CSS를 사용하여 모든 크기, 방향 및 각도의 화살표를 얻는 방법
이 글에서는 CSS를 사용하여 모든 크기, 방향, 각도의 화살표 예제를 구현하는 방법에 대한 관련 정보를 주로 소개합니다. 편집자는 이것이 꽤 좋다고 생각하므로 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가서 살펴보겠습니다. 웹 개발에서는 드롭다운 화살표
 및 오른쪽 화살표
및 오른쪽 화살표
 와 같은 화살표가 자주 사용됩니다. 일반적으로 CSS를 사용하여 구현됩니다.
와 같은 화살표가 자주 사용됩니다. 일반적으로 CSS를 사용하여 구현됩니다.
{
display: inline-block;
margin: 72px;
border-top: 24px solid;
border-right: 24px solid;
width: 120px;
height: 120px;
transform: rotate(45deg);
}이는 p의 border-top과 border-right를 사용한 다음 p를 회전하여 구현되기 때문입니다.
모든 각도의 화살표질문입니다. 120도 각도의 화살표가 필요한 경우 어떻게 해야 합니까? border-top과 border-right는 항상 90도이므로 회전만으로는 작동하지 않습니다. 먼저 p를 45도 회전하여 마름모로 만든 다음 어떤 각도에 도달하도록 늘려서 어떤 각도에서든 화살표를 얻을 수 있습니다. 회전(rotation)과 스케일링(scaling) 두 가지 변환을 사용하므로 변환 행렬 transform: 행렬(a,b,c,d,e,f)를 사용해야 합니다. 여기에 있는 6개의 변수는 3차원 변환 행렬을 형성합니다.
이 변환 행렬을 통해 모든 점 p(x,y)의 이동, 회전, 확장 변환 및 다양한 조합을 달성할 수 있습니다.transform: matrix(a,b,c,d,e,f) 这个变换矩阵。 这里的6个变量组成了一个3介的变换矩阵
任意点p(x,y)的平移, 旋转, 伸缩变换以及他们的各种组合都可以通过这个变换矩阵做到:
注:这里用齐次坐标 来表达一个点。 简单说就是p(x, y) 表示为p'(x', y', 1)
平移矩阵
v(x, y) 沿着x轴平移tx, 沿着y轴平移ty。 则有:
x' = x + tx
y' = y + ty
所以平移矩阵:
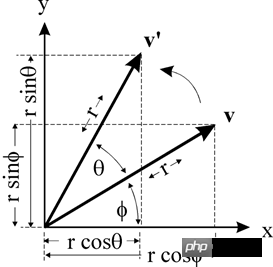
旋转矩阵
v(x, y) 点绕原点旋转θ到v'(x', y')

则有:
x = r * cos(ϕ )
y = r * sin(ϕ )x' = r * cos(θ + ϕ) = r * cos(θ) * cos(ϕ) - r * sin(θ) * sin(ϕ ) // 余弦公式
y' = r * sin(θ + ϕ) = r * sin(θ) * cos(ϕ) + r * cos(θ) * sin(ϕ ) // 正弦公式
所以:
x' = x * cos(θ) - y * sin(θ)
y' = x * sin(θ) + y * cos(θ)
所以旋转矩阵:
伸缩矩阵
假设x轴,y轴的伸缩率分别是kx, ky。 则有:
x' = x * kx
y' = y * ky
所以:
复合变换
如果是对p(x, y)先平移(变换矩阵A), 然后旋转(变换矩阵B), 然后伸缩(变换矩阵C)呢?
p' =C(B(Ap)) ==> p' = (CBA)p //矩阵乘法结合率
现在任意角度o的箭头就很简单了:
先把p旋转45度 成为 菱形, 变换为 M1 伸缩x轴, y轴 :
x' = size * cos(o/2) = x * √2 * cos(o/2) y' = size * sin(o/2) = y * √2 * sin(o/2)
即: kx = √2 * cos(o/2); ky = √2 * sin(o/2) 这样就得到了任意角度的箭头。 变换为 M2
如果箭头的方向不是指向右侧, 在进行一次旋转就可以得到任意方向的箭头。变换为 M3
那么由于 p' =C(B(Ap)) ==> p' = (CBA)p참고: 여기서는 동차를 사용하여 점을 표현합니다. 좌표. 간단히 말해서 p(x, y)는 p'(x', y', 1)
x' = x + tx그래서 번역 행렬:
y' = y + ty
rotation 행렬
v(x, y) 포인트 와인딩 원점은 v'(x', y')로 θ 회전합니다

 그러면:
그러면:
x = r * cos(ф )
y = r * sin(ф )x' = r * cos(θ + ф) = r * cos( θ) * cos(ψ) - r * sin(θ) * sin(ψ ) // 코사인 공식
y' = r * sin(θ + ф) = r * sin(θ) * cos (ф) + r * cos(θ) * sin(ф ) // 사인 공식
So: 
x' = x * cos(θ) - y * sin(θ)그래서 회전 행렬은 다음과 같습니다.
y' = x * sin(θ) + y * cos(θ)
스트레칭 행렬
x축과 y-축의 스트레칭 속도는 다음과 같습니다. 축은 각각 kx와 ky입니다. 다음은 다음과 같습니다: x' = x * kx
y' = y * ky
| 복합 변환 | p(x, y)인 경우 먼저 이동(변환 행렬 A), 회전(변환 행렬 B), 스케일링(변환 행렬 C)은 어떻게 되나요? | p' =C(B(Ap)) ==> //행렬 곱셈 조합 비율 | 이제 모든 각도 o의 화살표는 매우 간단합니다. |
|---|---|---|---|
npm install rc-arrow --save 로그인 후 복사 로그인 후 복사 | 즉, kx = √2 * cos(o/2); ky = √2 * sin(o/2) 이는 어떤 각도에서도 화살표를 제공합니다. | M2 | |
| M3 | 로 변환하면 | M2 | M1을 계산할 수 있습니다. p에 대한 해당 변환을 수행하면 어떤 각도와 방향에서도 화살표를 얻을 수 있습니다.p의 너비와 높이는 화살표의 변 길이를 조정하면 임의의 변 길이로 화살표를 얻을 수 있습니다. |
| React 구성 요소 | 사용 편의성을 위해 이 화살표는 React 구성 요소로 캡슐화됩니다. ㅋㅋㅋ | ||
| type | default | 설명 |
安装使用
npm install rc-arrow --save
import Arrow from 'rc-arrow'
class Hw extends Component {
render() {
return (
<Arrow size="20px" color="red"/>
)
}
}以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 CSS를 사용하여 모든 크기, 방향 및 각도의 화살표를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7564
7564
 15
15
 1386
1386
 52
52
 87
87
 11
11
 61
61
 19
19
 28
28
 100
100
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





