이 글은 주로 CSS3에서 하드웨어 가속 활성화의 사용법과 함정을 소개합니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
최근에 github에서 iscroll 문서를 보고 있었습니다. 영어로 되어 있지만 자랑하려고 참지 못하고 읽어보니 작가님이 잘 써주신 것 같아요(이렇게 긴 문서[페이스 커버]를 쓸 수 있었으면 좋았을 텐데). 그런 다음 더 잘 보여주기 위해 다시 읽었고 거기에서 많은 좋은 점을 발견했습니다. 예를 들어 CCS3 하드웨어 가속이 제가 확장했습니다. 모두가 함께 즐겁게 놀 수 있도록 먼저 iscroll의 Github 링크를 첨부하겠습니다: https://github.com/issaxite/iscroll
CSS3 가속 켜기
우리가 흔히 쓰는 CSS3 애니메이션 (하드웨어 가속 없음) 트리거됨) )은 브라우저의 느린 소프트웨어 렌더링 엔진을 사용하여 실행됩니다. 이는 문자 그대로 하드웨어 가속이 켜져 있지 않음을 의미합니다. 예를 들어, 모바일 웹 페이지(예: 가장 간단한 모달 상자)에 작성된 애니메이션은 Android 휴대폰에서 프레임이 정지되는 경우가 있습니다. 브라우저 소프트웨어 렌더링 엔진을 사용하여 애니메이션을 실행하면 성능이 따라가지 못할 가능성이 높습니다. . 하드웨어 가속이 이 문제를 해결할 수 있다고 위에서 언급했습니다. 성능이 따라가지 못하면 스파이더맨으로 가십시오(능력이 클수록 책임도 커집니다). 하드웨어 가속을 사용하여 성능을 향상시키십시오(이것이 또 다른 나쁜 것임을 알고 있습니다). gag) ) 실제로 소위 하드웨어 가속이란 렌더링에 GPU를 사용하고 GPU 모드로 전환하여 GPU의 일련의 기능을 발휘하도록 브라우저에 지시하는 것입니다.
예:
CSS 애니메이션, 변환 및 전환은 GPU 가속을 자동으로 활성화하지 않지만 브라우저의 느린 소프트웨어 렌더링 엔진에 의해 수행됩니다. 성능을 위해 지금 하드웨어 가속을 켜야 할 수도 있습니다. 그렇다면 GPU 모드로 어떻게 전환할 수 있습니까? 많은 브라우저가 특정 트리거 CSS 규칙을 제공합니다.
Chrome, FireFox, Safari, IE9+ 및 최신 버전의 Opera는 모두 하드웨어 가속을 지원합니다. 특정 CSS 규칙이 페이지의 DOM 요소에 적용되는 것을 감지하면 가장 중요한 기능은 3D입니다. 요소의 변형.
다른 글에서 GPU 모드로 전환할 수 있는 여러 3D 속성을 봤습니다.
.isaax{
-webkit-transform: translate3d(250px,250px,250px)
rotate3d(250px,250px,250px,-120deg)
scale3d(0.5, 0.5, 0.5);
}iscroll 문서에서 본 내용은 다음과 같습니다.

.isaax {
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
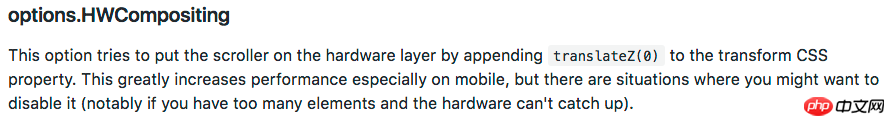
}위 스타일을 트리거에 사용한다고 합니다. 하드웨어 가속 후 "페이지가 깜박이는 효과가 있을 수 있습니다"라는 문제가 발생합니다. 아직 찾지 못했습니다. 인터넷에서 해결 방법 두 가지를 찾았습니다.
방법 1
.isaax {
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
}backface-visibility (ie10+) 회전된 요소의 뒷면을 숨기는 데 사용되는 TranslateZ 때문에 발생합니까? ;
그리고 요소에 대해 관점 속성이 정의되면 해당 하위 요소는 관점 효과를 얻습니다.
즉, 깜박임을 없애는 것이 아니라 투명하게 만드는 것입니다 [너무 기술적이라 할 말이 없네요]
방법 2
웹킷 커널이라면 또 다른 방법이 있습니다 해결하세요:
.isaax {
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
}하드웨어 가속의 함정
스승님의 글을 읽고 풀을 잡는 것이 만병통치약이 아니라는 것을 깨달았습니다. 잘 사용하지 않으면 여성 서포터가 더욱 더 힘들어질 것입니다. 무자비한. 주인을 여는 예를 읽은 후 나는 다시 깊은 악의를 느꼈습니다. 헤드에 회전식 애니메이션 요소가 있으면 실제로 아래의 모든 상대 및 절대 위치 요소가 복합 레이어에 배치됩니다. . .
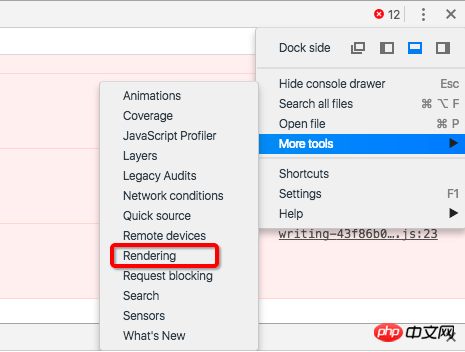
그런 다음 [복합 레이어] 요소를 보는 옵션을 여는 방법에 대해 이야기하겠습니다. 위 기사에서 언급한 방법은 약간 오래된 것 같습니다.
콘솔 열기

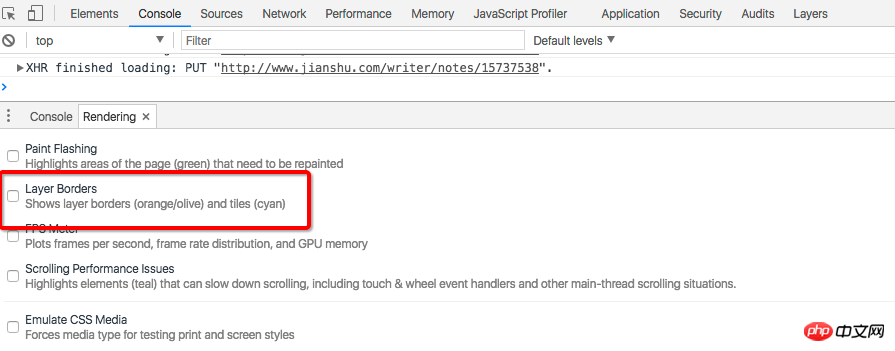
레이어 테두리 옵션을 확인하세요. , 그러면 세상이 갑자기 명확해진다는 것을 알게 될 것입니다. 많은

: 애니메이션 성능을 향상시키기 위해 3D 하드웨어 가속을 사용할 때 z-를 추가하는 것이 가장 좋습니다. 요소에 대한 index 속성을 인위적으로 방해하여 합성 레이어의 정렬을 효과적으로 줄일 수 있으며 Chrome은 렌더링 성능을 향상시키기 위해 불필요한 합성 레이어를 생성하며 모바일 최적화 효과는 특히 분명합니다.
.isaax{
position: relative;
z-index: 1; // 可以设大点,尽量设得比后面元素的z-index值高
}위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS3 가변 상자 모델을 개발하는 두 번째 방법에 대해bootstrap3.0의 그리드 시스템 원리에 대해위 내용은 CSS3에서 하드웨어 가속을 켤 때의 사용과 함정에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!