CSS3를 사용하여 애니메이션을 만드는 방법
이 글은 CSS3 애니메이션 제작의 간단한 예를 주로 소개하고, 특히 글처럼 동적인 표현을 구현할 때 아주 강력해요~ 필요하신 친구들이 참고하시면 좋을 것 같아요
CSS3는 애니메이션 제작 능력을 대폭 강화시켰는데, 만약에 좀 더 복잡한 패턴의 애니메이션을 만들고 싶다면 GIF가 여전히 좋은 선택입니다. 오늘은 CSS 애니메이션과 Sprite를 이용하여 GIF 애니메이션과 유사한 효과를 낼 수 있는 애니메이션 제작 방법을 소개하겠습니다.
CSS3 애니메이션 단계 기능
먼저 CSS3 애니메이션의 호환성을 살펴보세요. 기본적으로 모든 주류 브라우저가 애니메이션 속성을 지원하는 것을 볼 수 있습니다. Chrome, Safari, Opera 및 모바일 브라우저는 접두사를 사용하여 이를 지원할 수 있습니다.
스프라이트 이미지를 사용하여 애니메이션을 만드는 것은 CSS3 애니메이션의 중요한 기능인 단계를 사용합니다.
애니메이션 자체는 애니메이션 이름, 애니메이션 타이밍 기능, 애니메이션 반복 횟수, 애니메이션 방향, 애니메이션 재생 상태, 애니메이션 채우기 모드의 6가지 속성을 포함하는 복합 속성입니다.
steps는 animation-timing-function에 속하는 함수입니다.
animation-timing-function 우리는 일반적으로 Ease, Ease-In 등과 같은 일부 기본 애니메이션 곡선 값을 사용합니다. 그리고 단계를 사용하면 애니메이션이 몇 부분으로 나누어지는지 제어할 수 있습니다.
steps(n,[start|end]) 하나 또는 두 개의 매개변수를 전달합니다. 첫 번째 매개변수는 애니메이션을 n개의 동일한 부분으로 나눈 다음 애니메이션이 균등하게 실행된다는 의미입니다. 두 번째 항목의 기본값은 start이며, 이는 애니메이션의 시작 부분부터 시작함을 의미하고, end는 애니메이션의 끝 부분부터 시작함을 의미합니다.
따라서 스프라이트 차트와 스텝 함수를 사용하여 애니메이션을 만드는 원리는 스프라이트 차트에 애니메이션 그림의 각 프레임이 포함된 다음 스텝 함수를 사용하여 일정 시간 내에 실행되는 애니메이션 부분을 결정하는 것입니다. 는 애니메이션의 프레임 수와 동일하므로 애니메이션 효과를 얻을 수 있습니다.
애니메이션 예시
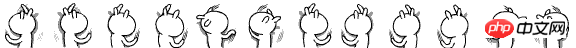
불쌍한 투즈키를 예시로 사용╮( ̄▽ ̄")╭
먼저 그림을 자르고 애니메이션의 각 프레임을 다음과 같은 그림으로 잘라야 합니다.
그림을 잘라내는 것이 귀찮다면 온라인에서 스프라이트를 병합하는 도구를 추천합니다.
그런 다음 키프레임을 작성하세요
@-webkit-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@-moz-keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}
@keyframes tuski {
0% {
background-position:0;
}
100% {
background-position: -576px 0;
}
}애니메이션을 호출하세요
#tuski {
-webkit-animation: tuski .5s steps(12) infinite;
-moz-animation: tuski .5s steps(12) infinite;
animation: tuski .5s steps(12) infinite;
}GIF와 비교하면 이런 종류의 애니메이션을 사용할 수 있습니다.
이상이 이 글의 전체 내용입니다. 더 많은 관련 내용을 보시려면 PHP를 주목해주세요. 중국어 웹사이트!
관련 추천:
CSS 전환 및 3D 효과의 간단한 구현 정보CSS3를 사용하여 더 가벼운 애니메이션 불꽃 효과 그리기위 내용은 CSS3를 사용하여 애니메이션을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7530
7530
 15
15
 1379
1379
 52
52
 82
82
 11
11
 54
54
 19
19
 21
21
 76
76
 Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Microsoft가 Windows 11을 출시하면서 많은 변화가 생겼습니다. 변경 사항 중 하나는 사용자 인터페이스 애니메이션 수가 증가한 것입니다. 일부 사용자는 사물이 나타나는 방식을 변경하고 싶어하며 이를 수행할 방법을 찾아야 합니다. 애니메이션을 사용하면 더 좋고 사용자 친화적인 느낌이 듭니다. 애니메이션은 시각 효과를 사용하여 컴퓨터를 더욱 매력적이고 반응성이 뛰어나게 만듭니다. 그 중 일부는 몇 초 또는 몇 분 후에 슬라이딩 메뉴를 포함합니다. 컴퓨터에는 PC 성능에 영향을 미치고 속도를 저하시키며 작업을 방해할 수 있는 애니메이션이 많이 있습니다. 이 경우 애니메이션을 꺼야 합니다. 이 문서에서는 사용자가 PC에서 애니메이션 속도를 향상할 수 있는 몇 가지 방법을 소개합니다. 레지스트리 편집기나 실행하는 사용자 지정 파일을 사용하여 변경 사항을 적용할 수 있습니다. Windows 11에서 애니메이션을 개선하는 방법
 CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻는 방법
Nov 21, 2023 am 10:56 AM
CSS 애니메이션: 요소의 플래시 효과를 얻으려면 특정 코드 예제가 필요합니다. 웹 디자인에서 애니메이션 효과는 때때로 페이지에 좋은 사용자 경험을 가져올 수 있습니다. 반짝이 효과는 요소를 더욱 눈길을 끌 수 있는 일반적인 애니메이션 효과입니다. 다음은 CSS를 사용하여 요소의 플래시 효과를 얻는 방법을 소개합니다. 1. 플래시의 기본 구현 먼저 CSS의 애니메이션 속성을 사용하여 플래시 효과를 구현해야 합니다. animation 속성의 값은 애니메이션 이름, 애니메이션 실행 시간, 애니메이션 지연 시간을 지정해야 합니다.
![PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]](https://img.php.cn/upload/article/000/887/227/170831232982910.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
PowerPoint에서 애니메이션이 작동하지 않음 [수정됨]
Feb 19, 2024 am 11:12 AM
프레젠테이션을 만들려고 하는데 애니메이션을 추가할 수 없나요? Windows PC의 PowerPoint에서 애니메이션이 작동하지 않는 경우 이 문서가 도움이 될 것입니다. 이것은 많은 사람들이 불평하는 일반적인 문제입니다. 예를 들어 Microsoft Teams에서 프레젠테이션을 진행하거나 화면을 녹화하는 동안 애니메이션이 작동하지 않을 수 있습니다. 이 가이드에서는 Windows용 PowerPoint에서 애니메이션이 작동하지 않는 문제를 해결하는 데 도움이 되는 다양한 문제 해결 기술을 살펴보겠습니다. PowerPoint 애니메이션이 작동하지 않는 이유는 무엇입니까? Windows에서 PowerPoint의 애니메이션이 작동하지 않는 문제를 일으킬 수 있는 몇 가지 가능한 이유는 다음과 같습니다.
 먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
먼저 들어가서 종료되도록 PPT 애니메이션을 설정하는 방법
Mar 20, 2024 am 09:30 AM
우리는 일상 업무에서 PPT를 자주 사용하는데, PPT의 모든 조작 기능에 대해 잘 알고 계시나요? 예를 들면: ppt에서 애니메이션 효과를 설정하는 방법, 전환 효과를 설정하는 방법, 각 애니메이션의 효과 지속 시간은 어떻게 되나요? 각 슬라이드가 자동으로 재생되고, ppt 애니메이션에 들어갔다가 나올 수 있는지 등이 있습니다. 이번 호에서는 먼저 ppt 애니메이션에 들어가고 나가는 구체적인 단계를 알려드리겠습니다. 친구 여러분, 한 번 살펴보세요. 바라보다! 1. 먼저 컴퓨터에서 ppt를 열고 텍스트 상자 밖을 클릭하여 텍스트 상자를 선택합니다(아래 그림의 빨간색 원 참조). 2. 그런 다음 메뉴 바에서 [애니메이션]을 클릭하고 [삭제] 효과를 선택합니다(그림의 빨간색 원 참조). 3. 다음으로 [
 Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
Vue를 사용하여 타자기 애니메이션 효과를 구현하는 방법
Sep 19, 2023 am 09:33 AM
타자기 애니메이션 특수 효과를 구현하기 위해 Vue를 사용하는 방법 타자기 애니메이션은 웹 사이트 제목, 슬로건 및 기타 텍스트 표시에 자주 사용되는 일반적이고 눈길을 끄는 특수 효과입니다. Vue에서는 Vue 사용자 정의 명령어를 사용하여 타자기 애니메이션 효과를 얻을 수 있습니다. 이 기사에서는 Vue를 사용하여 이러한 특수 효과를 얻는 방법을 자세히 소개하고 구체적인 코드 예제를 제공합니다. 1단계: Vue 프로젝트 생성 먼저 Vue 프로젝트를 생성해야 합니다. VueCLI를 사용하여 새 Vue 프로젝트를 빠르게 생성하거나 수동으로 생성할 수 있습니다.
 2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
2년의 연기 끝에 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 7월 13일 개봉 예정이다.
Jan 26, 2024 am 09:42 AM
이 사이트는 1월 26일 국내 3D 애니메이션 영화 '얼랑선:심해룡'이 최신 스틸컷을 공개하며 7월 13일 개봉을 공식 발표했다고 보도했다. "얼랑신: 심해 용"은 Mihuxing (Beijing) Animation Co., Ltd., Horgos Zhonghe Qiancheng Film Co., Ltd., Zhejiang Hengdian Film Co., Ltd., Zhejiang Gongying Film에서 제작한 것으로 이해됩니다. Co., Ltd., Chengdu Tianhuo Technology Co., Ltd.와 Huawen Image (Beijing) Film Co., Ltd.가 제작하고 Wang Jun이 감독한 애니메이션 영화는 원래 2022년 7월 22일 중국 본토에서 개봉될 예정이었습니다. . 이 사이트의 음모 개요 : 봉신 전투 후 강자야는 "봉신 목록"을 가져와 신을 나누고, 봉신 목록은 큐슈 심해 아래 천상 법원에서 봉인했습니다. 비밀 영역. 실제로, 신의 직위를 수여하는 것 외에도 부여신 목록에 봉인된 강력한 악령도 많이 있습니다.
 Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Windows 11에서 애니메이션을 비활성화하는 방법
Apr 16, 2023 pm 11:34 PM
Microsoft Windows 11에는 많은 새로운 특징과 기능이 포함되어 있습니다. 사용자 인터페이스가 업데이트되었으며 회사는 몇 가지 새로운 효과도 도입했습니다. 기본적으로 애니메이션 효과는 컨트롤 및 기타 개체에 적용됩니다. 이 애니메이션을 비활성화해야 합니까? Windows 11은 시각적으로 매력적인 애니메이션과 페이드 효과를 제공하지만 일부 사용자는 특정 작업에 약간의 지연을 추가하여 컴퓨터가 느리게 느껴질 수 있습니다. 보다 반응성이 뛰어난 사용자 경험을 위해 애니메이션을 쉽게 끌 수 있습니다. 운영 체제에 적용된 다른 변경 사항을 확인한 후 Windows 11에서 애니메이션 효과를 켜거나 끄는 방법을 안내해 드리겠습니다. 방법에 대한 기사도 있습니다.
 미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
미야자키 하야오 감독의 애니메이션 '로소 돼지'가 도반 점수 8.6으로 내년 1월 16일까지 연장됐다.
Dec 18, 2023 am 08:07 AM
본 사이트 소식에 따르면 미야자키 하야오 감독의 애니메이션 영화 '뽀코 로쏘'가 개봉일을 2024년 1월 16일로 연장한다고 밝혔습니다. 앞서 본 사이트는 '뽀코 로쏘'가 국립미술연맹 스페셜 라인 시네마에 론칭됐다고 보도한 바 있습니다. 11월 17일 누적 박스오피스 2,000~10,000 이상, 도우반 평점 8.6, 평점 4, 5점 85.8%를 기록했다. '로쏘'는 스튜디오 지브리가 제작하고 미야자키 하야오, 가토 토키코, 오츠카 아키오, 오카무라 아케미 등이 더빙에 참여한 작품이다. 이 영화는 미야자키 하야오의 만화 "비행선의 시대"를 각색한 것으로, 마법에 의해 돼지로 변신한 이탈리아 공군 에이스 조종사 폴록 로젠의 이야기를 담고 있습니다. 그 후 그는 현상금 사냥꾼이 되어 공중 강도와 싸우고 주변 사람들을 보호했습니다. 줄거리: 로젠은 제1차 세계대전에 참전한 군인입니다.




