이 글에서는 CSS3의 currentColor 키워드의 멋진 사용법을 주로 소개합니다. currentColor를 적절히 사용하면 CSS 코드가 더욱 간결해지고, SVG 아이콘과도 잘 사용할 수 있습니다.
무엇인가요? 어떤 효과가 있나요? 그것은 어디에서 오는가? 이러한 질문으로 우리는 계속됩니다.다음은 MDN의 설명입니다.
currentColor는 현재 요소에 적용된 색상 값을 나타냅니다. 현재 색상 값을 다른 속성이나 중첩된 요소의 다른 속성에 적용하는 데 사용합니다. CSS에서는 색상을 작성해야 하는 모든 곳에서 currentColor 변수를 사용할 수 있습니다. 이 변수의 값은 현재 요소의 색상 값입니다. 현재 요소가 CSS에서 색상 값을 명시적으로 지정하지 않으면 해당 색상 값은 CSS 규칙을 따르며 상위 요소에서 상속됩니다. 위의 세 가지 철학적 질문이 해결된 것 같지만 아직은 다소 모호합니다. 프로그래머 간의 의사소통은 코딩을 통해 가장 잘 이루어집니다.시나리오 1
<p>约么?</p>
p{
color: red;
}레이블 currentColor의 값은 빨간색입니다.
Scene 2
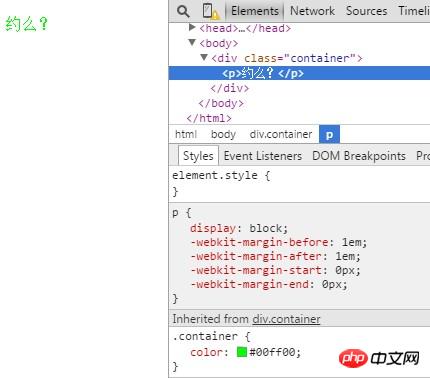
<p class="container">
<p>约么?</p>
</p>
.container{
color: #00ff00;
}태그의 색상은 클래스 컨테이너인 p에서 상속됩니다. 이때 태그는 #00ff00이고 currentColor는 요소의 색상 값을 직접 가져오므로 이때 p 태그의 currentColor 값도 #00ff00입니다.
Scene 3
 상위 요소가 색상을 쓰지 않으면 어떻게 되나요? 사실 이는 여전히 CSS 규칙의 범위 내에 있으며 이 기사의 주인공과는 거의 관련이 없습니다. 그런데 말을 많이 하지 않으면 죽는다는 원칙에 따라 말을 시작하게 됐다.
상위 요소가 색상을 쓰지 않으면 어떻게 되나요? 사실 이는 여전히 CSS 규칙의 범위 내에 있으며 이 기사의 주인공과는 거의 관련이 없습니다. 그런데 말을 많이 하지 않으면 죽는다는 원칙에 따라 말을 시작하게 됐다.
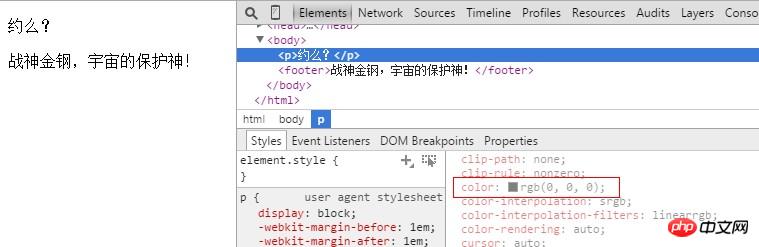
상위 요소가 색상을 지정하지 않으면 해당 상위 요소는 문서의 루트 노드 html 태그가 지정된 색상을 표시하지 않을 때까지 브라우저에 기본 색상이 적용됩니다. ~<!doctype html>
<html>
<head>
<title>我来组成头部</title>
</head>
<body>
<p>约么?</p>
</body>
<footer>战神金钢,宇宙的保护神!</footer>
</html>
/**
* 无CSS
*/
 사용 방법은?
사용 방법은?
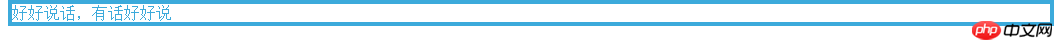
<p class="container">
好好说话,有话好好说
</p>
.container{
color: #3CAADB;
border: 4px solid currentColor;
} 사용법을 아시는 것 같군요. 테두리뿐만 아니라 배경, 상자 그림자 등 색상을 사용할 수 있는 다른 장소에도 사용 가능합니다.
사용법을 아시는 것 같군요. 테두리뿐만 아니라 배경, 상자 그림자 등 색상을 사용할 수 있는 다른 장소에도 사용 가능합니다.
그라디언트를 사용한 믹스 앤 매치
색상이 필요한 장면에서 currentColor를 사용하는 것 외에도 그라디언트에도 사용할 수 있다는 점은 상상하지 못했을 수도 있습니다.
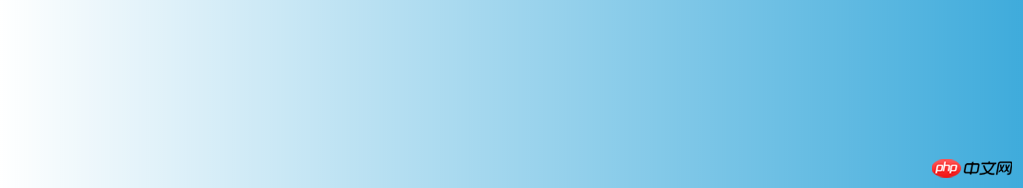
<p class="container">
</p>
.container{
height:200px;
color: #3CAADB;
background-image: linear-gradient(to rightright, #fff, currentColor 100%);
}는 svg를 채우는 데에도 사용할 수 있습니다. 아래에 해당하는 예가 있습니다.
 currentColor with SVG
currentColor with SVG
currentColor는 아이콘의 상위 요소에 따라 색상이 변경되므로 SVG 아이콘과 함께 사용할 때 유용합니다. 일반적으로 다음과 같이 합니다. .button {
color: black;
}
.button:hover {
color: red;
}
.button:active {
color: green;
}
.button svg {
fill: black;
}
.button:hover svg {
fill: red;
}
.button:active svg {
fill: green;
}
svg {
fill: currentColor;
}
.button {
color: black;
border: 1px solid currentColor;
}
.button:hover {
color: red;
}
.button:active {
color: green;
} 또 다른 방법은 의사 요소를 사용하는 것입니다.
a {
color: #000;
}
a:hover {
color: #333;
}
a:active {
color: #666;
}
a:after,
a:hover:after,
a:active:after {
background: currentColor;
...
}위 내용은 CSS3에서 currentColor 키워드를 사용하는 방법에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!