CSS3의 일반적인 변환 그래픽 변경 사용에 대해
이 글은 CSS3의 일반적인 변환 그래픽 변경 사항에 대한 사용법 요약을 주로 소개합니다. 또한 회전, 크기 조정, 이동, 기울기 및 행렬의 사용법도 요약합니다. , 단위 deg는 "도"를 의미합니다
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.scale 확대 및 축소
비례적으로 확대 및 축소합니다. 예를 들어 "1.6"은 1.6배 확대를 의미하고, "-1.6"은 1.6배 확대를 의미하며, "-1.6"은 1.6배 확대를 의미합니다
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
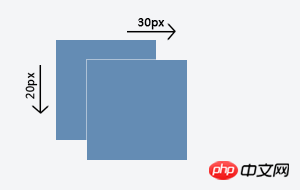
3.translate Translation
translate는 두 개의 매개변수를 사용하여 지정된 개체를 번역합니다. 첫 번째는 x축 방향의 번역이고 두 번째는 y축 방향의 번역입니다. 두 번째 인수가 제공되지 않으면 기본값은 0 입니다.
예를 들어 마우스를 올렸을 때 x축 방향으로 30px, y축 방향으로 20px 이동하도록 요소를 설정해야 하는 경우 다음과 같이 작성할 수 있습니다.
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
}
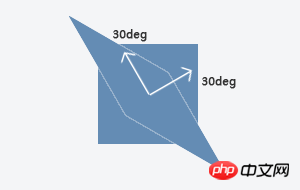
4.skew
skew는 요소의 경사 왜곡을 지정합니다. 즉, 요소가 x축과 y축을 중심으로 기울어집니다. 여기에는 두 개의 매개변수가 있으며 첫 번째 매개변수는 x축의 기울기 각도에 해당합니다. 축 방향이고 두 번째는 y축 방향에 해당합니다. 두 번째 인수가 제공되지 않으면 기본값은 0 입니다. Skew는 scale과 다소 유사하지만 scale은 요소를 회전시키기만 하고 요소의 모양은 변경하지 않는 반면, 기울이기는 요소의 모양을 변경합니다.
예를 들어 마우스를 올렸을 때 x축 방향으로 30도, y축 방향으로 30도 베벨 트위스트를 수행하도록 요소를 설정해야 하는 경우 다음과 같이 작성할 수 있습니다.
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}
5.matrix 행렬
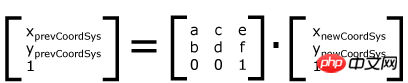
matrix는 행렬입니다. 여기서 사용되는 구체적인 행렬은 3*3 행렬입니다.
행렬을 사용하여 속성 값을 표현하시겠습니까?네, 변환 외에도 CSS3에는 행렬을 속성 값으로 사용하는 다른 속성이 있습니다. 실제로 행렬은 변환에서 가장 기본적이고 가장 강력한 값이며, 위에서 소개한 회전 및 기울이기입니다. Scale은 가장 낮은 수준에서 행렬을 통해 구현되므로 실제로 모든 변환 값은 3*3 행렬로 표현될 수 있습니다. 변환은 x, y 좌표계의 2차원 변환이라는 것을 알고 있으므로 실제로 변환은 변환 방정식을 통해 요소의 각 점이 변경된 후 새로운 좌표 값을 생성하는 과정입니다. 따라서 기존 x, y 좌표 값을 각각 XprevCoordSys, YprevCoordSys로 설정하고, 새로운 x, y 좌표 값을 각각 XnewCoordSys, YnewCoordSys로 설정하므로 변환이 2D로 수행되므로 z 좌표 값은 으로 설정됩니다. 1. 이때, 행렬을 다음과 같이 또 다른 행렬이라 하자.
그러면 이전 좌표값과 새 좌표값과 행렬은 다음과 같은 관계를 갖게 된다. 
를 호출할 때 사용해야 합니다. 예를 들어 다음 명령문을 작성합니다. 
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
}이런 방식으로 마우스를 가리키면 요소가 y축 방향으로 늘어납니다(즉, 다음과 같은 효과). Y방향(45도)).
또한 두 개 이상의 변환 방법을 동시에 사용하는 경우 함께 작성할 수 있습니다.
관련 권장사항:
CSS3에서 calc() 속성을 사용하여 크기를 표현하는 방법
프레임별 애니메이션 효과를 얻기 위한 CSS3 애니메이션 정보
위 내용은 CSS3의 일반적인 변환 그래픽 변경 사용에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 40
40
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.
 CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
CSS3에서 마우스를 클릭하여 이미지를 확대하는 방법
Apr 25, 2022 pm 04:52 PM
구현 방법: 1. ":active" 선택기를 사용하여 그림에 대한 마우스 클릭 상태를 선택합니다. 2. 변환 속성과 scale() 함수를 사용하여 그림 확대 효과를 얻습니다. 구문은 "img:active {transform; : scale(x축 배율, y축 배율);}".
 CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3 애니메이션 효과에 변형이 있나요?
Apr 28, 2022 pm 02:20 PM
CSS3의 애니메이션 효과에는 변형이 있습니다. 애니메이션 속성은 애니메이션 스타일을 설정하는 데 사용됩니다. 변형 속성은 변형 스타일을 설정하는 데 사용됩니다.
 CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서 애니메이션 회전 속도를 설정하는 방법
Apr 28, 2022 pm 04:32 PM
CSS3에서는 "animation-timing-function" 속성을 사용하여 애니메이션 회전 속도를 설정할 수 있습니다. 이 속성은 애니메이션이 순환을 완료하는 방법을 지정하고 애니메이션의 속도 곡선을 설정하는 데 사용됩니다. 애니메이션 타이밍 기능: 속도 속성 값;}".




