CSS3를 사용하여 간단한 3D 반투명 큐브 이미지를 만드는 방법
이 기사에서는 CSS3를 사용하여 간단한 3D 반투명 큐브 이미지 디스플레이를 만드는 방법에 대한 관련 정보를 주로 소개합니다. 이 기사는 모든 사람의 이해와 학습을 위한 특정 참조 값을 제공합니다. 함께 살펴보세요.
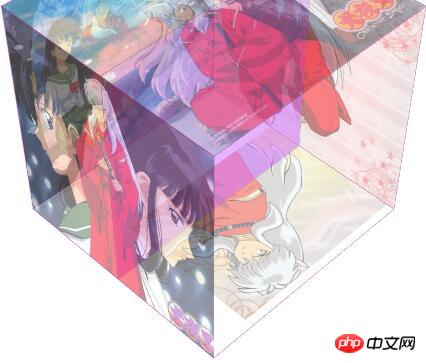
렌더링은 다음과 같습니다.

샘플 코드:
<html>
<head>
<title> new document </title>
<meta name="generator" content="editplus" />
<meta name="author" content="" />
<meta name="keywords" content="" />
<meta name="description" content="" />
<meta charset="utf-8"/>
<style type="text/css">
//css部分
html{
font-size:62.5%;
}
img{
width:300px;
height:300px;
}
#stage{
//搭建一个舞台
margin-top:200px;
margin-left:auto;
margin-right:auto;
width:300px;
height:300px;
perspective:1200px;
font-size:5em;
font-weight:bold;
color:#cc00ff;
}
.cube{
//cube是正方体
position:relative;
transform:rotateX(-45deg) rotateY(45deg);
transform-style:preserve-3d;
transition: all .6s;
}
.side{
color:blue;
text-align:center;
width:300px;
height:300px;
line-height:300px;
position:absolute;
background:#cc66ff;
opacity:0.5;
border:1px solid rgba(117,4,24,0.5);
}
//.front到.bottom是6个面分别进行旋转,构建出正方体的整形
.front{
transform:translateZ(150px);
}
.back{
transform:rotateY(180deg) translateZ(150px);
}
.left{
transform:rotateY(-90deg) translateZ(150px);
}
.right{
transform:rotateY(90deg) translateZ(150px);
}
.top{
transform:rotateX(90deg) translateZ(150px);
}
.bottom{
transform:rotatex(-90deg) translateZ(150px);
}
#stage:hover .cube{
//设置鼠标移上正方体时是否需要过渡效果以及过渡效果开始和结束的时间和速度
transform:rotateX(-45deg) rotateY(225deg);
transition:transform .6s;
}
</style>
</head>
<body>
<p id="stage">
<p class="cube">
<p class="side front"><img src="6.gif" alt="" /></p>
<p class="side back"><img src="2.jpg" alt="" /></p>
<p class="side left"><img src="3.jpg" alt="" /></p>
<p class="side right"><img src="4.jpg" alt="" /></p>
<p class="side top"><img src="5.jpg" alt="" /></p>
<p class="side bottom"><img src="1.jpg" alt="" /></p>
</p>
</p>
</body>
</html>위 내용은 모두의 학습에 도움이 되기를 바랍니다. 내용이 궁금하시다면 PHP 중국어 웹사이트를 주목해 주세요!
관련 권장 사항:
프레임별 애니메이션 효과를 구현하는 CSS3 애니메이션 정보
위 내용은 CSS3를 사용하여 간단한 3D 반투명 큐브 이미지를 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7733
7733
 15
15
 1643
1643
 14
14
 1397
1397
 52
52
 1290
1290
 25
25
 1233
1233
 29
29
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.




