.

마찬가지로 2s/time은 최소 시간 요구 사항보다 크므로 모든 트리거가 적용됩니다.
신청 시나리오
손떨림 방지 기능의 경우 다음과 같은 적용 시나리오가 있습니다.
양식이 여러 번 제출되는 것을 방지하기 위해 버튼에 손떨림 방지 기능을 추가합니다.
입력 상자에 연속 입력에 대한 AJAX 검증을 수행할 때 손떨림 방지 기능을 사용하면 요청 횟수를 효과적으로 줄일 수 있습니다.
스크롤이 아래쪽으로 미끄러졌는지 확인, 스크롤 이벤트 + 흔들림 방지 기능
일반적으로 여러 이벤트에 동시에 대응하는 데 적합합니다
기능 조절의 경우 다음과 같은 시나리오가 있습니다. :
-
게임 내 새로 고침 빈도
DOM 요소 끌기
캔버스 브러시 기능
일반적으로 시간이 지남에 따라 균등하게 분산된 많은 수의 이벤트를 트리거하는 데 적합합니다.
소스 코드
흔들림 방지 기능:
function debounce(fn, wait) {
var timer = null;
return function () {
var context = this
var args = arguments
if (timer) {
clearTimeout(timer);
timer = null;
}
timer = setTimeout(function () {
fn.apply(context, args)
}, wait)
}
}
var fn = function () {
console.log('boom')
}
setInterval(debounce(fn,500),1000) // 第一次在1500ms后触发,之后每1000ms触发一次
setInterval(debounce(fn,2000),1000) // 不会触发一次(我把函数防抖看出技能读条,如果读条没完成就用技能,便会失败而且重新读条)함수를 반환하는 이유는 흔들림 방지 자체가 함수 수정에 가깝기 때문에 함수 커링을 하게 되었습니다. 내부에도 Closure가 사용되며, Closure의 변수는 타이머이다.
Function throttling
function throttle(fn, gapTime) {
let _lastTime = null;
return function () {
let _nowTime = + new Date()
if (_nowTime - _lastTime > gapTime || !_lastTime) {
fn();
_lastTime = _nowTime
}
}
}
let fn = ()=>{
console.log('boom')
}
setInterval(throttle(fn,1000),10)간단한 기능 조절을 구현한 사진입니다. 결과는 1초에 한 번 붐입니다.
위 내용은 앞으로 모든 분들께 도움이 되기를 바랍니다. .
관련 기사:
gulp를 사용하여 전체 프로젝트 프로세스를 만드는 방법
위 내용은 JS의 기능 조절 및 기능 안정화(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Maps를 사용하여 지도 이동 기능을 구현하는 방법
Nov 21, 2023 am 10:00 AM
JS 및 Baidu Map을 사용하여 지도 팬 기능을 구현하는 방법 Baidu Map은 지리 정보, 위치 지정 및 기타 기능을 표시하기 위해 웹 개발에 자주 사용되는 널리 사용되는 지도 서비스 플랫폼입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도 이동 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 1. 준비 바이두 맵 API를 사용하기 전에 먼저 바이두 맵 오픈 플랫폼(http://lbsyun.baidu.com/)에서 개발자 계정을 신청하고 애플리케이션을 만들어야 합니다. 생성 완료
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS와 Baidu Map을 활용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법
Nov 21, 2023 am 11:11 AM
JS 및 Baidu Maps를 사용하여 지도 클릭 이벤트 처리 기능을 구현하는 방법 개요: 웹 개발에서는 지리적 위치 및 지리적 정보를 표시하기 위해 지도 기능을 사용해야 하는 경우가 많습니다. 지도에서의 클릭 이벤트 처리는 지도 기능에서 일반적으로 사용되는 중요한 부분입니다. 이 글에서는 JS와 Baidu Map API를 사용하여 지도의 클릭 이벤트 처리 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 단계: Baidu Map API 파일 가져오기 먼저 다음 코드를 통해 Baidu Map API 파일을 가져올 수 있습니다.
 JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 히트맵 기능을 구현하는 방법
Nov 21, 2023 am 09:33 AM
JS 및 Baidu Maps를 사용하여 지도 열 지도 기능을 구현하는 방법 소개: 인터넷과 모바일 장치의 급속한 발전으로 지도는 일반적인 응용 시나리오가 되었습니다. 시각적 표시 방법인 히트맵은 데이터 분포를 보다 직관적으로 이해하는 데 도움이 될 수 있습니다. 이 기사에서는 JS 및 Baidu Map API를 사용하여 지도 히트맵 기능을 구현하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 준비 작업: 시작하기 전에 Baidu 개발자 계정, 애플리케이션 생성, 해당 AP 획득 등의 항목을 준비해야 합니다.
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.






