JQUERY를 사용하여 여러 AJAX 요청을 구현하는 방법
아래 편집자는 JQUERY를 사용하여 여러 AJAX 요청 대기를 구현하는 예를 여러분과 공유할 것입니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 에디터를 따라가서 살펴볼까요
서문 일반적으로 jQuery의 ajax 함수는 Ajax 호출을 합니다. 함수 ajax는 Ajax 호출만 할 수 있습니다. Ajax 호출이 성공하면 콜백 함수가 실행됩니다. 선택적으로 Ajax 호출이 오류를 반환하면 다른 콜백 함수를 호출합니다.
그러나 이 기능은 여러 Ajax 요청을 할 수 없으며 이러한 요청의 결과에 따라 콜백 함수를 등록할 수 없습니다.
한 가지 시나리오는 사용자 상호 작용이 비활성화되었을 때 웹 페이지가 페이지의 여러 부분에서 데이터를 수집하기 위해 여러 Ajax 요청을 하는 경우입니다.
이 페이지는 페이지가 모든 데이터를 가져온 후에만 사용자 상호 작용을 허용합니다. 이 기사에서는 여러 Ajax 요청을 기반으로 콜백 함수를 등록하기 위해 jQuery에서 제공하는 방법을 소개합니다.
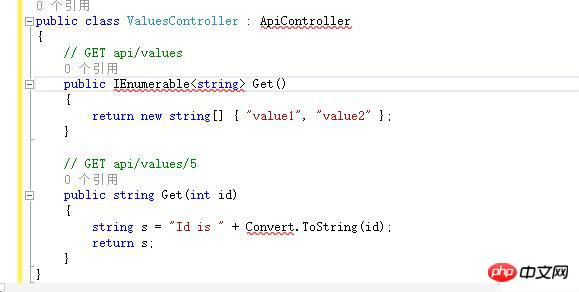
이 방법은 Deferred 객체 개념을 기반으로 합니다. 관련 코드 먼저, 서버 Ajax 호출을 허용하는 두 가지 ASP.NET 웹 API 함수가 백그라운드에 있습니다.
코드는 다음과 같습니다.

백그라운드 수신
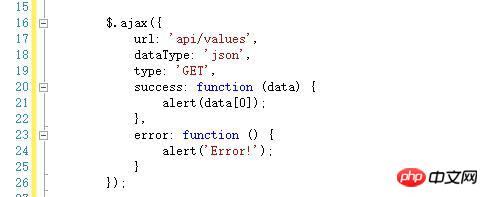
ajax 요청 코드
단일 Ajax 호출을 하려면 jQuery의 ajax 함수를 사용하면 됩니다. 앞에는 간단한 예가 있습니다.

ajax 호출 예 성공 및 오류 콜백 함수는 단일 Ajax 호출을 기다리고 있습니다. jQuery 라이브러리는 콜백 함수가 여러 Ajax 호출을 기다리도록 하는 방법을 제공합니다. 이 방법은 Deferred라는 개체를 기반으로 합니다. 지연된 객체는 지연된 객체가 해결되었는지 아니면 거부되었는지에 따라 콜백 함수를 등록할 수 있습니다.
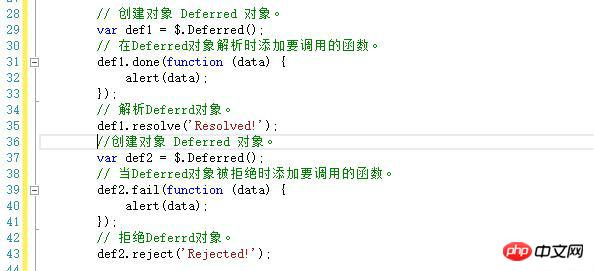
다음은 Deferred의 예입니다.

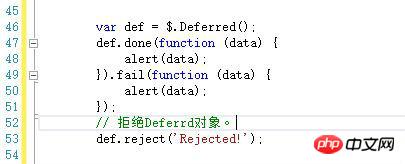
Deferred 예 Deferred 객체는 연결될 수 있습니다. 다음은 Deferred 객체 체인의 예입니다.

Deferred 객체에는 promise라는 메서드가 있습니다. Promise 객체를 반환합니다. Promise 객체는 상태가 변경되는 것을 방지하기 위해 Deferred 메서드의 하위 집합을 노출합니다.
이는 지연된 객체가 수동으로 해결되거나 거부되는 것을 방지한다는 의미입니다.
Promise 객체는 다음과 같은 지연된 메서드를 노출합니다: then, done, failure, Always, Pipe, Progress, State 및 Promise.
Resolve, Reject, Notify, ResolveWith, RejectWith 및 통지와 같은 Deferred 메서드를 노출하지 않습니다. Promise 객체는 상태를 수동으로 변경할 수 없는 Deferred 객체로 생각할 수 있습니다.
jQuery의 ajax 함수는 jqXHR 객체를 반환합니다.
이 jqXHR 객체에 대한 두 가지 중요한 사실이 있습니다.
우선, jqXHR 객체는 XMLHTTPRequest 객체의 상위 집합입니다.
예를 들어, jqXHR 객체는 ReadyState 속성을 참조하여 XMLHTTPRequest의 상태를 쿼리할 수 있습니다.
readyState가 4이면 Ajax 요청이 완료된 것입니다.
두 번째로, jqXHR 객체는 Promise 인터페이스를 구현하고 모든 Promise 메서드를 노출합니다.
기본적으로 jqXHR 개체는 Promise 개체로 처리될 수 있습니다.
예를 들어 done 메소드는 jqXHR 객체의 성공 콜백 함수로 사용될 수 있습니다.
jQuery 라이브러리는 여러 Deferred 객체를 허용하고 Promise 객체를 반환하는 when이라는 함수를 제공합니다.
모든 Deferred 객체가 해결되면 반환된 Promise 객체도 해결됩니다. Deferred 객체가 거부되면 거부됩니다.
Deferred 객체, Promise 객체 또는 jqXHR 객체일 수 있는 경우 함수에 전달된 Deferred 객체입니다.
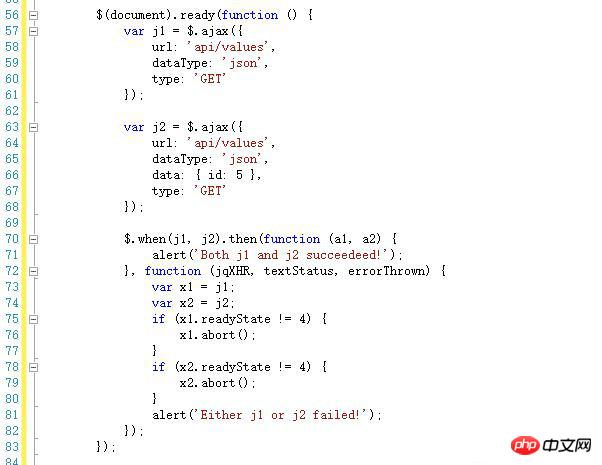
다음은 여러 Ajax 요청을 기다리는 코드 예제입니다

먼저 두 개의 변수는 두 개의 jQuery Ajax 호출에서 반환된 jqXHR 개체를 저장합니다.
그런 다음 두 객체를 함수에 전달합니다. 반환된 Promise 객체는 함수에 연결됩니다.
그런 다음 함수는 Promise 객체에 대한 핸들러를 추가합니다.
then 함수의 첫 번째 매개변수는 Promise가 성공할 때 호출되는 성공 함수입니다.
then 함수의 두 번째 매개변수는 Promise가 거부될 때 호출되는 실패 함수입니다.
Failure 기능은 각 Ajax 호출의 상태를 확인합니다. Ajax 호출이 완료되지 않으면 중단됩니다. 페이지가 실행되고 닫혔기 때문에 실패한 함수는 여전히 범위 밖의 변수 j1 및 j2에 액세스할 수 있습니다.
자바스크립트가 꺼져 있기 때문입니다. 클로저는 외부 함수가 닫혀 있어도 외부 함수의 변수에 액세스할 수 있도록 하는 내부 함수입니다. 즉, 내부 함수는 처음 정의된 환경을 유지할 수 있습니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
위 내용은 JQUERY를 사용하여 여러 AJAX 요청을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)
 PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax: 자동 완성 제안 엔진 구축
Jun 02, 2024 pm 08:39 PM
PHP 및 Ajax를 사용하여 자동 완성 제안 엔진 구축: 서버측 스크립트: Ajax 요청을 처리하고 제안을 반환합니다(autocomplete.php). 클라이언트 스크립트: Ajax 요청을 보내고 제안을 표시합니다(autocomplete.js). 실제 사례: HTML 페이지에 스크립트를 포함하고 검색 입력 요소 식별자를 지정합니다.
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 방법은 무엇입니까?
Mar 09, 2024 pm 05:36 PM
Ajax를 사용하여 PHP 메소드에서 변수를 얻는 것은 웹 개발의 일반적인 시나리오입니다. Ajax를 통해 데이터를 새로 고치지 않고도 페이지를 동적으로 얻을 수 있습니다. 이 기사에서는 Ajax를 사용하여 PHP 메소드에서 변수를 가져오는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 Ajax 요청을 처리하고 필요한 변수를 반환하기 위해 PHP 파일을 작성해야 합니다. 다음은 간단한 PHP 파일 getData.php에 대한 샘플 코드입니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
PHP 대 Ajax: 동적으로 로드되는 콘텐츠를 생성하기 위한 솔루션
Jun 06, 2024 pm 01:12 PM
Ajax(비동기 JavaScript 및 XML)를 사용하면 페이지를 다시 로드하지 않고도 동적 콘텐츠를 추가할 수 있습니다. PHP와 Ajax를 사용하면 제품 목록을 동적으로 로드할 수 있습니다. HTML은 컨테이너 요소가 있는 페이지를 생성하고 Ajax 요청은 로드한 후 요소에 데이터를 추가합니다. JavaScript는 Ajax를 사용하여 XMLHttpRequest를 통해 서버에 요청을 보내 서버에서 JSON 형식의 제품 데이터를 얻습니다. PHP는 MySQL을 사용하여 데이터베이스에서 제품 데이터를 쿼리하고 이를 JSON 형식으로 인코딩합니다. JavaScript는 JSON 데이터를 구문 분석하여 페이지 컨테이너에 표시합니다. 버튼을 클릭하면 제품 목록을 로드하라는 Ajax 요청이 트리거됩니다.
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
PHP와 Ajax: Ajax 보안을 향상하는 방법
Jun 01, 2024 am 09:34 AM
Ajax 보안을 향상시키기 위해 다음과 같은 여러 가지 방법이 있습니다. CSRF 보호: 토큰을 생성하여 클라이언트에 보내고, 확인 요청 시 서버 측에 추가합니다. XSS 보호: 악성 스크립트 삽입을 방지하려면 htmlspecialchars()를 사용하여 입력을 필터링하세요. Content-Security-Policy 헤더: 악성 리소스 로드를 제한하고 스크립트 및 스타일 시트를 로드할 수 있는 소스를 지정합니다. 서버측 입력 유효성 검사: 공격자가 입력 취약성을 악용하지 못하도록 Ajax 요청에서 수신된 입력의 유효성을 검사합니다. 보안 Ajax 라이브러리 사용: jQuery와 같은 라이브러리에서 제공하는 자동 CSRF 보호 모듈을 활용하세요.






