Vue의 SPA 첫 번째 화면 로딩 최적화(자세한 튜토리얼)
이 글은 주로 Vue SPA 첫 화면 로딩 최적화에 대한 실습을 소개하고 있습니다. 에디터가 꽤 괜찮다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 편집자를 따라가서 살펴보겠습니다
Written in front
이 글은 작성자가 Vue SPA 프로젝트의 첫 화면 로딩 최적화 과정에서 겪었던 몇 가지 함정과 최적화 솔루션을 기록하고 있습니다!
vue-cli 도구를 예로 들어 SPA 애플리케이션을 빌드합니다. UI 프레임워크로 element-ui를 선택하고 ajax 솔루션으로 vuex-router를 사용합니다. 서버는 로컬 Nginx 서비스를 사용하여 라우터를 동기화합니다.
Build the project
vue-init webpack vue-spa-starter-kit cd vue-spa-starter-kit npm install npm install vuex element-ui axios -S npm run dev
vue-cli가 자동으로 브라우저를 열고 효과를 확인할 수 있습니다. 항목 파일에 vue-router, element-ui, axios를 소개합니다
// src/main.js
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})다음에는 아무런 수정도 하지 않고 기본 구성을 사용하여 패키징합니다. Nginx는 기본 구성을 사용하여 Nginx에 배포하고 Nginx 서비스를 시작합니다. 그리고 효과를 봅니다:

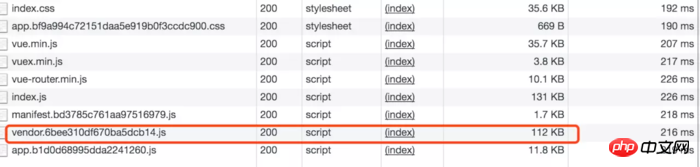
vendor.js가 페이지나 기능을 개발하지 않고도 788kb를 가지고 있음을 알 수 있습니다. echarts 등과 같은 다른 라이브러리에 의존한다면 Vendor.js는 100만 개 이상에 도달할 수 있습니다.
CDN 리소스 사용
vendor.js에서 vue, vue-router, vuex 및 element-ui를 분리하고 CDN 리소스를 사용하여 가져와야 합니다. 국내 CDN 서비스는 BootCDN 사용을 권장합니다. 해외에서는 별로 유용하지 않습니다. . .
먼저 템플릿 파일 index.html에 다음 콘텐츠를 추가하세요.
... <head> <link rel="stylesheet" href="https://cdn.bootcss.com/element-ui/2.0.7/theme-chalk/index.css" rel="external nofollow" > </head> <body> <p id="app"></p> <script src="https://cdn.bootcss.com/vue/2.5.9/vue.min.js"></script> <script src="https://cdn.bootcss.com/vuex/3.0.1/vuex.min.js"></script> <script src="https://cdn.bootcss.com/vue-router/3.0.1/vue-router.min.js"></script> <script src="https://cdn.bootcss.com/element-ui/2.0.7/index.js"></script> <!-- built files will be auto injected --> </body>
Modify build/webpack.base.conf.js. 외부 구성 항목은 해당 내용을 참고하시기 바랍니다.
module.exports = {
...
externals: {
'vue': 'Vue',
'vuex': 'Vuex',
'vue-router': 'VueRouter',
'element-ui': 'ElementUI'
}
...
}src/router/index.js 수정
// import Vue from 'vue' import VueRouter from 'vue-router' // 注释掉 // Vue.use(VueRouter) ...
src/store/index.js 수정
... // 注释掉 // Vue.use(Vuex) ...
src/main.js 수정
import 'babel-polyfill'
import Vue from 'vue'
import App from './App'
import axios from 'axios'
import store from './store'
import router from './router'
import {sync} from 'vuex-router-sync'
import ELEMENT from 'element-ui'
// import 'element-ui/lib/theme-chalk/index.css'
Vue.config.productionTip = false
Vue.use(ELEMENT)
Vue.prototype.$http = axios
sync(store, router)
/* eslint-disable no-new */
new Vue({
el: '#app',
store,
router,
template: '<App/>',
components: { App }
})주의! 여기서 element-ui 변수 이름은 ELEMENT를 사용해야 합니다. 왜냐하면 element-ui의 umd 모듈 이름은 ELEMENT
다시 압축하여 Nginx 서비스에 배포하면

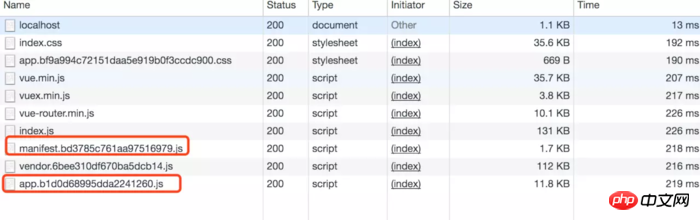
vendor.js가 다음으로 축소되는 것을 볼 수 있습니다. 112kb, 85.5% 증가!
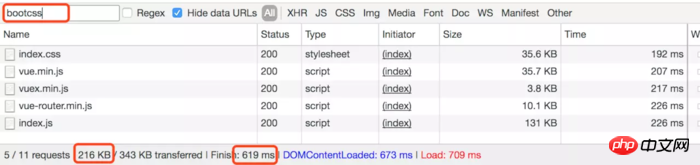
CDN 리소스를 다시 살펴보세요.

5개의 요청이 총 216kb이고 619ms가 걸린 것을 볼 수 있습니다!
Nginx가 gzip을 활성화합니다
vendor.js 최적화를 완료했습니다. 다음으로 서버의 리소스를 최적화합니다. 먼저 gzip을 켜지 않았을 때의 효과를 살펴보세요:

13.5kb
Nginx가 gzip을 켜고, nginx 구성 파일을 수정합니다. nginx.conf:
...
http {
...
gzip on;
gzip_min_length 1k;
gzip_buffers 4 16k;
#gzip_http_version 1.1;
gzip_comp_level 2; # 压缩级别
# 要压缩的mine类型
gzip_types text/plain application/javascript application/x-javascript text/javascript text/css application/xml application/xml+rss image/jpeg image/gif image/png image/svg+xml;
gzip_vary off;
gzip_proxied expired no-cache no-store private auth;
gzip_disable "MSIE [1-6]\."; # IE6不支持gzip
...
}nginx gzip의 경우 관련 정보를 다음을 통해 확인하세요. 스스로
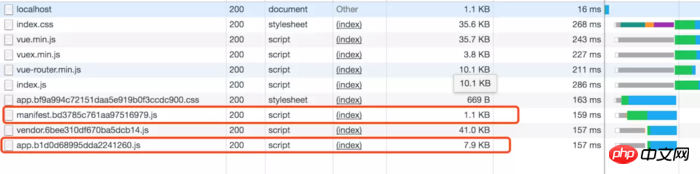
nginx 서비스를 다시 시작한 다음 효과를 살펴보세요.

서버의 리소스는 gzip 압축 후 9kb, 압축률은 13.3%인 것을 확인할 수 있습니다.
요약
이 시점에서 예비 최적화가 완료되었습니다. 실제 프로젝트의 첫 화면 로딩 시간은 약 12초에서 약 4초로 최적화되었습니다. 데모 프로젝트이고 다른 페이지와 기능이 개발되지 않았기 때문에 효과가 그다지 뚜렷하지 않습니다. 우리 모두는 더 나은 솔루션을 갖고 있으며 그로부터 함께 배울 수 있습니다!
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JavaScript에서 자동 숫자 증가를 구현하는 방법
React 프로젝트에서 Redux를 사용하는 방법(자세한 튜토리얼)
JS에서 ionic3에서 무작위 레이아웃 폭포 흐름을 구현하는 방법
JavaScript에서 맨 위로 돌아가기 효과를 얻는 방법
JavaScript에서 콘텐츠를 추가하기 위해 요소 스크롤 막대 루프를 구현하는 방법
위 내용은 Vue의 SPA 첫 번째 화면 로딩 최적화(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 73
73
 19
19
 33
33
 151
151
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.




