현재 지리적 위치를 가져와 Baidu 지도에 표시하는 HTML5 예
1.HTML5는 현재 지리적 위치를 가져옵니다
HTML5 Geolocation API(Geolocation Application 프로그래밍 인터페이스)는 현재 지리적 위치를 가져올 수 있습니다. 휴대폰은 GPS를 사용하고 컴퓨터는 네트워크를 기반으로 위치를 찾습니다
브라우저는 HTML5 Geolocation API를 지원합니다
<script type="text/javascript">if(navigator.geolocation){
alert('浏览器支持GeoLocation!');
}else{
alert('浏览器不支持GeoLocation!');
}</script>3가지 호출 방법 제공
// 获取用户当前位置void getCurrentPosition(onSuccess, onError, options);// 持续获取用户当前位置,showLocation表示回调方法int watchPosition(showLocation, onError, options);// 取消监控, watchId 为watchPosition返回值void clearWatch(watchId);
onSuccess 성공 후 콜백 방법(필수)
onError 실패 시 콜백 방법(선택 사항)
options 기타 매개변수(선택 사항)
options = {
enableHighAccuracy, // boolean,是否要求高精度的地理信息
timeout, // 最大等待时间,默认0毫秒
maximumAge // 应用程序缓存时间}2. Baidu 지도 표시 호출
<!DOCTYPE html><html><head><meta charset="utf-8"/> <title>基于HTML5查找地理位置并调用百度API展示</title> <script type="text/javascript" src="http://api.map.baidu.com/api?v=1.2"></script> <script type="text/javascript">
// 调用HTML5 GeoLocation API获取地理位置
function getLocation(){
document.getElementById('container').innerHTML = '正在搜寻中,请稍候。。。'; var options = {
enableHighAccuracy:true,
maximumAge:1000
} if(navigator.geolocation){ //浏览器支持geolocation
navigator.geolocation.getCurrentPosition(onSuccess,onError,options);
}else{ //浏览器不支持geolocation
alert('浏览器不支持GeoLocation!');
}
} // 获取成功
function onSuccess(position){
// 经度
var longitude =position.coords.longitude; // 纬度
var latitude = position.coords.latitude; // 使用百度地图API创建地图实例
var map =new BMap.Map("container"); // 创建一个坐标
var point =new BMap.Point(longitude,latitude); // 地图初始化,设置中心点坐标和地图级别
map.centerAndZoom(point, 16); // 设置标注的图标,可自己定义图标
var icon = new BMap.Icon("http://api.map.baidu.com/img/markers.png", new BMap.Size(23, 25), {
offset: new BMap.Size(10, 25), // 定位图标尺寸
imageOffset: new BMap.Size(0, 0 - 11 * 25) // 设置图片偏移
});
// 设置标注的经纬度
var marker = new BMap.Marker(new BMap.Point(longitude,latitude),{icon:icon}); // 把标注添加到地图上
map.addOverlay(marker); // 设置点击事件
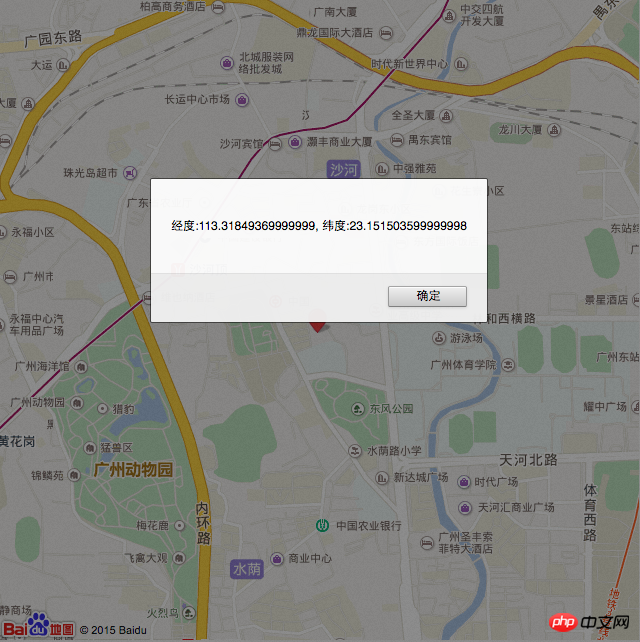
marker.addEventListener("click", function(){
alert("经度:" + longitude + ", 纬度:" + latitude);
});
} // 获取失败
function onError(error){
switch(error.code){ case 1:
alert("位置服务被拒绝"); break; case 2:
alert("暂时获取不到位置信息"); break; case 3:
alert("获取信息超时"); break; case 4:
alert("未知错误"); break;
}
}
window.onload = getLocation;</script></head><body>
<p id="container" style="width:640px;height:640px"></p></body></html>

이 문서에서는 현재 지리적 위치를 가져와 Baidu 지도에 표시하는 HTML5의 예를 설명합니다. 자세한 내용은 PHP 중국어 웹사이트를 참조하세요.
관련 권장사항:
php에서 자동 증가 ID를 통해 고유한 숫자 클래스를 생성하세요
PHP에 최적화된 페이지 출력에 대한 설명, 검색 엔진 로봇 액세스의 예와 호환됨
위 내용은 현재 지리적 위치를 가져와 Baidu 지도에 표시하는 HTML5 예의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7694
7694
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리
Sep 04, 2024 pm 04:49 PM
HTML의 테이블 테두리 안내. 여기에서는 HTML의 테이블 테두리 예제를 사용하여 테이블 테두리를 정의하는 여러 가지 방법을 논의합니다.
 HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 중첩 테이블
Sep 04, 2024 pm 04:49 PM
HTML의 Nested Table에 대한 안내입니다. 여기에서는 각 예와 함께 테이블 내에 테이블을 만드는 방법을 설명합니다.
 HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽
Sep 04, 2024 pm 04:48 PM
HTML 여백-왼쪽 안내. 여기에서는 HTML margin-left에 대한 간략한 개요와 코드 구현과 함께 예제를 논의합니다.
 HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃
Sep 04, 2024 pm 04:54 PM
HTML 테이블 레이아웃 안내. 여기에서는 HTML 테이블 레이아웃의 값에 대해 예제 및 출력 n 세부 사항과 함께 논의합니다.
 HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자
Sep 04, 2024 pm 04:54 PM
HTML 입력 자리 표시자 안내. 여기서는 코드 및 출력과 함께 HTML 입력 자리 표시자의 예를 논의합니다.
 HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동
Sep 04, 2024 pm 04:45 PM
HTML에서 텍스트 이동 안내. 여기서는 Marquee 태그가 구문과 함께 작동하는 방식과 구현할 예제에 대해 소개합니다.
 HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 정렬 목록
Sep 04, 2024 pm 04:43 PM
HTML 순서 목록에 대한 안내입니다. 여기서는 HTML Ordered 목록 및 유형에 대한 소개와 각각의 예에 대해서도 설명합니다.
 HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML 온클릭 버튼
Sep 04, 2024 pm 04:49 PM
HTML onclick 버튼에 대한 안내입니다. 여기에서는 각각의 소개, 작업, 예제 및 다양한 이벤트의 onclick 이벤트에 대해 설명합니다.




