CSS3 유연한 상자 모델을 개발하는 두 번째 방법에 대해
이 글은 주로 CSS3 플렉서블 박스 모델 개발 노트를 공유합니다. CSS3 플렉서블 박스 모델을 배우고 싶은 친구들은 이 글을 놓치지 마세요.
이 글은 CSS3 플렉서블 박스 모델의 두 번째 부분을 계속해서 공유할 것입니다. 모두를 위한 개발 노트, 이전 기사에서는 CSS3 유연한 상자 모델을 소개했습니다. 보려면 클릭하세요: CSS3 유연한 상자 모델 개발 노트(1)
box-flex 속성
box-flex 속성은 위치를 유연하게 제어할 수 있습니다. 하위 요소의 상자에 공간을 표시합니다. 표시 공간에는 하위 요소가 위치한 열의 너비뿐만 아니라 하위 요소의 너비와 높이도 포함됩니다. 상자에서 하위 요소가 차지하는 영역이라고도 할 수 있습니다. 이 속성은 탄력적 레이아웃에서 매우 중요하며 기존 디자인에서 탄력적 레이아웃을 정의하기 위해 백분율을 사용하는 단점을 해결합니다. box-flex 속성의 기본 구문:
box-flex:
값 설명:
실습 경험: 적응형 열 너비 디자인
기존 웹 디자인에서 열을 세 개의 열로 나누고 싶다면 더 간단한 방법은 세 개의 하위 요소의 너비를 33.3%로 설정하는 것입니다. 이 접근 방식은 상위 요소의 너비를 완전히 채울 수 없습니다. 상위 요소의 너비가 충분히 크면 사용자에게 채워지지 않은 공백이 표시됩니다. 그러나 하위 요소에 고정 너비 값을 설정하면 플렉스 레이아웃이 더 복잡해집니다. box-flex 속성을 사용하면 이 문제가 해결됩니다.
html 코드 :
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2">
<h2><img src="images/web3_02.gif" /></h2>
<p><img src="images/web3_04.gif" /></p>
<p><img src="images/web3_05.gif" /></p>
<p><img src="images/web3_06.gif" /></p>
<p><img src="images/web3_07.gif" /></p>
</p>
<!--右侧栏目-->
<p id="box3">
<h2><img src="images/web3_12.gif" /></h2>
<p><img src="images/web3_08.gif" /></p>
<p><img src="images/web3_09.gif" /></p>
<p><img src="images/web3_10.gif" /></p>
<p><img src="images/web3_11.gif" /></p>
</p>
</p>
</body>css3 코드 :
/*这是一个三栏布局的页面,其中左侧栏目的宽度是固定的,而中间和右侧栏目的宽度是弹性的*/
<style>
body{
margin:0;
padding:0;
text-align:center;
}
h1,h2{margin:2px;}
#box{
margin:auto;
text-align:left;
width:1002px;
overflow:hidden;
}
/*定义box元素盒形显示,并设置子元素水平布置*/
#box{
display:box;
display:-moz-box;
display:-webkit-box;
box-orient:horizontal;
-moz-box-orient:horizontal;
-webkit-box-orient:horizontal;
}
/*定义盒子左侧栏目的宽度为固定显示*/
#box1{width:201px;}
#box2,#box3{
border:1px solid #CCC;
margin:2px;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的2/3*/
#box2{
box-flex: 4;
-moz-box-flex: 4;
-webkit-box-flex: 4;
}
/*定义盒子内中间栏目的宽度为盒子剩余空间的1/3*/
#box3{
box-flex:2;
-moz-box-flex:2;
-webkit-box-flex:2;
}
#box2 p,#box3 p{
display:inline;
}
</style>demo 효과 : 기본적으로 탄성 공간의 구현 및 할당은 넓지 않습니다 포함된 콘텐츠가 오버플로 없이 표시되도록 가능합니다. 크기를 변경하려면 width 및 height 속성을 사용하면 됩니다. 물론 min-height, min-width, max-height, max-width 및 기타 속성을 사용하여 크기를 제한할 수도 있습니다.
 1. width, height, min-height, min-width, max-height, max-width 및 기타 속성을 사용하여 크기를 정의합니다.
1. width, height, min-height, min-width, max-height, max-width 및 기타 속성을 사용하여 크기를 정의합니다.
2. 상자 크기를 사용하여 하위 요소의 유연한 크기를 제한합니다. 3. 상자를 사용하여 요소의 탄성 크기를 제한합니다.
하위 요소에 선언된 크기가 없으면 해당 크기는 상자 크기에 따라 완전히 결정됩니다. 즉, 하위 요소의 크기는 상자 크기에 상자 플렉스 속성 값을 곱한 값과 같습니다. 모든 하위 요소 백분율의 box-flex 속성 값의 합계입니다. 수식은 다음과 같이 표현됩니다.
하위 요소의 크기 = 상자의 크기 * 하위 요소의 box-flex 속성 값 / 모든 box-flex 속성 값의 합 하위 요소
하나 이상의 하위 요소가 특정 크기로 선언된 경우 해당 크기가 고려되며 나머지 플렉스 박스는 위 원칙에 따라 나머지 사용 가능한 공간을 공유합니다.
내부 이미지 크기 지원으로 인해 하위 요소의 공간은 항상 상자의 여유 공간보다 크며 구문 분석 예외가 발생합니다.
box-flex 속성이 하위 요소 레이아웃에 미치는 영향HTML 코드:
<body>
<h1><img src="images/web3_13.gif" /></h1>
<p id="box">
<!--左侧栏目-->
<p id="box1"><img src="images/web3_01.gif" /></p>
<!--中间栏目-->
<p id="box2"></p>
<!--右侧栏目-->
<p id="box3"></p>
</p>
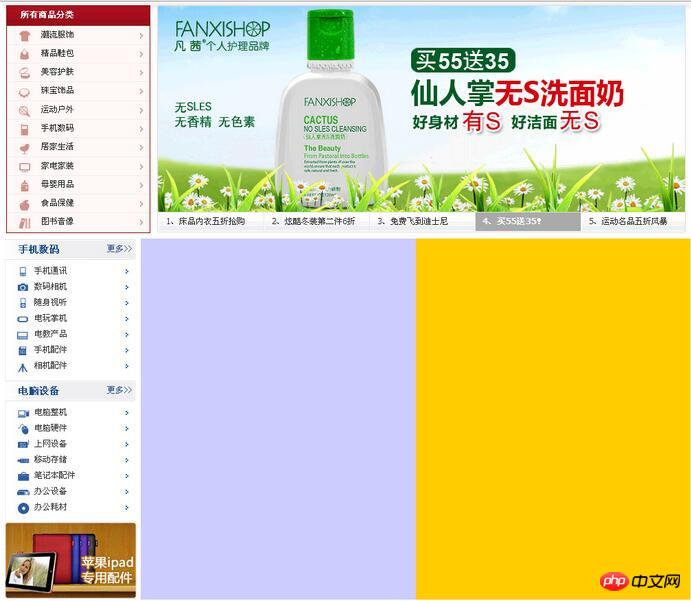
</body>가운데와 오른쪽이 각각 나머지 공간의 절반을 차지합니다.
CSS3 코드:
#box2{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
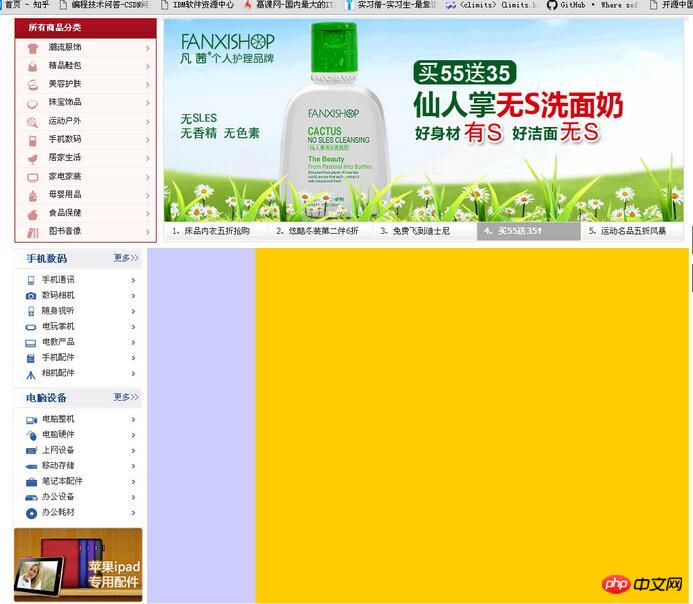
}가운데 열은 여유 공간의 1/5을 차지하고 오른쪽 열은 여유 공간의 4/5를 차지합니다.
CSS3 코드:
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
box-flex: 2;
-moz-box-flex: 2;
-webkit-box-flex: 2;
background:#FC0;
}
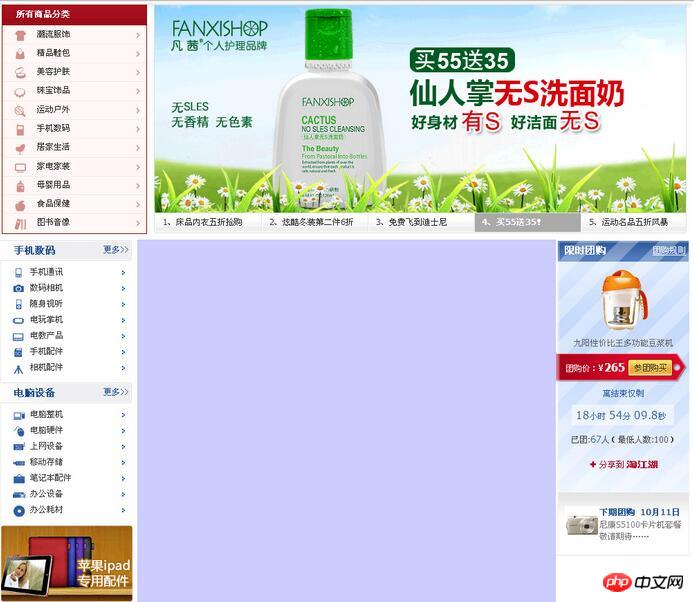
가운데 열은 탄력적으로 표시되어 여유 공간을 모두 차지하며 오른쪽 열은 크게 고정됩니다.
CSS3 코드:
#box2{
box-flex: 0.5;
-moz-box-flex: 0.5;
-webkit-box-flex: 0.5;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}
가운데 열이 탄력성을 잃습니다( 0으로 설정하거나 복사) 축소가 선으로 표시되고 오른쪽 열이 자동으로 왼쪽으로 이동합니다
CSS 코드:
#box2{
box-flex: 0;
-moz-box-flex: 0;
-webkit-box-flex: 0;
background:#CCF;
}
#box3{
width:196px;
background:url(images/web3_03.gif) no-repeat;
}
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되길 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 참고해주세요!
관련 추천:
위 내용은 CSS3 유연한 상자 모델을 개발하는 두 번째 방법에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7322
7322
 9
9
 1625
1625
 14
14
 1350
1350
 46
46
 1262
1262
 25
25
 1209
1209
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
CSS3 적응형 레이아웃이란 무엇입니까?
Jun 02, 2022 pm 12:05 PM
"반응형 레이아웃"이라고도 알려진 적응형 레이아웃은 화면 너비를 자동으로 인식하고 그에 따라 조정할 수 있는 웹 페이지 레이아웃을 의미합니다. 이러한 웹 페이지는 각 터미널에 대해 특정 버전을 만드는 대신 여러 다른 터미널과 호환될 수 있습니다. . 적응형 레이아웃은 모바일 웹 브라우징 문제를 해결하기 위해 탄생했으며, 다양한 단말기를 사용하는 사용자에게 좋은 사용자 경험을 제공할 수 있습니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 HTML 박스 모델의 개념과 기능
Feb 18, 2024 pm 09:49 PM
HTML 박스 모델의 개념과 기능
Feb 18, 2024 pm 09:49 PM
HTML 상자 모델은 웹 페이지에서 요소의 레이아웃과 위치를 설명하는 데 사용되는 개념입니다. 콘텐츠 영역, 패딩, 테두리 및 여백으로 구성된 직사각형 상자에 각 HTML 요소를 래핑합니다. 웹 페이지를 작성할 때 요소의 크기, 위치 및 스타일을 제어하려면 상자 모델을 이해하는 것이 중요합니다. 특정 상자 모델 예제는 다음 코드를 사용하여 시연할 수 있습니다.




