이 글은 CSS3 매트릭스의 세부적인 활용에 대한 관련 정보를 주로 소개하고 있습니다. 편집자는 꽤 좋다고 생각하여 지금 공유하고 참고용으로 제공하겠습니다. 편집기를 따라가면
css3 매트릭스 변경 사항을 볼 수 있습니다. 애플리케이션 형식은
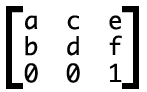
transform: matrix(a,b,c,d,e,f);
이며, 이는

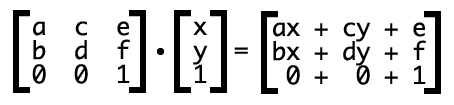
실제 애플리케이션의 변환은 다음과 같습니다.

ax+cy+e = 가로 좌표 bx+dy+f = 세로 좌표 왜 0 0 1이 더 있나요? 매개변수를 구성하기 위한
translate 행렬
의 기본 형식은 다음과 같습니다.transform: matrix(1, 0, 0, 1, X, Y); // X 横向平移, Y 纵向平移
scale 행렬
scale(scale) 행렬도 매우 간단합니다.// 将 X 轴缩放 A 倍 // 将 Y 轴缩放 B 倍 matrix(A, 0, 0, B, 0,0);
// 得到: X 轴 = 0.3*x + 100 // 得到: Y 轴 = 0.2*x + 200 matrix(0.3,0,0,0.2,100,200);
rotate 행렬
rotate은 실제로 할 일이 많습니다. 먼저, 회전 각도를 결정합니다(시계 방향으로 회전). 그런 다음 sinθ 및 cosθ를 계산합니다. 최종 행렬 공식은 다음과 같습니다.matrix(cosθ,sinθ,-sinθ,cosθ,0,0) // 就是 cs-sc
skew(늘이기) 행렬은 또한 삼각 함수이지만 tanθ가 사용됩니다. 형식은 다음과 같습니다.
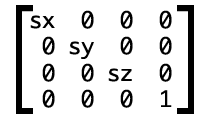
3D 변환 행렬
3D 변환은 Z가 하나 더 있다는 점을 제외하면 2D와 유사합니다. . // 이것은 크기가 조정된 3D 행렬입니다.해당 CSS는 다음과 같이 작성됩니다.
// 将 Y 轴向 X 轴倾斜 A° // 将 X 轴向 Y 轴倾斜 B° matrix(1,tan(A),tan(B),1,0,0)

Html 및 CSS에서 삼각형 아이콘을 그리는 방법에 대해
CSS3에 대해 rem 분석(글꼴 크기 설정)
위 내용은 CSS3에서 행렬을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!