CSS에서 부동 축소를 지우는 방법
이 글에서는 주로 CSS에서 float 붕괴를 지우는 방법을 소개합니다. 참고할만한 가치가 있습니다. 이제 도움이 필요한 친구들이 참고할 수 있도록 하겠습니다.
CSS를 사용하는 과정에서 어느 정도 접하게 될 것입니다. 이 문제를 해결하려면 플로트를 사용하세요. 따라서 이 기사에서는 p+css에서 플로팅 붕괴를 해결하는 4가지 방법을 요약합니다. p+css를 배우거나 사용하는 모든 사람에게 도움이 될 것이라고 믿습니다. 아래에서 살펴보세요.
플로팅이란 무엇인가요?
정의: 부동 상자는 바깥쪽 가장자리가 포함 상자나 다른 부동 상자의 테두리에 닿을 때까지 왼쪽이나 오른쪽으로 이동할 수 있습니다. 실제로 이는 빠른 수준의 요소를 다른 빠른 수준의 요소와 정렬할 수 있도록 변경하는 것을 의미합니다.
플로팅 요소에는 4가지 특성이 있습니다.
1. 플로팅 요소는 표준 문서 흐름에서 벗어나 더 이상 빠른 것과 행을 구분하지 않습니다.
2. 플로팅 요소는 서로 달라붙습니다.
3. 플로팅 요소에는 "단어 둘레" 효과가 있습니다.
4. 수축. 너비가 설정되지 않은 경우 플로팅 요소는 자동으로 텍스트 너비로 축소됩니다.
프론트엔드 공성사자의 길과 마찬가지로 저희도 진심으로 배우고 발전하기 위해 최선을 다하고 있습니다. 그러나 우선 주요 브라우저 제조사 간의 전쟁이 계속되면서 학생 집단인 우리를 비참하고 비참하게 만들었습니다. 이를 해결하려면 다양한 해킹 방법을 생각해야 한다. (그렇다, 이것이 불만을 토로하고 있는 IE6이다!)

둘째, 문서 표준 흐름도 떠서 큰 구덩이를 파게 된다. 초보자가 조심하지 않으면 무너지고 통제 불능의 하위 요소가 여기저기 뛰어다니면서 비참함을 느끼게 됩니다. 그래서 프론트엔드를 더욱 발전시키기 위해 클리어 플로팅의 4가지 방법을 알려드리겠습니다.
하지만 루틴에 대해 이야기할 때, 플로트 이후에 무너진 큰 구덩이도 재현했습니다.
떠 있는 붕괴 구덩이:
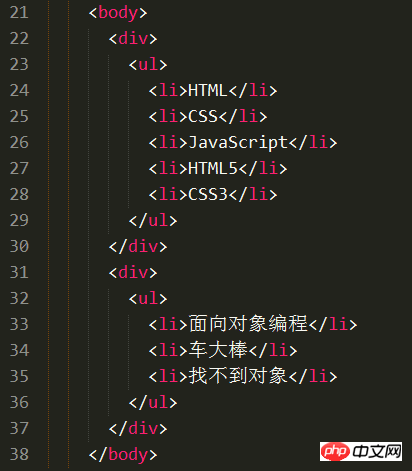
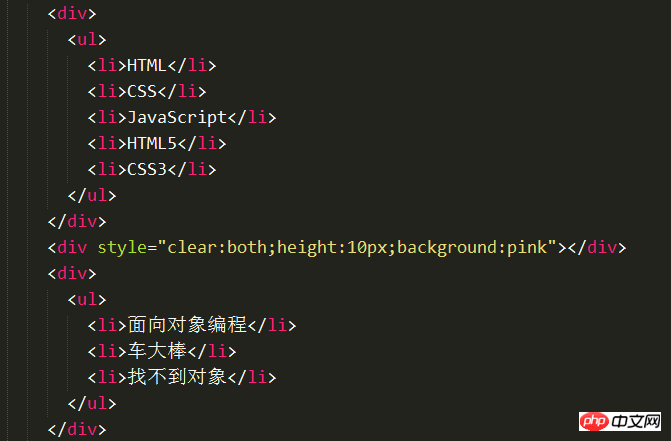
작은 데모를 살펴보겠습니다. 이제 두 개의 p가 있고 p에는 속성이 없습니다. 각 p에는 li가 있고 이 li는 떠 있습니다. 첫 번째는 html 뼈대 부분입니다

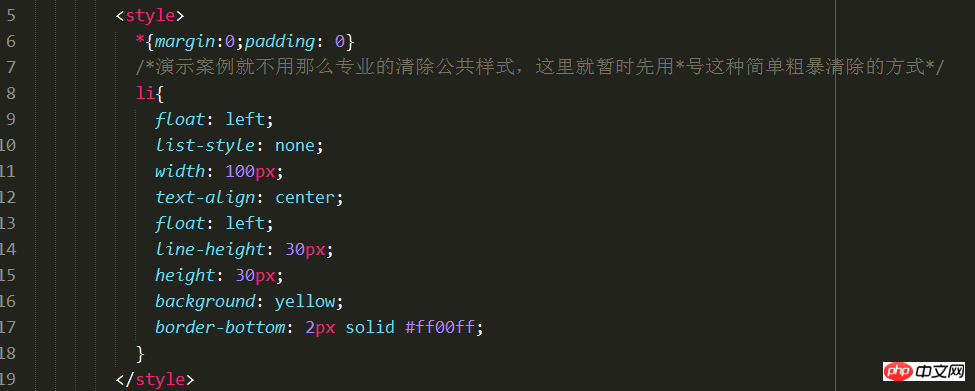
다음은 CSS 스타일입니다.

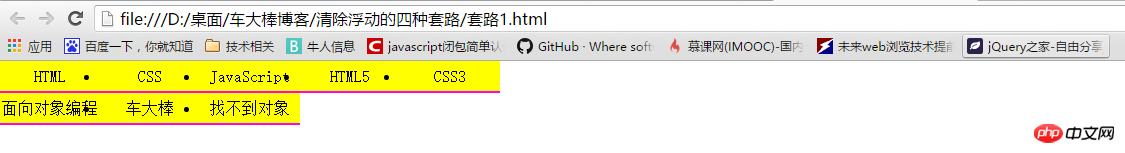
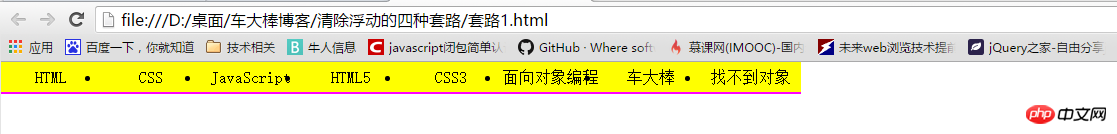
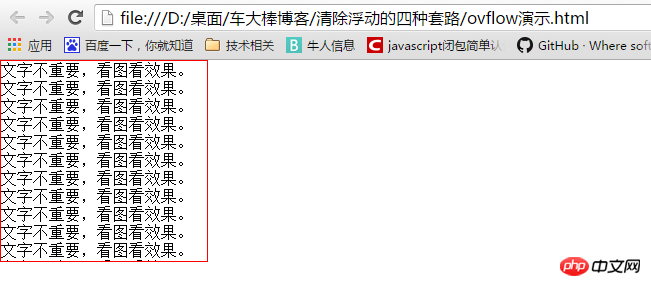
이것을 보고 큰 손실을 본 적이 없다면. 떠다니는 붕괴, 당신은 확실히 이 웹 페이지의 효과가 다음과 같다고 생각할 것입니다

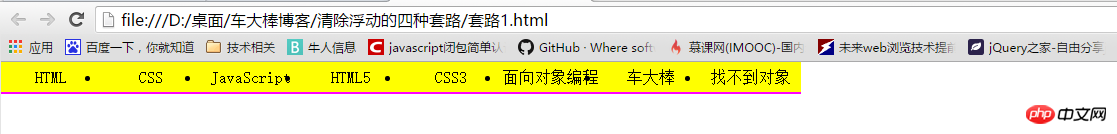
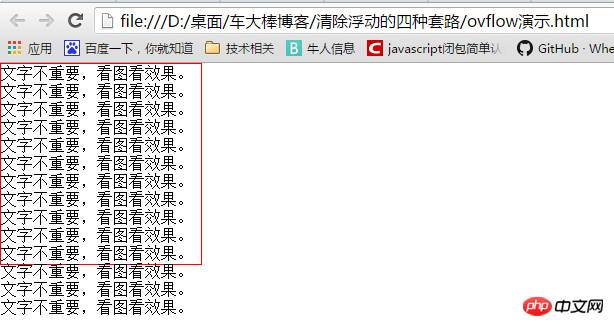
그러나 실제로 브라우저의 최종 렌더링은 다음과 같습니다:

두 번째 p의 li, 마지막을 붙여넣기 첫 번째 p 측에 li가 있습니다.
이유는 p가 키가 없고 자신의 떠다니는 자식에게 컨테이너를 줄 수 없기 때문입니다.
그래서 두 번째 p의 li는 첫 번째 p의 마지막 li 가장자리에 붙여집니다!
이 현상을 부유붕괴라고도 합니다!
부동 붕괴에 대해 이야기한 후 오늘의 주요 주제로 돌아가겠습니다. 플로트 축소를 지우는 4가지 방법
방법 1: 플로팅 요소의 조상에 높이를 추가합니다
요소가 플로팅되려면 해당 상위 요소에 높이가 있어야 합니다. 상자의 높이를 사용하여 플로트를 닫을 수 있습니다.
높이가 있는 상자에 떠 있는 한, 이 플로트는 후속 플로팅 요소에 영향을 주지 않습니다. 그래서 부유의 영향을 제거하는 것입니다.
따라서 li의 상위 ul 또는 p에 대해 높이를 40px로 설정하면 됩니다(플로팅 요소의 상위 요소인 경우). 그런 다음 두 번째 p를 압축하여 첫 번째 요소 아래에 표시할 수 있습니다. 상자.
방법 2:clear:both;
그러나 실제 개발 과정에서는 키가 거의 나타나지 않습니다. 왜? 콘텐츠로 부스트할 수 있으니까요! 즉, 방금 설명한 방법 1은 업무에서 거의 사용되지 않습니다.
그러면 여기 누군가 아이디어가 있습니다. 높이를 쓰지 않고 플로트를 지울 수 있나요? 또한 수레가 서로 영향을 미치지 않도록 하시겠습니까?
사실, 클리어를 추가하는 솔루션이 있습니다. 둘 다 우선적으로 클리어를 의미하고, 둘 다 왼쪽과 오른쪽 플로트가 모두 클리어되었음을 의미합니다. 평신도의 관점에서 그것은 다른 사람들이 나에게 미치는 영향을 제거하는 것을 의미합니다.

이것은 부유 붕괴를 없앨 수 있지만 치명적인 문제도 있습니다. 즉, 두 p 사이에는 마진 값이 유효하지 않아 설정할 수 없습니다. 다시 말하면, 이는 두 p 사이를 의미합니다.
방법 3: 분할 방법
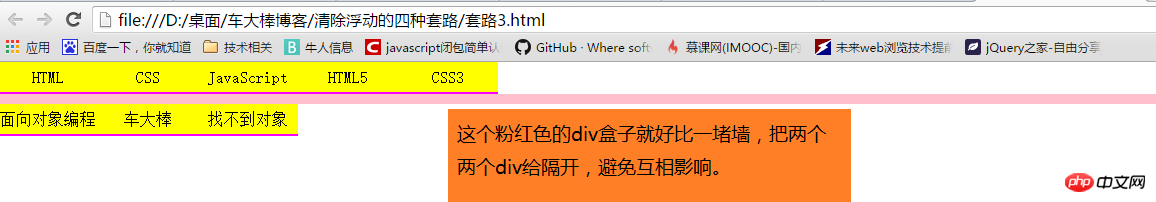
clear를 사용하면 둘 다 두 p 사이의 여백이 실패하게 되므로 나중에 누군가가 많은 상상을 하기 시작할 것입니다. 빈 상자를 가운데에 놓고 그 빈 상자를 명확하게 지정합니다. 둘 다(모든 사람이 효과를 더 쉽게 볼 수 있도록 여기에는 빈 상자가 없고 높이와 색상이 있는 상자가 있습니다.)


이렇게 벽을 추가한 후 두 번째 P는 위의 요소를 방해하지 않고 무너질 수 있습니다. 게다가 두 번째 p는 여전히 magin-top을 통해 두 p("벽"p는 포함되지 않음) 사이의 거리를 조정할 수 있으므로 분할 방법이 새로운 루틴으로 확산됩니다.
방법 4: 진화된 칸막이 방식 - 내벽 방식
세상에는 완벽주의자라는 사람이 있는데, 그 사람의 세계관에는 결점이 절대 용납되지 않습니다. 그리고 프론트엔드 업계에도 완벽주의를 추구하는 프론트엔드 공성사자 집단이 있습니다. 그들은 분할 방법의 작은 결함 때문에 전혀 용납할 수 없었기 때문에 이 완벽주의 프런트 엔드 공성 사자 그룹은 분할 방법의 완벽한 변형을 진화시키기 시작했습니다.
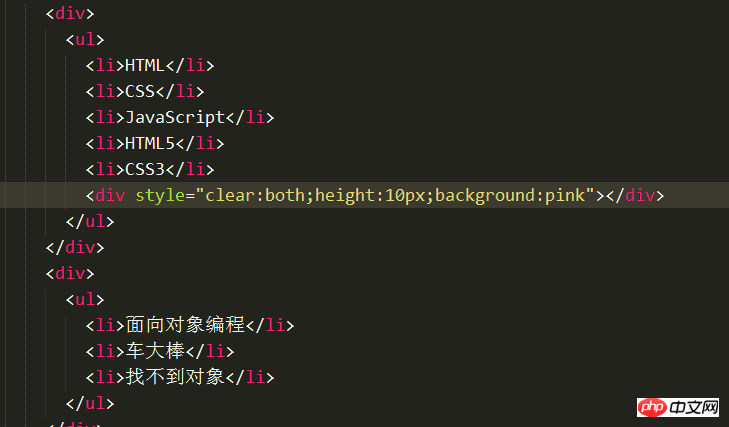
그래서 "내부 벽 방식"이 탄생했습니다. 먼저 코드 구조를 살펴보겠습니다.

벽의 위치만 변경하면 margin-bottm을 통해 첫 번째 p를 조정할 수 없는 문제가 완벽하게 해결됩니다. 다음 p 사이의 거리.
그래서 오랫동안 대기업에서는 들뜸 현상을 없애기 위해 '내벽 방식'이 주류 필기 방식이 되었습니다.
방법 5: 오버플로: 숨김;
오버플로는 "오버플로"를 의미하고 숨겨진은 "숨김"을 의미합니다.

콘텐츠가 너무 많아서 상자가 넘침

overflow: 숨김 상자 테두리를 넘어서는 콘텐츠가 숨겨집니다.
이 스타일의 원래 의도는 상자 밖으로 넘쳐나는 텍스트를 지우는 것입니다. 그러나 일부 프론트엔드 공성사자 엔지니어들은 이것이 민간 요법으로 사용될 수 있다는 것을 발견했습니다. 글이 단순하고 조잡해서 이해하기 쉽습니다. 이것은 W3C 문서의 추가 확장입니다. 오토바이를 발명한 사람이 후속 오토바이 묘기가 오토바이 머리를 들고 운전할 수 있다고 결코 생각하지 않았을 것처럼 말입니다.
그래서 이 오버플로:숨김은 부유 및 붕괴의 오래된 문제를 치료할 수 있는 "고대 민간 요법"으로도 간주될 수 있습니다. 물론 '가정요법'이기 때문에 특별한 상황에서는 해결되지 않는 이유가 있을 것이다. 그 결과 '민간요법'이라는 측면에서 보면 정통적이지 못한 것이 되어버렸다.
특별한 경우는 위치 지정 시 위치 지정 영역이 상자를 초과하는 경우 오버플로: 숨김은 초과 부분을 잘라냅니다. 그래서 이 오래된 문제에 더해, Overflow: Hidden의 단순하고 투박한 작성 방법은 여전히 "내벽 방법"과 경쟁할 수 있는 능력을 가지고 있습니다.
요약:
실제로, 접힌 요소에 부동 소수점 추가, 절대 위치 추가... 및 기타 방법 등 부동 소수점을 지우는 방법에는 여러 가지가 있습니다.
그러나 부동 소수점을 추가하면 접힌 개체의 수준만 올라갈 뿐입니다. 접힌 개체에 절대 위치 지정을 추가하면 다른 위치에 있는 영역의 영향도 받습니다. 따라서 위치 지정을 제거하는 것 외에도 다른 스타일을 추가로 추가해야 하는 이러한 루틴은 우리의 관심 범위에 포함되지 않습니다.
프론트엔드 개발 과정에서 Floating Collapse를 클리어하기 위한 이 4가지 주류 방법에 대해서만 이야기하겠습니다. 이 네 가지 방법을 들어보신 후, 앞으로는 Floating Collapse를 클리어하기 위해 어떤 방법을 사용하시겠습니까? 많은 친구들이 떠 있는 것들을 제거하기 위해 '내벽 방식'을 사용할 것으로 추정됩니다. 실제로 과거에는 내벽 방식이 매우 인기가 있었습니다. 그러나 시대가 계속 발전함에 따라 많은 회사에서는 더 이상 실제 개발 과정에서 단순히 "내벽 방식"을 사용하지 않습니다
여기서 불만을 토로하는 사람들도 있을 수 있습니다. 주류 클리어링 및 플로팅 루틴은 4개 밖에 없다는 데 동의하지 않습니까? ? 이 4가지 루틴은 현재 '내벽방식'으로 문제가 없습니다. 인기 없는 루틴도 사용 가능한가요?
걱정하지 마세요. 현재 기업에서 사용하는 플로팅 메서드를 지우는 포괄적인 방법으로 내벽 방식 2.0이라고도 알려져 있습니다.

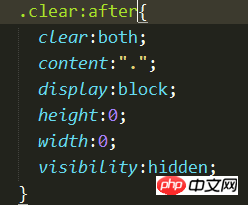
플로팅 및 축소 상자에 의사 클래스 이후에 다음을 추가합니다.
이 방법은 다양한 대규모 프로젝트에 사용되는 일이었는데, 플로팅 클리어의 만병통치약이라고 할 수 있죠! 원래는 네 가지 좋은 루틴이 있었는데, 지금은 그 네 가지 루틴 외에도 수레 청소 루틴이 여러 개 추가되어 몇몇 친구들은 기절할 것 같아요.
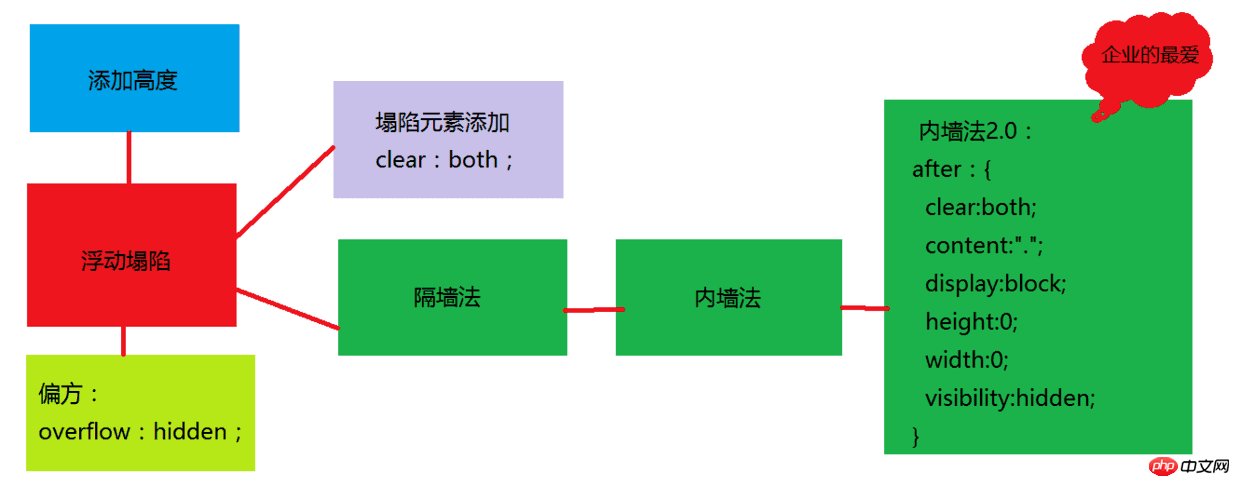
마인드맵을 활용하여 혼란스러운 분들의 생각을 정리해보세요!

제가 여러분을 위해 이렇게 큰 서클을 만든 이유. 이 방법을 모든 사람에게 직접 말하기가 두렵습니다. 왜 이렇게 쓰여졌는지 의아해하는 친구들도 분명 있을 것입니다. 이제 이 글의 루틴 소개를 읽고 나면 수레 제거 방법에 대해 더 깊이 이해하게 될 것이라고 믿습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
div 레이어의 z-index 속성을 조정하는 잘못된 방법을 해결하는 방법
CSS3에서 하드웨어 가속을 켤 때의 사용 및 함정에 대하여
위 내용은 CSS에서 부동 축소를 지우는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





