CSS를 사용하여 페이지 콘텐츠의 가로 세로 비율을 유지하는 방법
이 글에서는 주로 CSS를 사용하여 페이지 콘텐츠의 가로 세로 비율을 유지하는 방법을 소개합니다. 저자는 의사 요소 및 vw 단위와 같은 다양한 방법의 예를 제공합니다. 필요한 친구는 이를 참조할 수 있습니다.
요구 사항 설명: 모바일에서 범위 확보 터미널 페이지 반원. (비슷한 문제, 4x4 정사각형 그리드 구현)

문제를 단순화하면 높이와 너비 비율이 1:2인 블록을 구현하는 것으로 이해할 수 있습니다.
해결해야 할 문제:
1. 높이와 너비는 일정한 비율을 따릅니다.
2. 외부 용기의 높이와 너비가 불확실합니다.
3. 대신 사진이나 스크립트를 사용하지 마세요.
4. 모바일 단말기와 호환됩니다.
HTML 작성
<p class = "semicircle"></p>
생각 1, 높이 사용: 100%,
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 100%;
border-top:5px solid #fff;
border-radius: 100%;
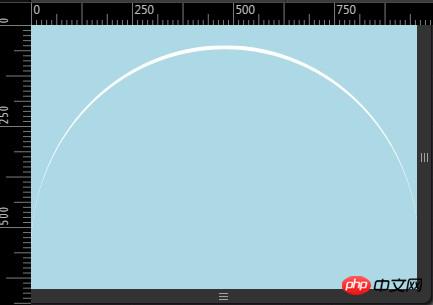
}문제가 있습니다. 높이의 백분율은 현재 컨테이너가 아닌 상위 컨테이너를 기준으로 계산되므로 우리 요구 사항을 전혀 충족할 수 없습니다. . 효과는 다음과 같습니다.

부모 컨테이너 본문의 높이 비율은 자식 컨테이너가 채우는 높이와 관련이 있습니다. 본문 높이가 100%로 설정되어 있어도 실제 높이는 자식에 의해 채워지기 때문입니다. 컨테이너, 즉 반원은 경계의 5개이므로 부모는 될 수 없습니다. 컨테이너는 "모두 늘어납니다"이므로 부모 컨테이너의 높이를 설정하여 너비와 높이의 일정 비율로 컨테이너를 지정할 수는 없습니다. 백분율로.
생각 2, padding-top 또는 padding-bottom을 100%로 설정
백분율은 생성된 상자의 포함 블록 [...] (출처: w3.org, 강조 광산)의 너비를 기준으로 계산됩니다.
백분율 너비 계산은 생성된 상자의 포함 블록 너비와 관련이 있습니다. padding-top 및 padding-bottom의 백분율은 높이가 아닌 상위 컨테이너의 너비를 기준으로 계산됩니다. 기타 비율 구현 비교표
| 가로세로 비율 | padding-bottom 값 |
|---|---|
| 16:9 | 56.25% |
| 4:3 | 75% |
| 3:2 | 66.66 % |
| 8:5 | 62.5% |
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100%;
height: 0;
padding-bottom: 100%;
border-top:5px solid #fff;
border-radius: 100%;
}생각 3, vw 단위를 사용하세요
vw 단위를 사용하여 요소의 높이와 너비를 설정하세요. vm의 크기는 뷰포트의 너비에 따라 결정됩니다. 이 방법을 사용하면 컨테이너를 특정 비율에 따라 표시할 수 있습니다. vw 1단위는 뷰포트 너비의 1%와 같습니다. 즉, 100vw는 100% 뷰포트 너비와 같습니다.
body{
margin:0;
width: 100%;
background: lightblue;
}
.semicircle {
width: 100vw;
height:100vw;
border-top:5px solid #fff;
border-radius: 100%;
}비교표
| 가로세로 비율 | 너비에 |
|---|---|
| 1:1 | 1 |
| 1:3 | 3 |
| 4:3 | 0.75 |
| 16:9 | 0.5625 |
생각 4, 의사 요소 및 인라인 블록 레이아웃 사용
body {
width: 100%;
font-size: 0;
text-align: center;
background: lightblue;
}
.semicircle {
border-top:5px solid #fff;
border-radius: 100%;
}
.semicircle:before {
content:"";
display: inline-block;
padding-bottom: 100%;
}코드는 약간 복잡하지만 매우 유연하며 더 비슷한 효과를 얻을 수 있습니다.
화면 너비의 80%에 해당하는 반원을 구현하도록 요구사항이 변경되면 .semicircle에 width:80% 속성만 추가하고 컨테이너를 중앙에 배치하면 됩니다.
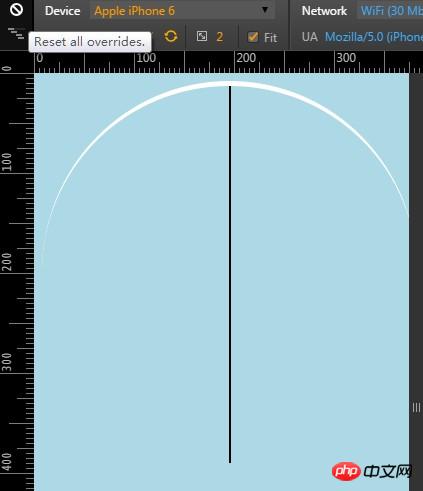
이 방법의 원리는 매우 명확합니다.
생각 1을 참조하세요. 외부 컨테이너의 높이를 100% 확장할 수 없는 경우 의사 요소를 사용하여 높이와 너비가 같은 요소를 삽입하여 확장할 수 있습니다. 컨테이너를 일대일 높이로 만듭니다. 참고로 이 반원을 구현하기 위한 방법은 실제로 너비와 높이의 비율이 1:1인 컨테이너가 필요합니다. 즉, 위 방법보다 두 배의 공간을 차지하게 됩니다.
설정: 요소 경계 이전, 구문 분석 원리: 
다섯 가지 생각, 사진 사용, 저가형 모바일 장치와 호환됩니다.
.semicircler img {
width: 100%;
background-repeat: no-repeat;
background-size: 100% 100%;
background-image: url(../img/autoresized-picture.jpg);
}스크립트를 사용하면 CSS가 더 간결하고 명확해지며, 목표도 명확해집니다.
p.style.height=p.offsetWidth+"px";
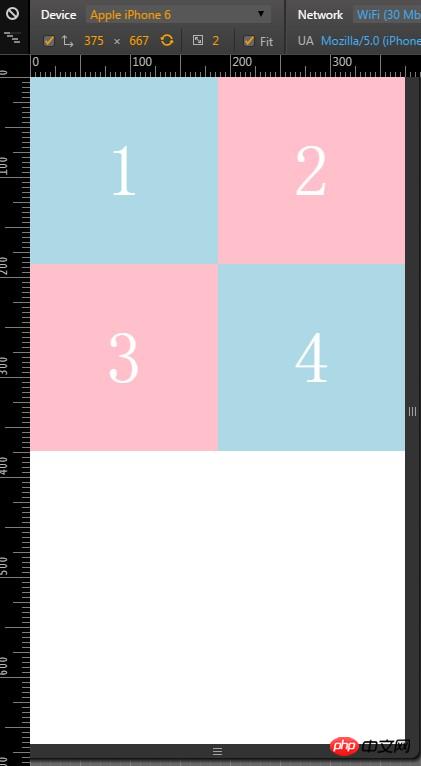
2*2 정사각형 그리드를 구현하기 위해
*------main code-------*/
body {
width: 100%;
margin:0;
text-align: center;
}
p{
display: inline-block;
width: 50%;
background: lightblue;
font-size: 12px;
position: relative;
vertical-align: middle;
}
p:before {
content:"";
display: inline-block;
padding-bottom: 100%;
vertical-align: middle;
}
/*------other code-------*/
p:nth-child(2),p:nth-child(3){
background: pink;
}
span {
display: inline-block;
vertical-align: middle;
font-size: 6em;
color: #fff;
}위 내용은 모두의 학습에 도움이 되기를 바랍니다.
위 내용은 CSS를 사용하여 페이지 콘텐츠의 가로 세로 비율을 유지하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7695
7695
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.





