이 글에서는 CSS 위치 고정을 사용하여 고정 레이아웃을 구현하는 방법에 대한 관련 정보를 주로 소개합니다. 내용이 꽤 좋아서 참고용으로 제공하겠습니다.
Introduction
일반적으로 다음과 같은 일반적으로 사용되는 값을 알고 있습니다.
{
position: static;
position: relative;
position: absolute;
position: fixed;
}는 또한 https://developer.mozilla.org/zh-CN/docs/Web/CSS/에서 다음 세 가지 값을 언급했습니다. position:
/* 全局值 */ position: inherit; position: initial; position: unset;
대부분은 position:sticky를 사용해본 적이 없는 것 같아요. 이 속성 값은 아직 실험 단계에 있습니다. 그것을 설명하는 방법? position:sticky吧。这个属性值还在试验阶段。怎样描述它呢?
初窥 position:sticky
sticky 英文字面意思是粘,粘贴,所以姑且称之为粘性定位。下面就来了解下这个处于实验性的取值的具体功能及实用场景。
这是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位,适用于一些特殊场景。
什么是结合两种定位功能于一体呢?
元素先按照普通文档流定位,然后相对于该元素在流中的 flow root(BFC)和 containing block(最近的块级祖先元素)定位。
而后,元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
sticky:对象在常态时遵循常规流。它就像是relative和fixed的合体,当在屏幕中时按常规流排版,当卷动到屏幕外时则表现如fixed。该属性的表现是现实中你见到的吸附效果。
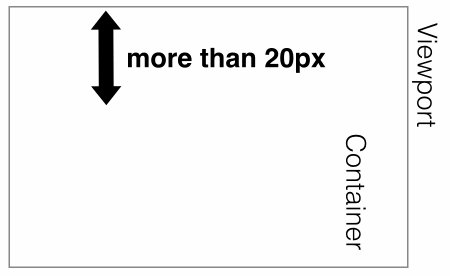
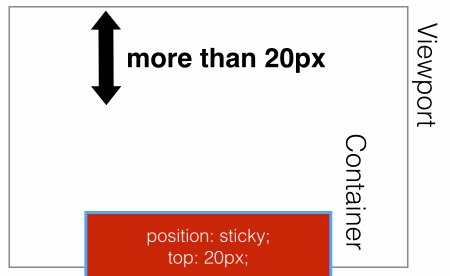
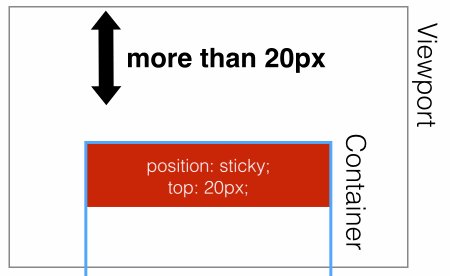
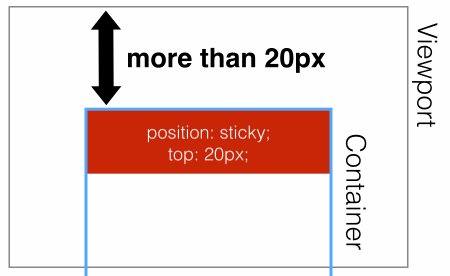
常用场景:当元素距离页面视口(Viewport,也就是fixed定位的参照)顶部距离大于 0px 时,元素以 relative 定位表现,而当元素距离页面视口小于 0px 时,元素表现为 fixed 定位,也就会固定在顶部。
代码:
{
position: -webkit-sticky;
position: sticky;
top: 0;
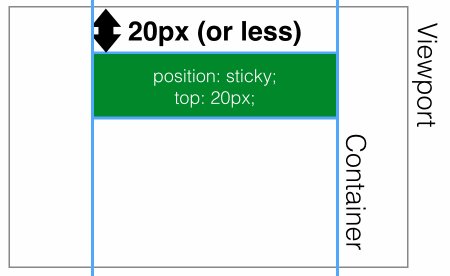
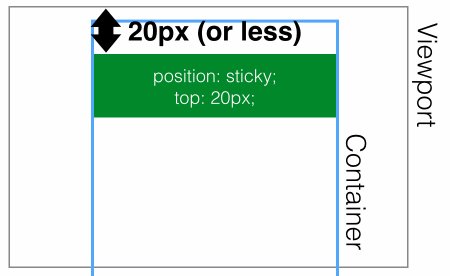
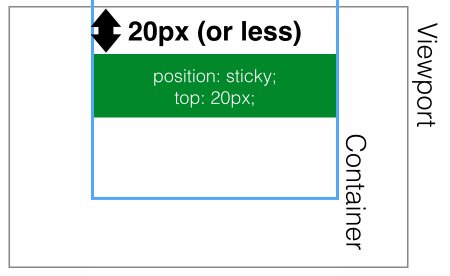
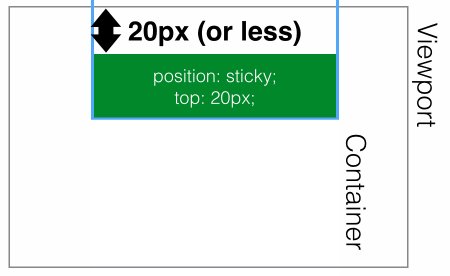
}如下图表现方式:
距离页面顶部大于20px,表现为 position:relative;

距离页面顶部小于20px,表现为 position:fixed;

运用 position:sticky 实现头部导航栏固定
html代码:
<p class="con">
<p class="samecon">
<h2>标题一</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题二</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题三</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题四</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
<p class="samecon">
<h2>标题五六</h2>
<p>这是一段文本</p>
<p>这是一段文本</p>
<p>这是一段文本</p>
</p>
</p>CSS代码:
.samecon h2{
position: -webkit-sticky;
position: sticky;
top: 0;
background:#ccc;
padding:10px 0;
}同理,也可以实现侧边导航栏的超出固定。
生效规则
须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。
设定为 position:sticky 元素的任意父节点的 overflow 属性必须是 visible,否则 position:sticky 不会生效。这里需要解释一下:
如果 position:sticky 元素的任意父节点定位设置为 overflow:hidden,则父容器无法进行滚动,所以 position:sticky 元素也不会有滚动然后固定的情况。
如果 position:sticky 元素的任意父节点定位设置为 position:relative | absolute | fixed,则元素相对父元素进行定位,而不会相对 viewprot 定位。
达到设定的阀值。这个还算好理解,也就是设定了 position:sticky 的元素表现为 relative 还是 fixed

그러면 요소 위치 지정은 특정 임계값을 넘기 전에 상대 위치 지정으로 나타나고 그 이후에는 고정 위치 지정으로 나타납니다.
이 특정 임계값은 위쪽, 오른쪽, 아래쪽 또는 왼쪽 중 하나를 나타냅니다. 즉, 위쪽, 오른쪽, 아래쪽 또는 왼쪽의 4개 임계값 중 하나를 지정해야만 고정 위치 지정이 적용됩니다. 그렇지 않으면 동작은 상대 위치 지정과 동일합니다.
sticky: 개체가 정상일 때 정상적인 흐름을 따릅니다. relative와 fixed를 조합한 것과 같습니다. 화면에 있을 때는 일반적인 흐름에 따라 입력되고, 화면 밖으로 스크롤될 때는 고정된 것처럼 동작합니다. 이 속성의 성능은 현실에서 볼 수 있는 흡착 효과입니다. 일반적인 시나리오: 요소와 페이지 상단 뷰포트(고정 위치 지정을 위한 참조인 뷰포트) 사이의 거리가 0px보다 큰 경우 요소는 relative로 배치됩니다. 요소와 페이지 표시 영역 사이의 거리가 0px 미만인 경우 요소는 고정 위치로 표시되고 상단에 고정됩니다.
rrreee아래 그림과 같이:
는 페이지 상단에서20px보다 큼이며 위치:상대로 표시됩니다.🎜🎜🎜🎜페이지 상단으로부터의 거리는 입니다 20px 미만, position:fixed;🎜🎜 🎜🎜헤드 네비게이션 바의 고정을 구현하려면
🎜🎜헤드 네비게이션 바의 고정을 구현하려면 position:sticky를 사용하세요 🎜🎜html 코드: 🎜rrreee🎜CSS 코드: 🎜rrreee🎜In the 같은 방법으로 측면 네비게이션 바도 고정 너머로 고정될 수 있습니다. 🎜🎜🎜효과적인 규칙🎜🎜상단, 오른쪽, 하단 또는 왼쪽 네 가지 임계값 중 하나를 지정해야 합니다. 효과. 그렇지 않으면 동작은 상대 위치 지정과 동일합니다. 🎜🎜 상단 및 하단이 설정되었습니다. 동시에 top이 적용되면 left와 right가 동시에 설정되면 left가 더 높습니다. 의 우선순위가 더 높습니다. 🎜🎜🎜position:sticky로 설정 요소의 상위 노드에 대한 overflow 속성은 visible이어야 하며, 그렇지 않으면 위치:고정 효과가 적용되지 않습니다. 여기에 설명이 필요합니다: 🎜🎜position:sticky의 상위 요소가 있는 경우 > 요소 노드 위치 지정이 overflow:hidden으로 설정된 경우 상위 컨테이너는 스크롤할 수 없으므로 position:sticky 요소는 스크롤되지 않고 고정됩니다. 🎜🎜position:sticky 요소의 상위 노드 위치가 position:relative | 절대 고정으로 설정된 경우 요소는 다음을 기준으로 배치됩니다. 대신 상위 요소는 viewprot 를 기준으로 배치됩니다. 🎜🎜🎜 position:sticky가 있는 요소가 relative 또는 고정으로 작동하도록 설정되었는지 여부는 요소가 임계값에 의해 결정된 설정에 도달합니다. 호환성 🎜🎜🎜🎜🎜🎜🎜이 속성의 호환성은 아직 좋지 않습니다. 이는 아직 실험적인 속성이며 W3C에서 권장하는 표준이 아닙니다. 🎜🎜위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요! 🎜🎜관련 권장 사항: 🎜🎜🎜CSS에서 애니메이션 속성을 사용하는 방법에 대해🎜🎜🎜🎜🎜CSS3 상자 반사를 사용하여 반사 효과를 만드는 방법🎜🎜🎜🎜🎜🎜🎜위 내용은 CSS는 position:sticky를 사용하여 고정 레이아웃을 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!