CSS3는 이전에 이미지와 스크립트를 사용해야 했던 많은 효과를 단 몇 줄의 코드만으로 구현할 수 있습니다. 다음으로, 이 글을 통해 CSS3의 어떤 새로운 기능이 지식에 관심이 있는 친구들에게 소개될 것입니다. CSS3의 새로운 기능에 대해 함께 배워볼까요
CSS3는 어떤 새로운 기능을 제공하나요? CSS3의 어떤 새로운 기능이 칭찬받을 가치가 있나요? 간단히 말해서, CSS3는 이전에 단 몇 줄의 코드만으로 이미지와 스크립트를 사용해야 했던 많은 효과를 얻을 수 있습니다.
우선, 여러분이 몇 가지 렌더링을 살펴보도록 하겠습니다. 이러한 렌더링을 보면 어떻게 CSS만을 사용하여 이러한 효과를 얻을 수 있는지 궁금하실 것입니다.
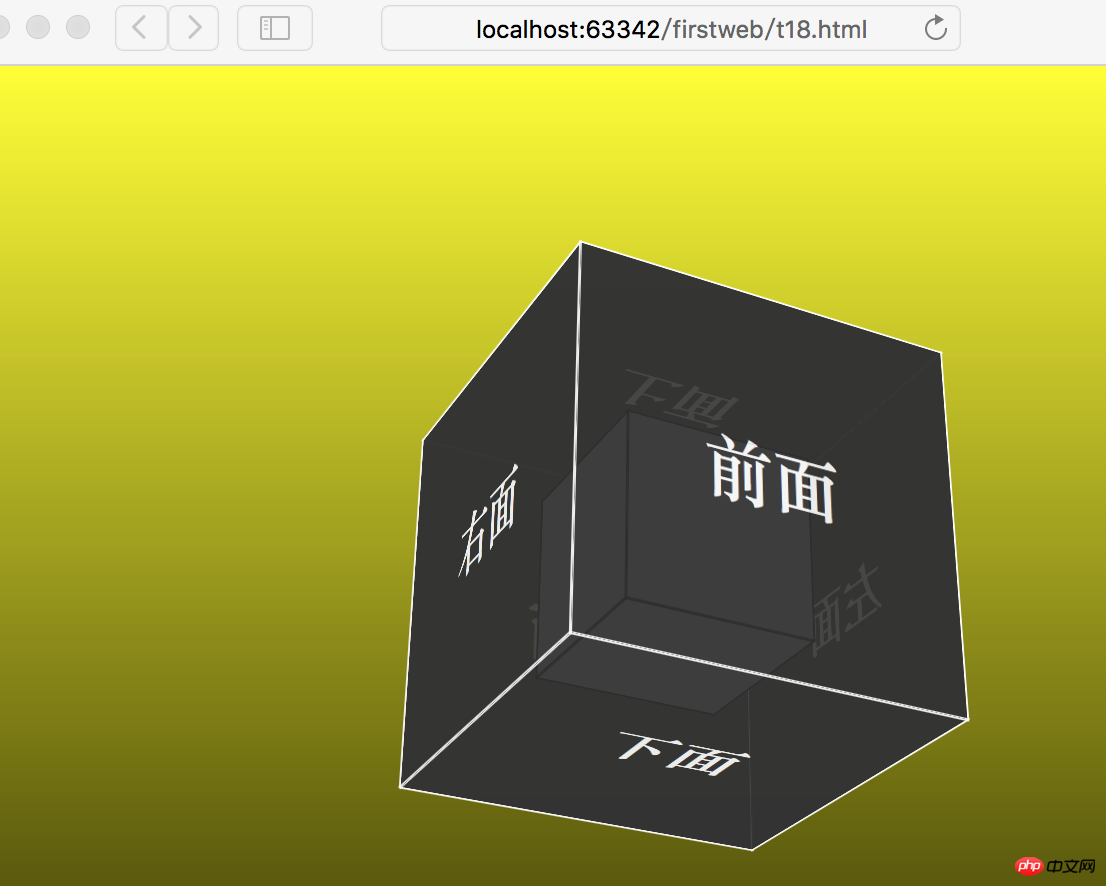
1. 3D 정사각형과 애니메이션 (웹팩을 사용해보신 분들이라면 웹팩의 애니메이션 로고를 보셨을 겁니다. 제 아내가 인기 애니메이션 로고는 더 이상 정적인 로고가 아니라고 했습니다:》.)

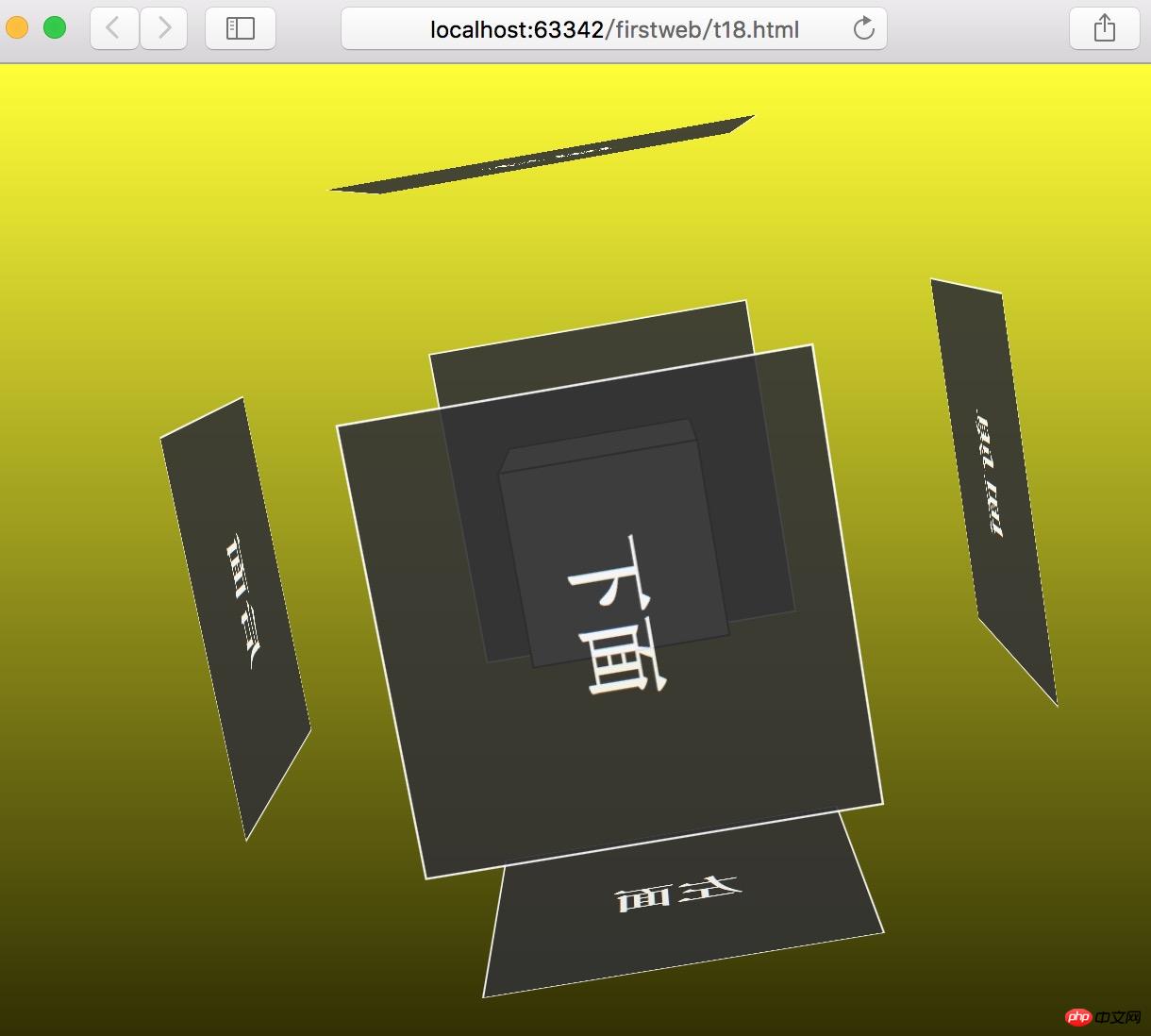
2. 사각형 테두리 이동
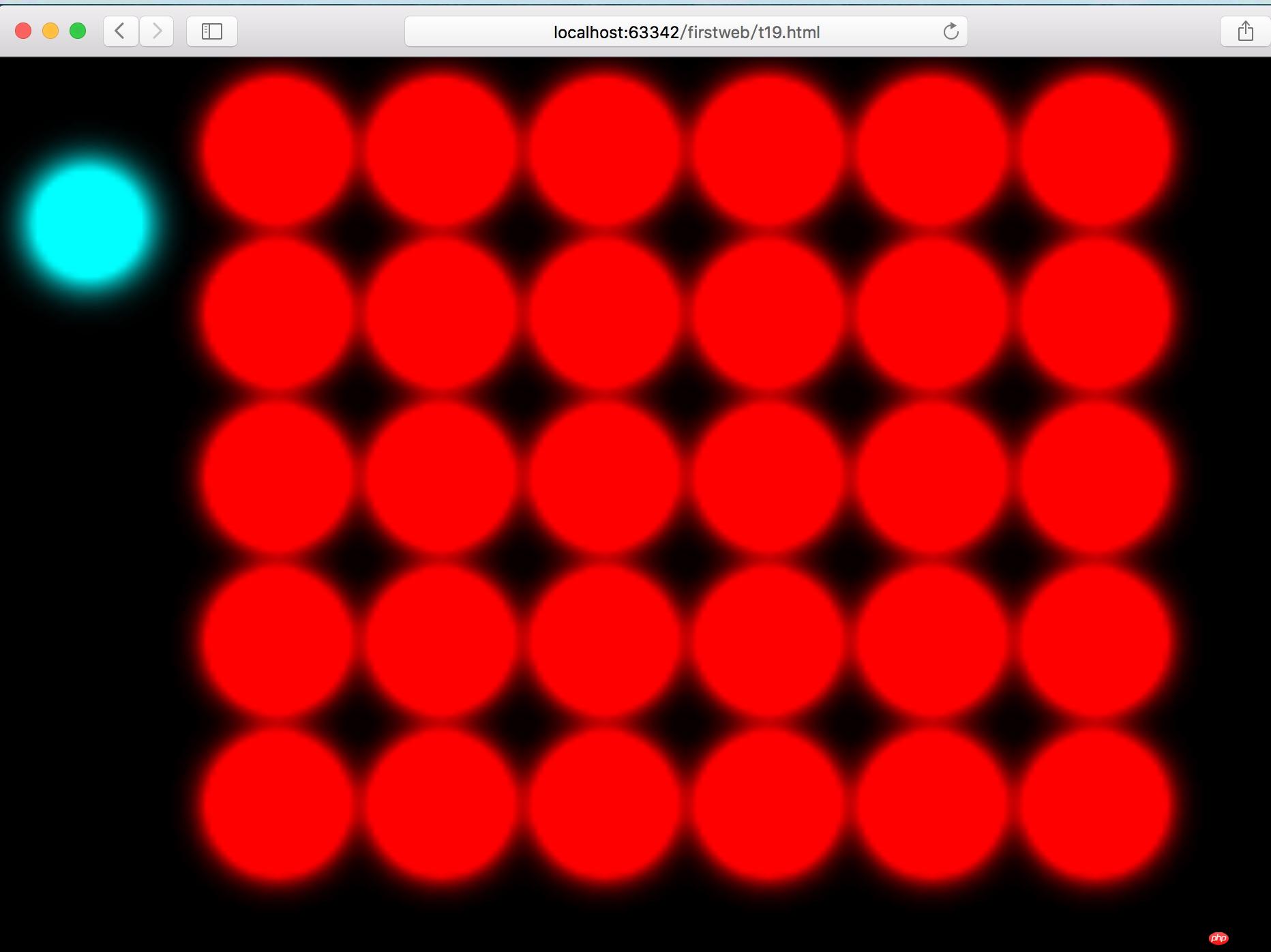
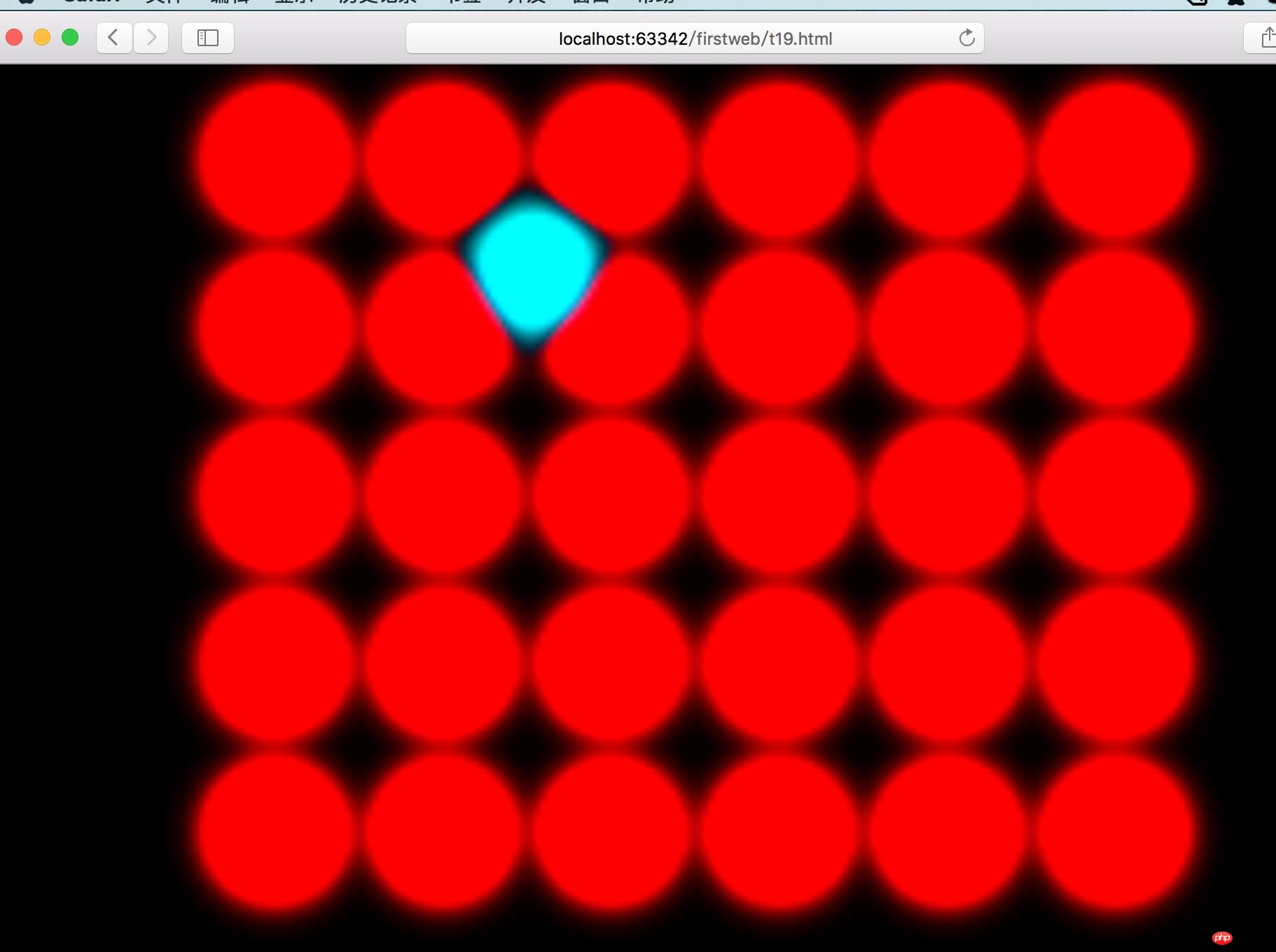
 3. CSS 돌출 효과
3. CSS 돌출 효과


위 효과 중 언급할 만한 기능은 다음과 같습니다.
1. CSS 처리 선형 그라데이션이 배경에 추가됩니다.
background: Linear-gradient(yellow 0%, #000 80%) /*Gradient from 0% yellow to 80% black*/ 2. CSS 3D
Perspective: 위치 보기 사진을 찍을 때 렌즈의 위치와 같은 보기.
Preserve-3d 변환 스타일에서 이 속성이 설정되면 하위 요소를 3D 보기로 래핑합니다.
3. CSS 애니메이션
애니메이션이라면 jQuery 애니메이션에 대해 이야기해야 합니다. 그러나 CSS3를 사용하면 더 이상 애니메이션에 JS가 필요하지 않습니다.
키프레임은 백분율에 따라 설정하거나 from 및 to를 사용하여 설정할 수 있는 프레임 애니메이션을 정의합니다.
애니메이션을 사용하여 정의된 키프레임 프레임 애니메이션을 참조하세요. animation:rotate 20s Infinite Linear; /*참조되는 애니메이션, 애니메이션 시간, 애니메이션 타이밍 기능, 애니메이션 방식 설정*/
@keyframes rotate {
0% {
transform: rotateX(0deg) rotateY(0deg);
}
100% {
transform: rotateX(360deg) rotateY(360deg);
}
}4. CSS 필터
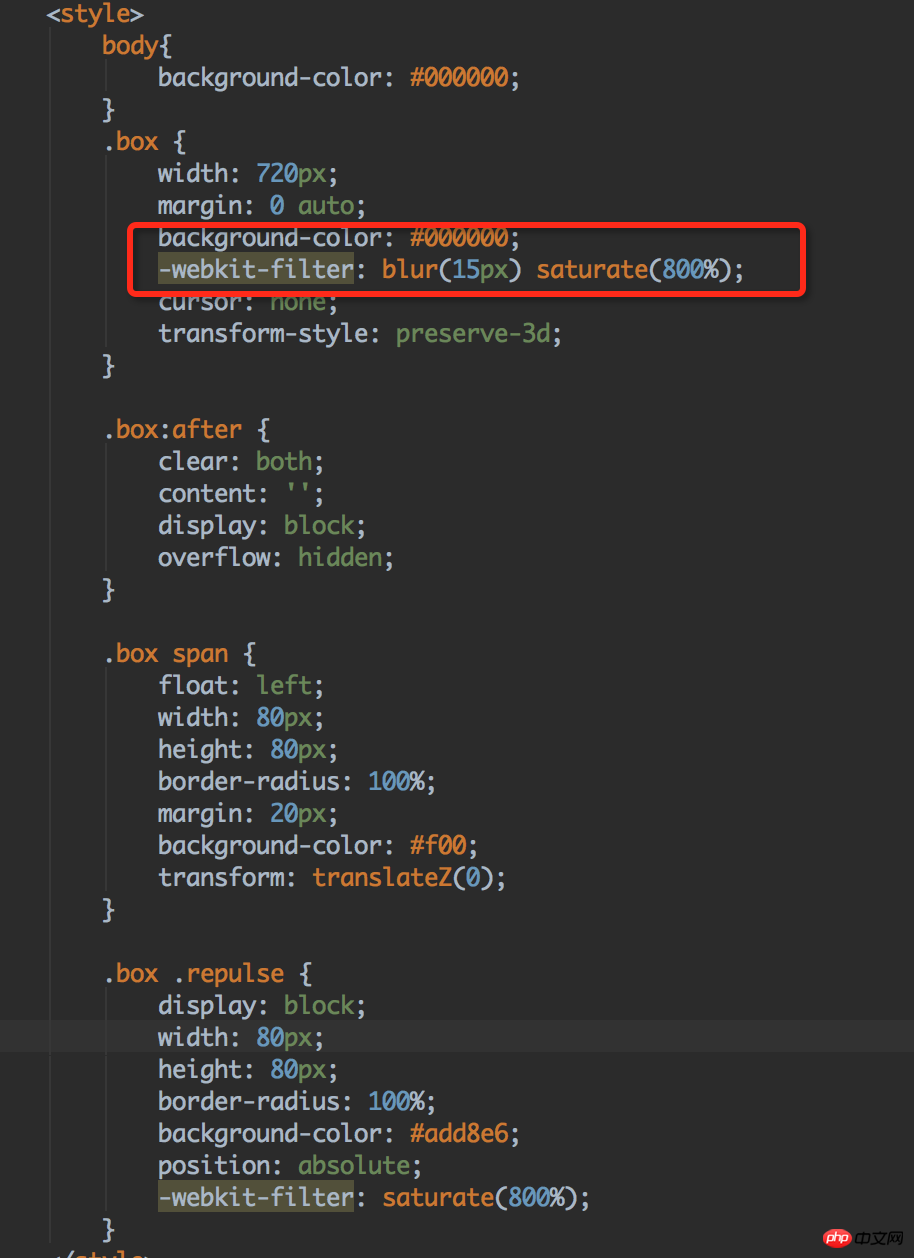
Filter는 IE의 필터가 아니며 CSS3에 새로 추가되었습니다. 재산.포함된 효과: 회색조, 세피아, 채도, 색조 회전, 반전, 불투명도, 밝기, 대비, 흐림, 그림자
돌출 효과는 필터를 사용하는 것입니다. 그 안에 있는 흐림은 채도와 혼합됩니다.
 위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
css3의 행렬 사용 정보CSS 전환 및 3D 효과의 간단한 구현 정보위 내용은 CSS3에 추가된 새로운 기능의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!