프레임별 애니메이션 효과를 얻기 위한 CSS3 애니메이션 정보
이 글에서는 프레임별 애니메이션 효과를 얻기 위해 CSS3 애니메이션을 주로 소개합니다. 관심 있는 친구들이 참고할 수 있습니다.
CSS3의 애니메이션 속성은 매우 강력하지만 최근에는 거의 사용하지 않습니다. 인터뷰 중에 우연히 질문을 받았던 건지, 지금 시간이 있을 때 애니메이션에 대해 간략하게 요약해 보겠습니다. 동시에 프레임별 애니메이션 데모도 연습으로 구현
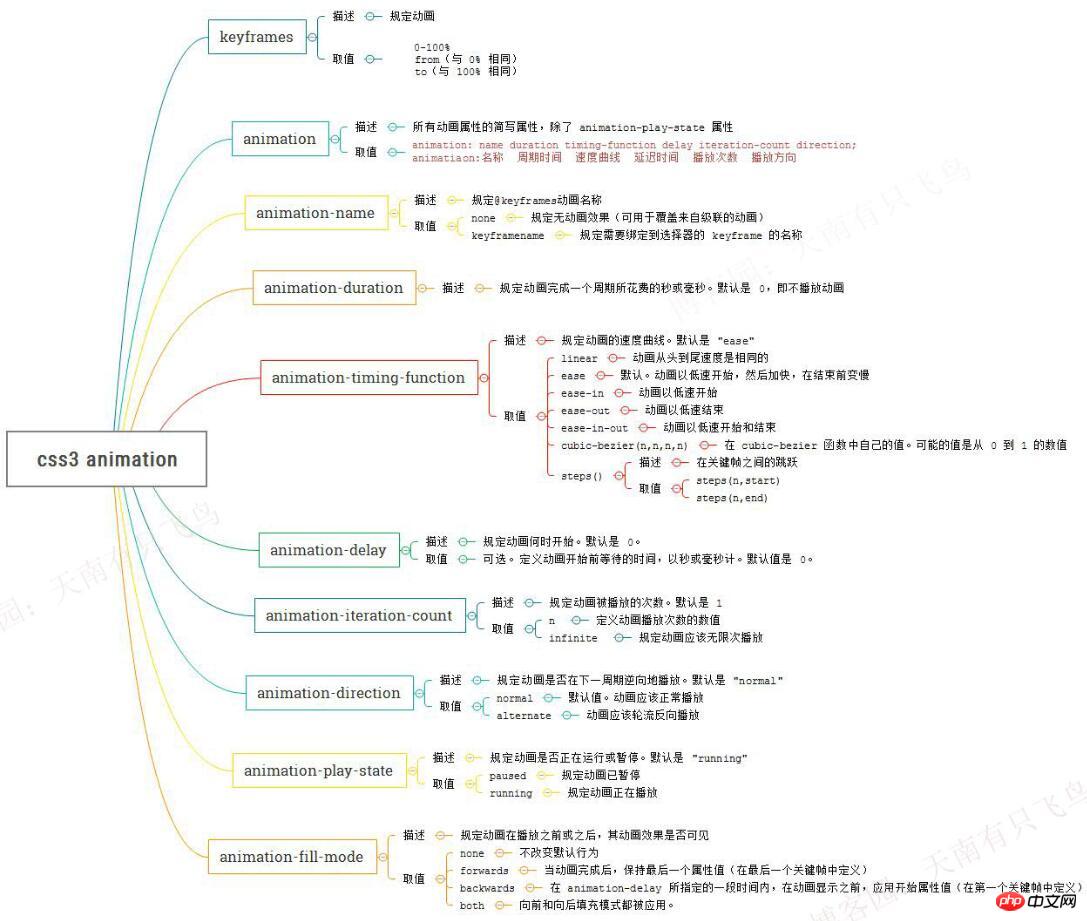
애니메이션 속성 개요
애니메이션 속성이 많아서 w3c에서 보기가 좀 귀찮아서 간단하게 만들었습니다. 나중에 확인하고 싶으면 한눈에 알 수 있어요

애니메이션을 사용하여 프레임별 애니메이션 구현
애니메이션의 속성을 숙지한 후 찾아야 합니다. 간단한 작은 프로젝트로 구현하면 됩니다. 프레임별 애니메이션은 매우 흥미롭습니다. 먼저 실행하여 만족하세요
아이디어는 매우 간단합니다. 즉, 요소에 스프라이트 배경을 지정한 다음 프레임 애니메이션을 추가하여 배경을 변경합니다. -position.key 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
|

그런데 실행해 보니 애니메이션의 각 프레임 사이에서 프레임 애니메이션이 슬라이딩되는 것을 발견했는데, 우리가 원하는 효과는 왜일까요?
기본적으로 애니메이션은 각 키 프레임 사이에 트윈 애니메이션을 삽입하므로 애니메이션 효과가 일관됩니다.
이유를 알면 해결 방법은 다음과 같습니다.
1 2 3 4 5 |
|
step1 : 액션 유지 8 프레임 사이, 0%는 액션 1을 설정, 액션 1은 8%에서 끝납니다
step2: 1.2 프레임 동안 액션 간 전환, 9.2%는 액션 2를 설정, 액션 2는 17.2%에서 끝납니다
전체 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
|
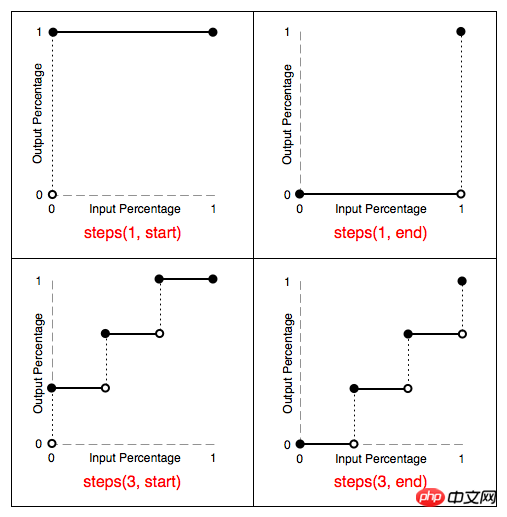
프레임 간 단계 애니메이션인 steps()를 사용하는 또 다른 구현 방법이 있습니다. 이것은 w3c에 작성되어 있지 않습니다. 먼저 사진을 게시해 보겠습니다.

위에서 볼 수 있습니다. 그림:
steps(1,start): 애니메이션이 이 프레임의 처음부터 끝까지 100%로 점프합니다(전체 주기가 아님)
steps(1,end): 이 프레임이 끝날 때까지 0% 스타일을 유지합니다. 프레임(전체 사이클이 아님)
애니메이션 타이밍 기능을 직접 설정할 수도 있습니다: step-start/step-end
스텝 시작 효과는 steps(1,start)와 동일하며 스텝 엔드 효과는 다음과 같습니다. 단계(1,end)와 동일
녹음 문제로 인해 최종 효과가 약간 걸릴 수 있습니다. 관심 있는 학생은 코드를 직접 복사하여 실행할 수 있습니다.
전체 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 |
|

위 내용은 본 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 관련 내용은 PHP 중국어 홈페이지를 참고해주세요!
관련 권장사항:
CSS3 상자 반사를 사용하여 반사 효과를 만드는 방법
위 내용은 프레임별 애니메이션 효과를 얻기 위한 CSS3 애니메이션 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
HTML, CSS 및 JavaScript 이해 : 초보자 안내서
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesonHtml, CSS 및 JavaScript : 1) HtmlStructuresContent, 2) CSSSTYLESIT, 및 3) JAVASCRIPTADDSINGINTERACTIVITY, BASISOFMODERNWEBEXPERIENCES를 형성합니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.







