CSS3를 사용하여 컬러 진행률 표시줄 스타일을 만드는 방법
이 글은 주로 CSS3를 사용하여 색상 진행률 표시줄 스타일을 만드는 방법을 소개합니다. 이제 특정 참조 값을 가지고 있으므로 도움이 필요한 친구들이 참고할 수 있습니다.
CSS3의 테두리 반경, 상자 그림자, 전환을 사용하세요. , -moz-linear-gradient, -webkit-gradient 및 기타 스타일을 사용하면 멋진 진행률 표시줄을 완성할 수 있습니다. 여기서는 색상이 지정된 진행률 표시줄 스타일을 만드는 몇 가지 CSS3 코드 예를 살펴보겠습니다.
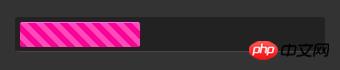
1. 정적 보라색 줄무늬 진행률 표시줄 만들기
html 코드:
<body> <p class="progress-bar purple"> <span style="width:40%;"></span> </p> </body>
css 코드:
body {
background-color:#333;
}
.progress-bar {
background-color:#222;
border-radius:3px;
width:300px;
height:24px;
padding:5px;
margin:50px;
border-bottom:1px solid #444;
box-shadow:inset 0 0 2px 0 #000;
}
.progress-bar span {
display:inline-block;
width:140px;
height:24px;
border-radius:2px;
box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-moz-box-shadow:0 1px 0 rgba(255, 255, 255, 0.5) inset;
-webkit-box-shadow:rgba(255,255,255,0.5) 0 1px 0 inset;
}
.purple span{
background-color:#F09;
background-image:-moz-linear-gradient(45deg, rgba(255, 255, 255, 0.3) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, 0.3) 50%, rgba(255, 255, 255, 0.3) 75%, transparent 75%);
background-image:-webkit-gradient(linear,0 100%,100% 0,color-stop(25%,rgba(255,255,255,0.3)),color-stop(25%,transparent),color-stop(50%,transparent),color-stop(50%,rgba(255,255,255,0.3)),color-stop(75%,rgba(255,255,255,0.3)),color-stop(75%,transparent));
background-size:16px 16px;
}최종 효과는 다음과 같습니다. 
2. 정적 파란색 진행률 표시줄 만들기
html 코드:
<p class="progress-bar orange"> <span style="width:60%;"></span> </p>
CSS 코드:
.orange span{
background-image:-webkit-gradient(linear,0% 0%,0% 100%,from(#fecd22),to(#fd9415));
background-image:-moz-linear-gradient(-90deg,#fecd22,#fd9415);
}최종 효과는 다음과 같습니다. 
3. 정적 녹색 진행률 표시줄을 만듭니다.
html 코드:
<p> <span style="width:80%;"></span> </p>
css 코드:
.green span{
background-color:#00ff24;
box-shadow:rgba(255,255,255,0.7)0 5px 5px inser,rgba(255,255,255,0.7)0 -5px 5px inset;
-webkit-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
-moz-box-shadow:rgba(255, 255, 255, 0.7) 0 5px 5px inset, rgba(255, 255, 255, 0.7) 0 -5px 5px inset;
} 결승전 효과는 다음과 같습니다. 그림과 같습니다: 
4. 보라색 줄무늬에 동적 효과를 추가합니다.
css 코드:
.purple span:hover{
-webkit-animation:animate-stripes 3s linear infinite;
-moz-animation:3s linear 0s normal none infinite animate-stripes;
}
@-webkit-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}
@-moz-keyframes animate-stripes {
0% {background-position: 0 0;} 100% {background-position: 60px 0;}
}마우스를 위에 놓으면 동적 효과가 나타납니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS3을 사용하여 IOS 슬라이딩 스위치 효과 시뮬레이션
CSS3 및 HTML5 웹 페이지 로딩 진행률 표시줄 구현
위 내용은 CSS3를 사용하여 컬러 진행률 표시줄 스타일을 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7518
7518
 15
15
 1378
1378
 52
52
 81
81
 11
11
 53
53
 19
19
 21
21
 68
68
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
공간을 차지하지 않고 CSS에서 요소를 숨기는 방법
Jun 01, 2022 pm 07:15 PM
두 가지 방법: 1. 표시 속성을 사용하여 요소에 "display:none;" 스타일을 추가합니다. 2. 요소를 숨기려면 위치 및 상단 속성을 사용하여 요소의 절대 위치를 설정하세요. 요소에 "position:absolute;top:-9999px;" 스타일을 추가하세요.
 HTML과 CSS를 사용하여 진행률 표시줄의 색상을 설정하는 방법은 무엇입니까?
Sep 19, 2023 pm 08:25 PM
HTML과 CSS를 사용하여 진행률 표시줄의 색상을 설정하는 방법은 무엇입니까?
Sep 19, 2023 pm 08:25 PM
웹사이트 개발에서 진행률 표시줄은 웹사이트의 중요한 부분입니다. 진행률 표시줄에는 프로세스 진행 상황이 표시됩니다. 이를 통해 사용자는 로드 시간, 파일 업로드, 파일 다운로드 및 기타 유사한 작업을 포함하여 웹 사이트에서 수행되는 작업 상태를 확인할 수 있습니다. 기본적으로 회색입니다. 그러나 진행률 표시줄을 눈에 띄고 시각적으로 매력적으로 만들기 위해 HTML 및 CSS를 사용하여 색상을 변경할 수 있습니다. 진행률 표시줄이란 무엇입니까? 진행률 표시줄은 작업 진행 상황을 표시하는 데 사용됩니다. 그래픽 사용자 인터페이스 요소입니다. 기본적으로 작업이 진행됨에 따라 점차 채워지는 수평 막대와 백분율 값 또는 기타 완료 표시기로 구성됩니다. 진행률 표시줄은 웹 애플리케이션에서 사용자에게 파일 업로드, 파일 다운로드 또는 소프트웨어 설치와 같은 프로세스 완료에 대한 정보를 제공하는 데 사용됩니다.
 JavaScript에서 페이지 로딩 진행률 표시줄 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 am 08:57 AM
JavaScript에서 페이지 로딩 진행률 표시줄 기능을 구현하는 방법은 무엇입니까?
Oct 27, 2023 am 08:57 AM
JavaScript는 페이지 로딩 진행률 표시줄 기능을 어떻게 구현합니까? 최신 인터넷 애플리케이션에서 페이지 로딩 속도는 사용자 경험의 핵심 요소 중 하나입니다. 사용자에게 로딩 과정을 보여주기 위해 많은 웹사이트와 애플리케이션에서는 로딩 진행률 표시줄을 사용합니다. JavaScript는 페이지 로딩 진행률 표시줄 기능을 구현하는 간단하고 효과적인 방법을 제공합니다. 구체적인 구현 프로세스는 다음과 같습니다. HTML 구조를 만듭니다. 먼저 페이지의 적절한 위치에 진행률 표시줄의 HTML 구조를 만듭니다.
 Vue를 사용하여 진행률 표시줄 효과를 구현하는 방법
Sep 19, 2023 am 09:22 AM
Vue를 사용하여 진행률 표시줄 효과를 구현하는 방법
Sep 19, 2023 am 09:22 AM
Vue를 사용하여 진행률 표시줄 효과를 구현하는 방법 진행률 표시줄은 작업 완료를 표시하는 데 사용할 수 있는 일반적인 인터페이스 요소입니다. Vue 프레임워크에서는 몇 가지 간단한 코드를 통해 진행률 표시줄의 특수 효과를 구현할 수 있습니다. 이 기사에서는 Vue를 사용하여 진행률 표시줄 효과를 구현하는 방법을 소개하고 특정 코드 예제를 제공합니다. Vue 구성 요소 만들기 먼저 진행률 표시줄 기능을 구현하기 위해 Vue 구성 요소를 만들어야 합니다. Vue에서는 구성 요소를 재사용할 수 있으며 여러 위치에서 사용할 수 있습니다. Pro라는 파일을 만듭니다.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 캐러셀과 이미지 캐러셀도 순수 CSS를 사용하여 구현할 수 있다는 것이 밝혀졌습니다!
Jun 10, 2022 pm 01:00 PM
텍스트 회전판과 이미지 회전판을 만드는 방법은 무엇입니까? 누구나 가장 먼저 생각하는 것은 js를 사용할지 여부입니다. 실제로 순수 CSS를 사용하여 구현하는 방법도 모두에게 도움이 되기를 바랍니다.




