CSS3 box-reflect를 사용하여 반사 효과를 만드는 방법
과거에는 이 효과를 얻으려면 디자이너를 찾아서 페이지에 그림을 삽입해야만 했습니다. 그러나 CSS3의 등장으로 순수한 코드를 사용하여 이를 달성하는 방법은 무엇일까요? 이는 CSS3의 box-reflect 속성을 통한 것입니다. 다음 기사에서는 CSS3를 사용하여 반사 효과를 만드는 방법을 공유할 것입니다. 도움이 필요한 친구들은 이를 참조할 수 있습니다.
호환성
CSS3의 속성이므로 당연히 호환성을 살펴봐야 합니다. 보려면 클릭하세요
다음으로 box-reflect 사용법을 배워볼까요?
구문은 다음과 같습니다.
-webkit-box-reflect:none | <direction> <offset>? <mask-box-image>? box-reflect:none | <direction> <offset>? <mask-box-image>?
속성 설명:
none: 이 값은 반사가 없음을 나타내는 기본값입니다. 이온: 반사 생성 방향
above: 반사가 물체 위에 있도록 지정 below: 반사가 물체 아래에 있도록 지정 left: 반사가 물체의 왼쪽에 있도록 지정 right: 반사가 물체의 오른쪽에 있도록 지정 물체
오프셋: 그림과 반사 사이의 거리
길이: 길이 값을 사용하여 반사와 물체 사이의 거리를 정의합니다. 음수 값 백분율일 수 있음: 백분율을 사용하여 반사와 개체 사이의 간격을 정의합니다. 음수 값일 수 있습니다.
mask-box-image: 반사의 마스크 효과를 설정하는 데 사용됩니다.
none: 마스크 이미지 없음 url: 절대값을 사용하여 지정 또는 상대 주소 마스크 이미지. 선형 그라데이션: 선형 그라데이션을 사용하여 마스크 이미지를 만듭니다. Radial-gradient: 방사형(방사형) 그래디언트를 사용하여 마스크 이미지를 만듭니다. 반복-선형-그라디언트: 반복 선형 그라디언트를 사용하여 백마스크 이미지를 만듭니다. Repeating-Radial-Gradient: 반복 방사형(방사형) 그라데이션을 사용하여 마스크 이미지를 만듭니다.
이 예에서는 세 개의 img를 만들었습니다.
<p class="box1"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box2"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p> <p class="box3"> <img src="http://7s1r1c.com1.z0.glb.clouddn.com/t_sdfsdfs123.jpg" alt="" /> </p>
.box1,.box2,.box3{
width:120px;
float:left;
margin-right:180px;
}
img{
width:100%;
}
.box1 img{
-webkit-box-reflect:right;
box-reflect:right;
}
.box2 img,.box3 img{
-webkit-box-reflect: above;
box-reflect:above;
}
.box3{
padding-top:200px;
}
여기에 질문이 있습니다. box2와 box3의 그림은 둘 다 box-reflect:above로 설정되어 있어 box2에서 효과를 볼 수 없는 이유는 무엇입니까? 그 이유는 box3에는 padding-top:200px을 설정했지만 box2에는 설정하지 않았기 때문입니다. 처음에는 생성된 반사를 표시할 공간이 없기 때문인 것으로 추정됩니다. 
반사가 생성되는 방향을 이해한 후 두 번째 속성을 살펴보고 예를 살펴보겠습니다.
여전히 세 개의 그림을 사용하고 있지만 스타일:
.box1 img{
-webkit-box-reflect:below 30px;
box-reflect:below 30px;
}
.box2 img{
-webkit-box-reflect:below -30px;
box-reflect:below -30px;
}
.box3 img{
-webkit-box-reflect:below 5%;
box-reflect:below 5%;
} 다음으로 마지막 속성을 알아봅니다. 
(1) 그라디언트를 사용하여 반사에 마스킹 효과 추가
.box1 img{
-webkit-box-reflect:below 0 -webkit-linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
box-reflect:below 0 linear-gradient(top,rgba(250,250,250,0),rgba(250,250,250,.0) 30%,rgba(250,250,250,.3));
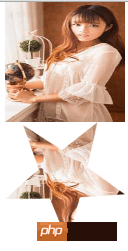
}배경 이미지를 사용하여 마스킹 추가 반사 효과
먼저 다섯개 별의 png 그림이 필요합니다.

.box2 img{
-webkit-box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
box-reflect:below 0 url(http://7s1r1c.com1.z0.glb.clouddn.com/t_star.png);
}위는 전체 내용입니다. 이 기사가 모든 분들의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 팔로우하세요! 
그라디언트 및 그림자 효과를 얻기 위해 IE 필터와 CSS3를 사용하는 방법
CSS를 사용하여 마우스를 위로 움직여 아이콘 회전 효과를 얻는 방법
위 내용은 CSS3 box-reflect를 사용하여 반사 효과를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7681
7681
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




