이 글에서는 주로 CSS의 display:inline-block 속성 사용법을 소개하고, 이를 사용할 때 발생하는 간격 문제를 해결하는 데 중점을 둡니다. 도움이 필요한 친구는 참고할 수 있습니다.
display:inline-block 느낌과 디스플레이:테이블- 셀은 내부 요소를 래핑하는 것과 같이 다소 유사합니다. 그러나 display:inline-block의 가장 큰 차이점은 상위 요소의 익명 래핑 기능이 없기 때문에 display:inline-block 속성을 매우 자유롭게 사용할 수 있다는 것입니다. 블록 속성 요소는 인라인 수평 요소 내에 삽입될 수 있습니다. 흑백은 양면을 모두 가지고 있다고 할 수 있습니다.
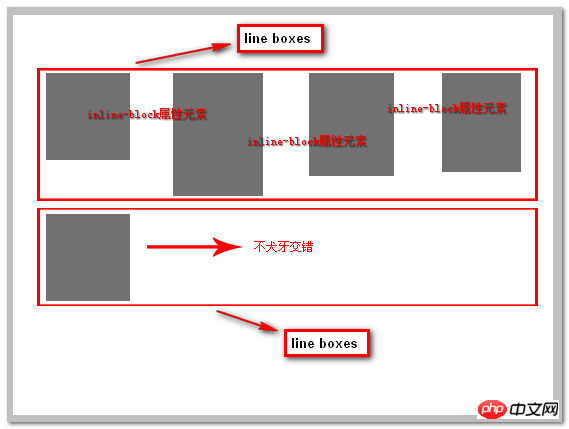
inline-block 속성이 있는 요소는 인라인 박스 모델에 적합하므로 목록 요소의 높이가 달라도 정렬 오류가 발생하지 않습니다. 각 행의 모든 인라인 요소와 인라인 블록 요소는 함께 라인 상자를 형성합니다. 이 라인 상자의 높이는 내부에서 가장 높은 요소에 따라 결정됩니다. 따라서 inline-block 속성을 가진 리스트 요소의 높이가 비정상이더라도 라인박스 전체의 높이가 늘어나서 다음 라인의 리스트 요소와 어긋나지 않게 됩니다. 아래의 잘못 그려진 다이어그램에서 볼 수 있듯이: 
일부 선배에 따르면 IE6/7은 display:inline-block 속성을 지원하지 않지만 레이블이 inline-block과 유사한 속성을 가질 수 있도록 허용합니다. 처음에는 이 진술도 수락했습니다. 최근에 text-align:justify;를 사용한 테스트 중 일부 스타일 성능이 확인되었습니다. IE6/7이 display:inline-block 속성을 지원하지 않는 것은 사실입니다. inline-block, 특히 인라인 수평 요소의 경우 성능이 완벽하다고 할 수 있습니다.
IE8+ 및 최신 브라우저의 경우 모든 수준의 요소를 지원하는
{display:inline-block;}를 사용하세요.
IE6/7 브라우저가 지원되지 않으면 어떻게 해야 하나요? 인라인 수평 요소(예: 태그, 범위 태그 등)인 경우 위와 동일합니다.
{display:inline-block;}
이 두 브라우저의 경우 효과는 동일합니다. *zoom:1 은 동일합니다.
li 태그와 같은 블록 수준 요소인 경우. 현재 더 많은 코드가 필요합니다. 다음과 같은 두 가지 방법이 있습니다.
li {display:inline-block;...}
li {display:inline;}또는:
CSS Code클립보드에 콘텐츠 복사
li{display:inline; zoom:1;...}차단 가로 인라인 차단 요소 사이에는 차이점이 있습니다. 프리젠테이션 레이어와 인라인 레벨.
인라인 블록 문제
위의 예를 관찰하면 주의 깊은 학생들은 각 리 사이에 작은 간격이 있고 우리 코드에서 여백 및 기타 관련 속성을 설정하지 않는다는 것을 확실히 알 수 있습니다.
기본 인라인 요소
먼저 기본 인라인 요소의 성능을 살펴보겠습니다.
HTML code
<a>首页</a> <a>热点</a>
CSS code
a { margin: 0; padding: 0; border: 1px solid #000; }Rendering
기본적으로 간격이 나타나므로 인라인- 인라인 속성과 블록 속성을 자연스럽게 결합한 블록 속성에도 이런 기능이 있습니다.
그럼 이 공백은 무엇일까요?
공백 문자 제거
브라우저에서 공백 문자는 브라우저에 의해 무시되지 않으며, 브라우저는 자동으로 여러 개의 연속된 공백 문자를 하나로 병합합니다. 코드를 작성할 때 공백과 개행 문자는 공백 문자를 생성합니다. 따라서 두 요소 사이에는 당연히 공백이 있게 됩니다. 위 예의 a 태그를 한 줄로 작성하면 공백이 사라지고 메뉴가 간결해집니다.
공백 문자는 브라우저의 일반적인 동작이지만 일반적으로 이러한 공백은 디자이너의 디자인 초안에 나타나지 않습니다. 디자인 초안을 복원할 때 이러한 공백을 어떻게 제거할 수 있습니까?
공백 문자로 인해 발생하는 공백을 제거하려면 먼저 공백 문자가 궁극적으로 문자라는 점을 이해해야 합니다. 글꼴 크기 속성을 설정하여 생성되는 공백의 크기를 제어할 수 있습니다.
먼저 글꼴 크기를 50px로 설정해 보겠습니다. CSS 코드를 다음과 같이 수정합니다.
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:50px}
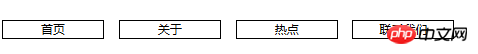
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px } ul의 글꼴 크기를 50px로 수정하고, li의 글꼴 크기는 12px로 수정하고 원래 글꼴 크기를 유지합니다. 효과는 다음과 같습니다. 
메뉴 간 간격이 더 넓어진 것을 확인할 수 있습니다.
그런 다음 글꼴 사이트 속성을 0px로 설정하면 코드는 다음과 같습니다
ul, li { padding: 0; margin: 0; list-style-type: none; font-size:0px}
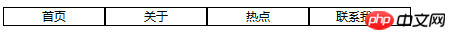
li { display: inline-block; border: 1px solid #000; width: 100px; text-align: center;font-size:12px }효과는 다음과 같습니다.
호환성 문제
IE8+, FF 및 Chrome 브라우저에서 inline-block은 다음과 같습니다. 완벽하게 호환됩니다. IE6 및 IE7과 같은 하위 버전 브라우저의 점유율과 호환되는 방법이 있지만 이 기사에서는 자세히 설명하지 않습니다. 관심이 있는 경우 관련 정보를 찾을 수 있습니다.
인라인 블록 애플리케이션
inline-block的应用什么场景有哪些呢?我们大家考虑一个技术的应用场景时,首先一定要思考的是技术的特性和需求是否符合。inline-block的特点是结合inline和block两种属性的特定,可以设置width和height,并且元素保持行内排列的特性,基于这一点,所有行内排列并且可以设置大小的场景都是我们可以考虑使用inline-block的应用场景。下面举例说明:
网页头部菜单
网页头部的菜单就是典型的横向排列并且需要设置大小的应用,在inline-block之前,实现菜单基本都是用float属性来实现,float属性会造成高度塌陷,需要清除浮动等问题,使用inline-block实现就不需要在意这样的问题。代码如下:
HTML代码
<p class="header">
<ul>
<li>
<a href="javascript:;" target="_blank">服装城</a>
</li>
<li>
<a href="javascript:;" target="_blank">美妆馆</a>
</li>
<li>
<a href="javascript:;" target="_blank">超市</a>
</li>
<li>
<a href="javascript:;" target="_blank">全球购</a>
</li>
<li>
<a href="javascript:;" target="_blank">闪购</a>
</li>
<li>
<a href="javascript:;" target="_blank">团购</a>
</li>
<li>
<a href="javascript:;" target="_blank">拍卖</a>
</li>
<li>
<a href="javascript:;" target="_blank">金融</a>
</li>
<li>
<a href="javascript:;" target="_blank">智能</a>
</li>
</ul>
</p>CSS代码:
a, ul, li { padding: 0; margin: 0; list-style-type: none; }
a { text-decoration: none; color: #333; }
.header ul { font-size: 0; text-align: center; }
.header li { display: inline-block; font-size: 16px; width: 80px; text-align: center; }效果图
这是模仿京东首页头部导航菜单的实现,使用inline-block可以很简单的实现横向菜单列表
内联块元素
除了菜单之外,一切需要行内排列并且可设置大小的需求就可以用inline-block来实现。
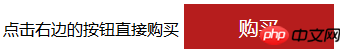
例如使用a标签做按钮时,需要设置按钮的大小,我们就可以使用inline-block来实现。
HTML代码
<p>
点击右边的按钮直接购买
<a href="javascript:;" class="button">
购买
</a>
</p>CSS代码
.button { display: inline-block; width: 150px; height: 45px; background: #b61d1d; color: #fff; text-align: center; line-height: 45px; font-size: 20px; }效果图
布局
inline-block也可以用于常见的布局,使用它就不需要去注意float属性布局带来的问题。
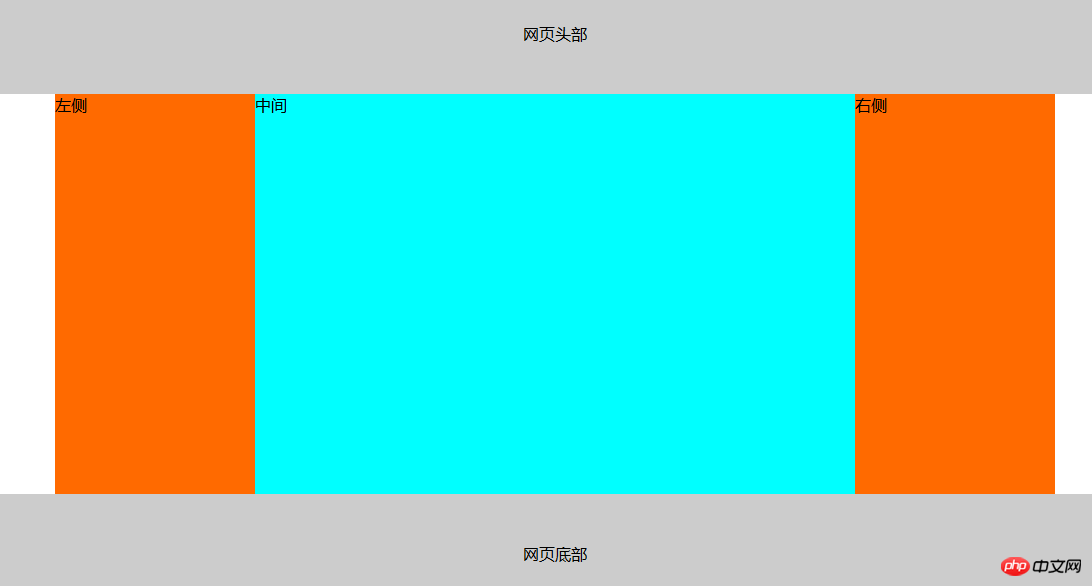
举例说明,创建一个常见的3列布局。
HTML代码
<p class="wrap">
<p class="header">
网页头部
</p>
<p class="content">
<p class="left">
左侧
</p>
<p class="center">
中间
</p>
<p class="right">
右侧
</p>
</p>
<p class="footer">
网页底部
</p>
</p>CSS代码
body, p { margin: 0; padding: 0; }
.header, .footer { width: 100%; background: #ccc; height: 120px; text-align: center; line-height: 120px; }
.content { margin: 0 auto; background: #ff6a00; width: 1000px; font-size: 0; }
.content .left, .content .center, .content .rightright { display: inline-block; font-size: 16px; height: 400px; }
.content .left, .content .rightright { width: 200px; }
.content .center { width: 600px; background: #00ffff; }效果图
这个例子使用了inline-block做出了常见的网页布局。
关于inline-block的应用,只要是从左到右,从上到下,并且需要设置大小的列表都可以用它来实现,而这种需求是非常常见的,相比于float,我更推荐inline-block。inline-block的应用应该还有很多,大家可以多多挖掘出来。
总结
相比于使用float所带来的问题,使用inline-block所需要注意的点主要是空白符带来的问题,这一点也可以很方便的解决。
使用inline-block可以很方便的进行列表布局,更加符合我们的思维习惯,相信使用它的同学们也会越来越多,欢迎大家讨论。
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
CSS使用position:sticky 实现粘性布局的方法
위 내용은 CSS display:inline-block 속성 사용에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!