CSS3 및 Javascript는 진행률 표시줄의 효과를 실현합니다.
이 글에서는 주로 사용자에게 대기 프로세스를 제공할 수 있는 진행률 표시줄 효과를 달성하기 위한 Javascript+CSS3를 소개합니다.
진행률 표시줄은 다양한 웹에서 사용할 수 있습니다. 이 글에서는 진행률 표시줄의 효과를 소개합니다.
1: CSS2 속성 클립은 웹 페이지 진행률 표시줄을 구현합니다. 먼저 클립 속성을 소개하겠습니다. 이 속성은 CSS2.1에서 거의 사용되지 않으므로 이를 이해해야 합니다.
브라우저 지원: 모든 주류 브라우저는 클립 속성을 지원합니다.
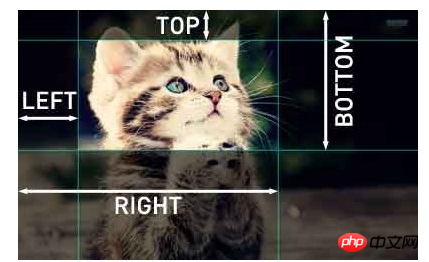
W3c 공식 웹사이트에는 Clip 속성이 다음과 같이 설명되어 있습니다. 요소의 가시 영역은 요소를 자르는 방식으로 제어됩니다. 기본적으로 요소는 자르지 않습니다.
클립 클리핑의 구문은 다음과 같습니다: .xx {clip:rect(<top>, <right>, <bottom>, <left>)}간단한 데모를 다시 볼 수 있습니다. 
p#one { clip: rect(5px, 40px, 45px, 5px); }
p#two { clip: rect(5px, 55px, 45px, 5px); }
이제 진행률 표시줄의 데모를 볼 수 있습니다. 
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>
.progress-box{position:absolute;left:0;width:300px;height:60px;border:1px solid #000;margin-left:20px;}
.progress-bar{position:absolute;left:0;top:0;width:300px;height:60px;clip:rect(0px,0px,60px,0px);background:red;}
.progress-text{position:absolute;left:0;top:0;width:300px;height:60px;color:Black;text-align:center; line-height:60px; font-family:Georgia;font-size:2em;font-weight:bold;}효과를 보여주기 위해서는 JS에서 진행률 표시줄의 효과를 보여주기 위한 간단한 setInterval 코드가 필요합니다. setInterval 코드는 다음과 같습니다.
var bar = document.getElementById("progress-bar"),
text = document.getElementById("progress-text");
var cent = 0,
max = 300;
var timer = setInterval(progressFn, 30);
function progressFn() {
if(cent > max) {
cent = 0;
timer = setInterval(arguments.callee(), 30);
}else {
bar.style.clip = "rect(0px," + cent + "px,60px,0px)";
text.innerHTML = Math.ceil((cent / max) * 100) + "%";
cent++;
}
}두 가지: 진행 이벤트(progress)를 사용하여 서버와 상호 작용하여 웹 페이지 진행률 표시줄을 구현합니다.
Progress 이벤트(progress): 클라이언트-서버 통신과 관련된 이벤트를 정의합니다. 진행 이벤트. 
- 진행: 응답을 받는 동안 지속적으로 트리거됩니다.
- error: 요청에 오류가 발생할 때 트리거됩니다.
- abort: abort() 메서드 호출로 인해 링크가 종료될 때 트리거됩니다.
- load: 완전한 해당 데이터가 수신되면 트리거됩니다.
- loadend: 통신이 완료된 후 또는 오류, 중단 또는 로드 이벤트가 트리거된 후 트리거됩니다.
- 각 요청은 Loadstart 이벤트를 트리거하여 시작되지 않고 하나 이상의 진행 이벤트가 뒤따른 다음 오류, 중단 또는 로드 이벤트 중 하나를 트리거하고 마지막으로 loadend 이벤트가 트리거되면서 종료됩니다. 처음 5개 이벤트를 지원하는 브라우저는 Firefox 3.5+, Safari 4+, Chrome, iOS용 Safari 및 Android용 WebKit입니다.
<h2>使用clip实现裁剪demo</h2> <p id="progress-box" class="progress-box"> <p id="progress-bar" class="progress-bar"></p> <p id="progress-text" class="progress-text">0%</p> </p>

서버와 상호작용하는 코드는 다음과 같습니다.
var pbar = document.getElementById("progress-bar"),
pText = document.getElementById("progress-text");
var cent = 0,
max = 300;
function createXHR(){
var xhr;
if (window.XMLHttpRequest){// code for IE7+, Firefox, Chrome, Opera, Safari
xhr=new XMLHttpRequest();
}else{ // code for IE6, IE5
xhr=new ActiveXObject("Microsoft.XMLHTTP");
}
return xhr;
}
var xhr = createXHR();
xhr.onload = function() {
if((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
alert(xhr.responseText);
}else {
alert("Request was unsuccessful: " + xhr.status);
}
}
xhr.onprogress = function(event) {
var pStatus = document.getElementById("status");
if (event.lengthComputable) {
pStatus.innerHTML = "Recived" + event.position + " of " + event.totalSize + " bytes";
console.log(event.target);
var percentComplete = Math.round(event.loaded / event.total);
// 其中的event.loaded表示当前加载了多少字节流,而event.total表示总共有多少字节流 得到这样一个百分比,
console.log(event.loaded, event.total, 300 * percentComplete);
progressFn(300 * percentComplete, max);
}
}
xhr.open("get", "progress.php", true);
xhr.send(null);
function progressFn(cent,max) {
if (cent < max) {
pbar.style.clip = "rect(0px," + cent + "px,60px,0px)";
pText.innerHTML = Math.ceil((cent / max) * 100) + "%";
}
}PHP 캐주얼 시뮬레이션을 위한 코드 하나만 작성해 보세요. 물론 실제 사용에서는 절대 이렇지는 않을 것입니다!
<?php
header("Content-Type: text/plain");
header("Content-Length: 27");
echo "Some data";
flush();
echo "Some data";
flush();
echo "Some data";
flush();
?> 3: CSS3 애니메이션과 선형 점진적 변경으로 진행률 표시줄 구현 데모
<p id="loading-status"> <p id="process"></p> </p>
css 코드:
#loading-status {width:300px;border:1px solid #669CB8;-webkit-box-shadow: 0px 2px 2px #D0D4D6; -moz-box-shadow:0px 2px 2px #D0D4D6;border-radius: 10px;height:20px;padding: 1px;}
#process {width: 80%;height: 100%;border-radius: 10px;background: -webkit-gradient(linear, 0 0, 0 100%, from(#7BC3FF), color-stop(0.5,#42A9FF), to(#7BC3FF));-webkit-animation: load 3s ease-out infinite;}
@-webkit-keyframes load {
0% {
width: 0%;
}
100% {
width: 80%;
}
}CSS를 사용하여 그림자 효과가 있는 검은색 탐색 메뉴 효과를 얻는 방법
그라데이션 배경 효과를 구현하는 JS 및 CSS용 코드
위 내용은 CSS3 및 Javascript는 진행률 표시줄의 효과를 실현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7642
7642
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 150
150
 vue 3
Apr 02, 2025 pm 06:32 PM
vue 3
Apr 02, 2025 pm 06:32 PM
그것은#039; VUE 팀에게 그것을 끝내는 것을 축하합니다. 나는 그것이 막대한 노력과 오랜 시간이라는 것을 알고 있습니다. 모든 새로운 문서도 있습니다.
 Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
Redwood.js 및 동물 군을 사용하여 이더 리움 앱 구축
Mar 28, 2025 am 09:18 AM
최근 Bitcoin의 가격이 20k 달러가 넘는 USD가 최근에 등반되면서 최근 30k를 끊었으므로 Ethereum을 만드는 데 깊이 다이빙을 할 가치가 있다고 생각했습니다.
 브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
브라우저에서 유효한 CSS 속성 값을 얻을 수 있습니까?
Apr 02, 2025 pm 06:17 PM
나는 누군가이 매우 합법적 인 질문으로 글을 썼습니다. Lea는 브라우저에서 유효한 CSS 속성 자체를 얻는 방법에 대해 블로그를 작성했습니다. 이는 이와 같습니다.
 끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
끈적 끈적한 포지셔닝 및 대시 Sass가있는 쌓인 카드
Apr 03, 2025 am 10:30 AM
다른 날, 나는 Corey Ginnivan의 웹 사이트에서 스크롤 할 때 카드 모음이 서로 쌓이는 것을 발견했습니다.
 WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 블록 편집기에서 Markdown 및 현지화 사용
Apr 02, 2025 am 04:27 AM
WordPress 편집기에서 사용자에게 직접 문서를 표시 해야하는 경우 가장 좋은 방법은 무엇입니까?
 반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
반응 형 디자인을위한 브라우저 비교
Apr 02, 2025 pm 06:25 PM
목표가 귀하의 사이트를 동시에 다른 크기로 표시하는 이러한 데스크탑 앱이 많이 있습니다. 예를 들어, 글을 쓸 수 있습니다
 플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 자주색 슬래시 영역이 잘못된 '오버플로 공간'으로 간주되는 이유는 무엇입니까?
Apr 05, 2025 pm 05:51 PM
플렉스 레이아웃의 보라색 슬래시 영역에 대한 질문 플렉스 레이아웃을 사용할 때 개발자 도구 (d ...)와 같은 혼란스러운 현상이 발생할 수 있습니다.





