CSS를 사용하여 다중 행 및 다중 열 레이아웃을 구현하는 방법
이 글에서는 주로 다중 행 및 다중 열 레이아웃을 구현하는 CSS의 예제 코드를 소개합니다. 필요하신 분들은 참고하세요
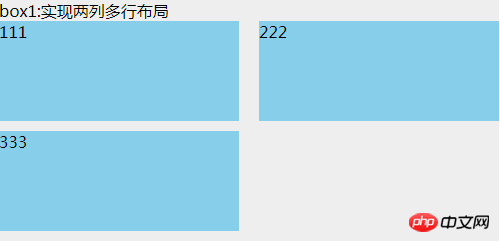
1. 2열과 다중 행:

HTML:
1 2 3 4 5 6 7 8 |
|
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
|
nth-child()를 사용하는데, 이는 ie9 이상의 브라우저와 호환됩니다. 나란히 놓인 두 p의 너비의 합, 100%를 뺀 나머지 너비 nth-child(),兼容ie9及以上的浏览器,中间的空隙就是两个并排p宽度之和,100%减去后剩下的宽度;
既然提到了nth-child(),那么就要说一下nth-of-type(),也是只兼容ie9及以上的浏览器。它与nth-child的区别是:
1 2 3 4 5 6 7 |
|
如果要让第二个p标签背景为红色,那么,p:nth-child(4)这个能实现效果;而p:nth-of-type(2),就能实现。所以nth-of-type不管p标签前面有多少内容,都只认p的第二个元素。而nth-child却是找它父级的第几个元素。在这种情况下nth-of-type的优点就体现出来了。
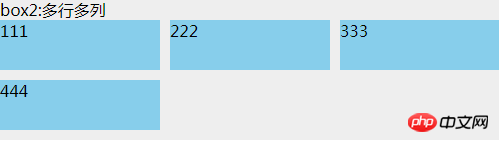
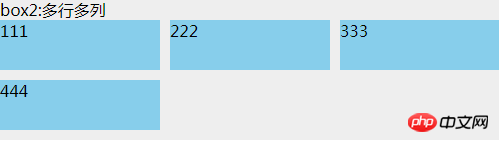
2.多行多列

HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
|
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
|
这里实现的原理是:子级使用padding-left(元素间的间隙)和box-sizing:border-box,父级使用margin-left负值,这个值和子级padding-left是一样的。li里面加p只是为了让效果明显,不然给li加上背景,由于box-sizing:border-box
nth-child()가 언급되었으므로 n번째에 대해 이야기해야 합니다. -of-type()도 ie9 이상의 브라우저에서만 호환됩니다. 이 태그와 nth-child의 차이점은 다음과 같습니다. 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
두 번째 p 태그의 배경을 빨간색으로 지정하려면 p:nth-child(4)를 사용하여 다음을 달성할 수 있습니다. 효과; 그리고 p:nth-of-type(2)이 달성될 수 있습니다. 따라서 nth-of-type은 p 태그 앞에 내용이 아무리 많아도 p의 두 번째 요소만 인식합니다. 그러나 n번째 자식은 부모의 첫 번째 요소를 찾는 것입니다. 이 경우 nth-of-type의 장점이 반영됩니다.
2. 여러 행과 여러 열

HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
|
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
|
여기서 구현된 원칙은 다음과 같습니다. 어린이는 padding-left(요소 사이의 간격) 및 box-sizing을 사용합니다. border-box에서 부모는 자식 padding-left와 동일한 음수 왼쪽 여백 값을 사용합니다. li에 p를 추가하는 것은 효과를 분명하게 하기 위한 것입니다. 그렇지 않고 li에 배경을 추가하면 box-sizing: border-box가 있기 때문에 li는 아무런 효과가 없는 것처럼 보입니다. 모두 함께 연결되어 있습니다.
2열, 4열, 5열 등을 구현하려면 li의 너비를 수정(균등하게 분배)하면 됩니다.
이 방법은 IE8 이상 브라우저와 호환됩니다. IE7에서는 각 li의 너비가 3열과 같이 평소보다 약 2% 적습니다. 정상적으로 표시되면 각 li의 너비는 33.333%입니다. 기본적으로 정상적으로 표시하려면 31.333%로 설정해야 합니다. . . 이에 대한 구체적인 이유는 설명하지 않았습니다. 나중에 시간이 나면 보충하겠습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
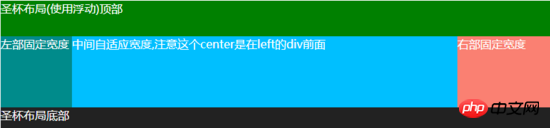
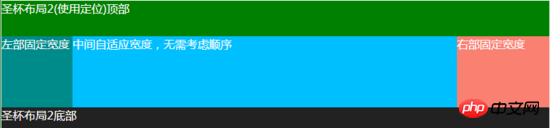
성배 레이아웃에서 가장 중요한 것은 3p가 중앙에 병치되어 있다는 것입니다. 위와 아래에 있는 두 개의 p는 숫자를 채우는 데 사용되었습니다. . .
구현 과정은 대략 다음과 같습니다. 1. 이 세 p의 HTML 배치 순서는 특별합니다. 중앙에 표시된 p가 HTML의 첫 번째, 그 다음 왼쪽, 마지막으로 오른쪽입니다. 2. 컨테이너가 패딩으로 설정되지 않기 전에 왼쪽 p와 오른쪽 p는 여백과 상대 위치로 설정되지 않았으며 세 ps는 모두 float: left입니다. 이때 페이지에 표시되는 것은 중앙이 독점 라인을 차지하고 그 다음 왼쪽 p, 그 다음 오른쪽 p3을 차지하며 왼쪽 p는 margin-left: -100%를 설정합니다. 이런 식으로 left는 두 번째 행에서 첫 번째 행의 가장 왼쪽으로 점프하여 중앙 p를 덮을 수 있습니다.
4. 오른쪽 p는 margin-left: -130px를 설정합니다. 이 값은 자체 너비 크기입니다. 그런 다음 오른쪽 p도 첫 번째 행의 가장 오른쪽으로 점프하여 중앙 p를 덮습니다.  5. 이때 컨테이너는 패딩을 설정합니다. 그러면 두 p의 왼쪽과 오른쪽이 각각 상대 위치를 설정하고, 자신의 너비만큼 거리를 이동합니다. 그러면 정상적으로 표시됩니다. 이 레이아웃 방법은 ie7과 호환되지만 ie6에서는 테스트되지 않았습니다. . .
5. 이때 컨테이너는 패딩을 설정합니다. 그러면 두 p의 왼쪽과 오른쪽이 각각 상대 위치를 설정하고, 자신의 너비만큼 거리를 이동합니다. 그러면 정상적으로 표시됩니다. 이 레이아웃 방법은 ie7과 호환되지만 ie6에서는 테스트되지 않았습니다. . .
HTML:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
|
CSS:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
|
 이 방법의 기본 아이디어는 다음과 같습니다. 왼쪽과 오른쪽 측면을 설정한 다음 중간 p에 패딩을 설정하면 동일한 효과를 얻을 수 있습니다. 중앙에 있는 세 개의 p의 레이아웃 순서에 대해 걱정하지 마세요. 저는 항상 이 방법을 사용합니다. ie7과도 호환됩니다. ie6은 테스트되지 않았습니다
이 방법의 기본 아이디어는 다음과 같습니다. 왼쪽과 오른쪽 측면을 설정한 다음 중간 p에 패딩을 설정하면 동일한 효과를 얻을 수 있습니다. 중앙에 있는 세 개의 p의 레이아웃 순서에 대해 걱정하지 마세요. 저는 항상 이 방법을 사용합니다. ie7과도 호환됩니다. ie6은 테스트되지 않았습니다
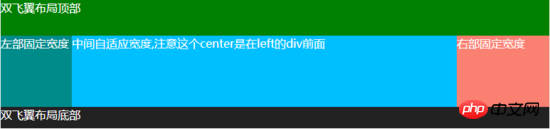
이중 비행 날개 레이아웃과 성배 레이아웃은 비슷해 보이지만 가장 큰 차이점은 이중 비행 날개 레이아웃에서는 중앙의 가운데 p 안에 p가 있다는 것입니다. 레이아웃의 목적은 주로 여백을 통해 달성됩니다. 이 p의 값. 그러면 두 p의 왼쪽과 오른쪽에 대한 상대 위치를 설정할 필요가 없습니다. 다른 모든 것은 기본적으로 동일합니다
ie7과 호환되며, ie6은 테스트되지 않았습니다.
CSS3 flex, inline-block 등과 같은 다중 행 및 다중 열 레이아웃 방법도 많이 있습니다. . 아이디어만 있으면 레이아웃이 아무리 어려워도 달성할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS를 사용하여 마우스를 위로 움직여 아이콘 회전 효과를 얻는 방법
위 내용은 CSS를 사용하여 다중 행 및 다중 열 레이아웃을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7797
7797
 15
15
 1644
1644
 14
14
 1402
1402
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.





