이 글에서는 CSS 입문 학습의 기본 지식인 CSS 애니메이션 속성의 활용 사례를 주로 소개합니다. 필요하신 분들은 참고하시기 바랍니다
1. 애니메이션의 구문
1. 키 프레임
(1)형식:
@keyframes demo {
from {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
to {
Properties:Properties value;
}
}(2) 백분율 형식:
@keyframes demo {
0% {
Properties:Properties value;
}
Percentage {
Properties:Properties value;
}
100% {
Properties:Properties value;
}
}2. animation-name——애니메이션 이름 정의
animation-name: 없음 | the animation";
(1) 애니메이션 이름은 Keyframes에서 생성된 애니메이션의 이름으로, 생성된 애니메이션의 이름과 일치해야 합니다. 일치하지 않으면 애니메이션 효과가 나타나지 않습니다.
(2)none이 기본값입니다. 값이 없으면 애니메이션 효과가 없습니다
3. animation-duration
animation-duration: 시간(초)
animation-duration 지정된 요소가 애니메이션을 재생하는 시간입니다. 값은 숫자이며, 단위는 초(s)입니다.
4. animation-timing-function
animation-timing-function:ease-in(가속) ||easy-in-out(먼저 가속한 다음 감속) ) || 선형(균일한 속도) || 큐빅 베지어(시간 곡선 사용자 정의)
animation-timing-function은 다음 6가지 변환 방법을 사용하여 애니메이션 재생 방법을 지정하는 데 사용됩니다. (가속) ), 감속(감속), 가속(가속 후 감속), 선형(일정 속도)(시간 곡선 사용자 정의)
5. animation-delay
animation-delay: 시간
animation-delay: 요소 애니메이션의 시작 시간을 지정하는 데 사용됩니다. 값은 숫자값이고 단위는 초(s)이며 기본값은 "0"이다. 이 속성은 animation-duration과 같은 방식으로 사용됩니다.
6. animation-iteration-count
animation-iteration-count:infinite || number
animation-iteration-count는 애니메이션을 재생하기 위한 주기 수입니다. "1" 또는 무한(무한 루프 수).
7. animation-direction
animation-direction: Normal || alter
animation-direction은 요소의 애니메이션 재생 방향을 지정합니다. 교대로 애니메이션이 짝수 번에는 정방향으로 재생되고, 홀수 번에는 역방향으로 애니메이션이 재생됩니다.
8. animation-play-state
animation-play-state: running || Paused
animation-play-state는 주로 요소 애니메이션의 재생 상태를 제어하는 데 사용됩니다. 주로 실행 중과 일시 중지의 두 가지 값이 있으며 그 중 실행 중이 기본값입니다. 이 속성은 현재 커널에서 거의 지원되지 않으므로 간략하게만 언급됩니다.
2. 애니메이션 이벤트 인터페이스
사실 현재 기본 이벤트는 시작, 반복, 종료의 세 가지뿐입니다. 시작과 끝이 무엇을 의미하는지 아시나요? 이 반복의 경우 애니메이션에 반복 횟수를 정의할 수 있는 iteration-count 속성이 있으므로 애니메이션이 여러 번 시작되고 종료됩니다. 그러나 실제 "시작" 및 "종료" 이벤트는 전체 애니메이션에 대한 것이며 한 번만 트리거되며 중간에 반복되는 애니메이션으로 인해 발생하는 "끝 및 다음 시작"은 전체 "반복" 이벤트를 트리거합니다.
이 세 가지 이벤트의 표준 이름은 다음과 같습니다.
Start : AnimationStart
Iteration : AnimationEration
End : AnimationEnd
그러나 현재 버전의 Chrome은 WebKit Prefix를 추가하고 Case
wect : webkitanimationStart
반복에주의를 기울여야합니다.
끝 :webkitAnimationEnd
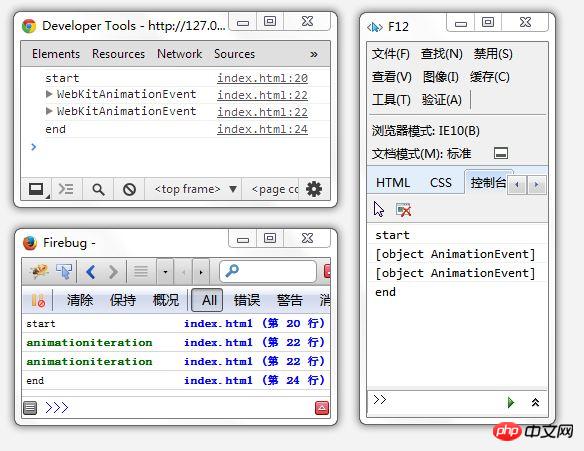
마지막으로 예제 코드와 스크린샷
<style>
@-webkit-keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
@keyframes test {
0% {background:red;}
25% {background:green;}
50% {background:blue;}
100% {background:red;}
}
</style>
<script>
onload=function(){
var html=document.documentElement;
//定义事件回调函数
var start=function(){
console.log("start");
},iteration=function(e){
console.log(e);
},end=function(){
console.log("end");
};
//绑定事件
html.addEventListener("webkitAnimationIteration",iteration);
html.addEventListener("animationiteration",iteration);
html.addEventListener("webkitAnimationStart",start);
html.addEventListener("animationstart",start);
html.addEventListener("webkitAnimationEnd",end);
html.addEventListener("animationend",end);
//开始执行动画
html.style.animation=
html.style.WebkitAnimation=
"test 1s linear 0s 3";
};
</script>
위 내용은 모두의 학습에 도움이 되기를 바랍니다. 중국사이트!
관련 권장 사항:
CSS3 의사 요소를 사용하여 점차 빛나는 사각형 테두리를 만드는 방법
위 내용은 CSS에서 애니메이션 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!