이 글은 WeChat 애플릿의 왼쪽 및 오른쪽 슬라이딩 구현 코드를 주로 소개합니다. 매우 훌륭하고 참고할 가치가 있습니다. 도움이 필요한 친구가 참고할 수 있습니다.
왼쪽 및 오른쪽으로 스와이프하세요
당신이 프로그래머이든 프로그래머이든 매일 하는 일은 코딩이거나 코딩입니다. 코딩으로 해결할 수 없는 문제가 있다면(마음 속으로 답하지 못한 문제가 무엇인지) 탄탄이 도와드릴 수 있습니다. 당신은 그것을 해결합니다. 최근에는 Tantan(YP 소프트웨어라고 합니다)이라는 데이트 소프트웨어가 인터넷에서 매우 인기가 있습니다. 사진만 봤을 뿐 한 번도 시도해 본 적이 없는 전 탄탄 베테랑 플레이어이자 프런트엔드를 좋아하는 소녀로서 저는 이 앱을 따라해 보기로 했습니다. Zhiji가 개발했기 때문에 전체 APP의 테마 스타일이 내가 가장 좋아하는 궁극적인 소녀 팬으로 변경된 것은 의심의 여지가 없습니다.
프로젝트의 전반적인 효과

홈페이지 사진을 좌우로 스와이프하여 버튼변화에 대응
첫번째 모두, 나를 가장 흥분하게 만드는 것에 대해 이야기합시다. 메인 페이지의 왼쪽 및 오른쪽 슬라이딩 이벤트와 해당 버튼이 그에 따라 변경된다는 것입니다. 즉, 그림 아래의 회색 버튼을 왼쪽으로 밀면 다음이 발생합니다. 해당 애니메이션 효과를 사용하고 오른쪽으로 슬라이드하면 그림 아래의 빨간색 버튼에 해당합니다. 이제 막 미니프로그램 피트에 들어간 소녀는 사부의 지도 없이 논리 피트에서 빠져나오는 데 얼마나 시간이 걸릴지 알 수 없다. 전문가의 지도로 이 기능을 완벽하게 구현했습니다. 
<swiper class='swiper-item__content' current="" bindchange="changeswiper"> <swiper-item class="swip"> <view class='page__bd_content'> <image class="slide-image" src="http://pic.qqtn.com/up/2017-12/15126388387704237.jpg" mode="scaleToFill"/> <view class="name">K</view> <view class="age">♂21</view> <view class="conste">金牛座</view> <view class="status">文化/教育</view> </view> </swiper-item> </swiper>
<view class="page__ft">
<image class="notlike {{left?'active':''}}" src="../../images/notlike.png" />
<image class="like {{right?'active':''}}" src="../../images/like.png" />
</view>.active {
animation: active 1s ease;//定义一个叫做active的动画
}
@keyframes active {//补充active动作脚本
0% {
transform: scale(0.8);
}
50% {
transform: scale(1.2);
}
100% {
transform: scale(1.0);
}
}data: {
left: false ,
right: false,
activeIndex: 0
},changeswiper: function(e) {
var index = e.detail.current;//当前所在页面的 index
if(index > this.data.activeIndex) {//左滑事件判断
this.setData({
left: true//若为左滑,left值为true,触发图片动画效果
})
} else if(index < this.data.activeIndex) {//右滑事件判断
this.setData({
right: true//若为右滑,right值为true,触发图片动画效果
})
}
setTimeout(() => {//每滑动一次,数据发生变化
this.setData({
activeIndex: index,
left:false,
right:false
})
}, 1000);
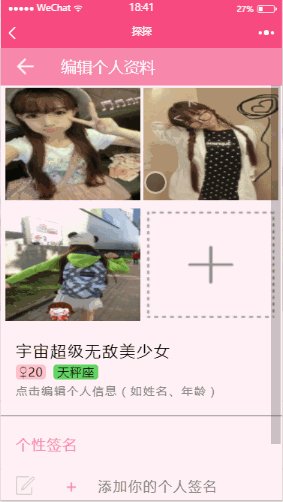
}, 먼저 사진을 업로드하려는 위치의 src에 데이터 변수를 바인딩하세요. 이미지의 기본 주소를 넣어주세요. 이미지를 업로드하기 전에 이미지를 추가하는 것입니다
먼저 사진을 업로드하려는 위치의 src에 데이터 변수를 바인딩하세요. 이미지의 기본 주소를 넣어주세요. 이미지를 업로드하기 전에 이미지를 추가하는 것입니다
<image class="addImg" src="{{imgUrl}}" bindtap="uploadImg" />업로드된 이미지 주소를 탭 이벤트 바인딩으로 교체하세요
data: {
imgUrl: '../../images/addImg.png'
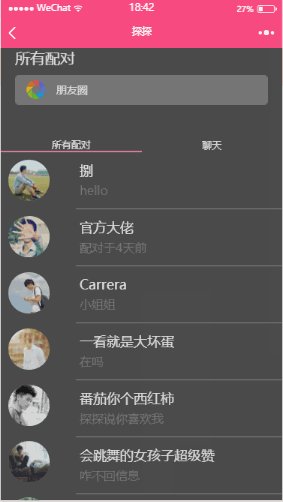
},페어링 성공 목록 데이터는 easy-mock을 통해 배경 데이터를 얻습니다
block wx :여러 노드를 포함하는 구조적 블록을 렌더링합니다uploadImg: function(e) {
var that = this;
wx.chooseImage({
count: 1, //上传图片数量
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
imgUrl: tempFilePaths
})
wx.showToast({//显示上传成功
title: '上传成功',
icon: 'success',
duration: 2000
})
}
}), 배경 데이터 가져오기
배경 데이터 가져오기<swiper-item>
<view class="swiper-item__content">
<block wx:for="{{friendsList}}" wx:key="index">
<view class="weui-tab__content">
<view class="weui-media-box__hd">
<image src="{{item.avatar}}" mode="aspectFit"></image>
</view>
<view class="weui-media-box__bd">
<view class="weui-media-box__nickname">{{item.nickname}}</view>
<view class="weui-media-box__message">{{item.message}}</view>
</view>
</view>
</block>
</view>
</swiper-item>나머지는 개인적인 이유로 weui의 공식 스타일에 익숙하지 않습니다. 혼자서 노력해서 얌전한걸 안좋아하시나 아직 열심히 공부중입니다~~
위 내용은 제가 정리한 내용인데 앞으로 도움이 되셨으면 좋겠습니다.
관련 기사:
node.js의 라우팅 및 미들웨어에 대한 자세한 소개webpack에서 실행되는 진입 기능에 대한 자세한 해석
위 내용은 WeChat 미니 프로그램에서 왼쪽 및 오른쪽 슬라이딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!