CSS3 애니메이션은 간단한 슬라이드 캐러셀 효과를 구현합니다.
이 글에서는 간단한 슬라이드 캐러셀 효과를 구체적으로 구현하기 위한 CSS3 애니메이션을 주로 소개합니다. 관심 있는 친구가 참고할 수 있습니다.
CSS3에는 기본 브라우저를 호출하는 대신 하드웨어 GPU를 트리거할 수 있는 개별 기능이 있습니다. 렌더링용 엔진
그러나 많은 속성은 기본적으로 하드웨어 가속을 활성화하지 않습니다. 트리거 조건이 필요하며 가장 간단한 트리거 조건 중 하나는 3D 속성(Z축 작업)을 사용하는 것입니다.
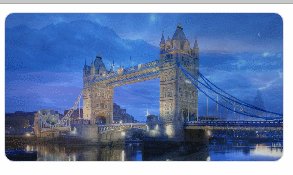
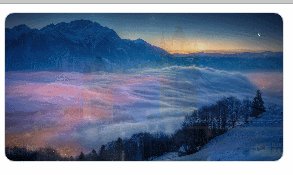
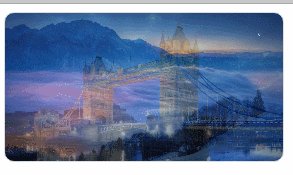
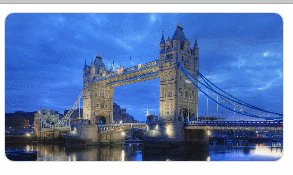
Renderings

코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3幻灯片</title>
<style type="text/css" media="screen">
.items {
width: 280px;
height: 150px;
border: 1px solid #ddd;
box-sizing: border-box;
border-radius:10px;
background-size: cover;
-webkit-transform: translateZ(0);
transform: translateZ(0);
background-repeat: no-repeat;
-webkit-animation: slider 15s linear infinite alternate;
animation: slider 15s linear infinite alternate;
-webkit-transform-origin: center center;
transform-origin: center center;
}
@-webkit-keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
@keyframes slider {
0% {
background-image: url(1.jpg) ;
}
25% {
background-image: url(2.jpg) ;
}
50% {
background-image: url(3.jpg) ;
}
75% {
background-image: url(4.jpg);
}
100% {
background-image: url(5.jpg);
}
}
</style>
</head>
<body>
<p class="slider">
<p class="items"></p>
</p>
</body>
</html>위 내용은 모두의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
프레임별 애니메이션 효과를 얻기 위한 CSS3 애니메이션 정보
위 내용은 CSS3 애니메이션은 간단한 슬라이드 캐러셀 효과를 구현합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 Windows 11, 10에서 배경 슬라이드쇼가 작동하지 않는 문제를 해결하는 방법
May 05, 2023 pm 07:16 PM
Windows 11, 10에서 배경 슬라이드쇼가 작동하지 않는 문제를 해결하는 방법
May 05, 2023 pm 07:16 PM
Windows 11/10 시스템에서 일부 사용자는 데스크탑 배경의 슬라이드쇼가 작동을 멈췄다고 주장합니다. 사용자들은 노트북 배경 화면의 사진이 더 이상 슬라이드되지 않는 이유에 대해 혼란스러워합니다. 슬라이드쇼가 작동하지 않는 문제의 원인은 아래에 설명되어 있습니다. 타사 데스크탑 사용자 정의 응용 프로그램이 설치되어 있습니다. 전원 옵션에서 데스크탑 배경 슬라이드쇼 설정이 일시 중지됩니다. 배경 이미지가 포함된 폴더가 삭제됩니다. 슬라이드쇼가 완료된 후 화면이 꺼질 수 있습니다. 위의 이유를 조사한 후 사용자가 문제를 해결하는 데 확실히 도움이 될 수정 사항 목록을 만들었습니다. 해결 방법 - 비활성화된 창이 이 문제의 원인 중 하나일 수 있습니다. 따라서 Windows 정품 인증을 시도하고 문제가 해결되었는지 확인하십시오. 설정을 통해 적용해 보세요.
 Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Windows 11에서 애니메이션 효과 속도를 높이는 방법: 2가지 방법 설명
Apr 24, 2023 pm 04:55 PM
Microsoft가 Windows 11을 출시하면서 많은 변화가 생겼습니다. 변경 사항 중 하나는 사용자 인터페이스 애니메이션 수가 증가한 것입니다. 일부 사용자는 사물이 나타나는 방식을 변경하고 싶어하며 이를 수행할 방법을 찾아야 합니다. 애니메이션을 사용하면 더 좋고 사용자 친화적인 느낌이 듭니다. 애니메이션은 시각 효과를 사용하여 컴퓨터를 더욱 매력적이고 반응성이 뛰어나게 만듭니다. 그 중 일부는 몇 초 또는 몇 분 후에 슬라이딩 메뉴를 포함합니다. 컴퓨터에는 PC 성능에 영향을 미치고 속도를 저하시키며 작업을 방해할 수 있는 애니메이션이 많이 있습니다. 이 경우 애니메이션을 꺼야 합니다. 이 문서에서는 사용자가 PC에서 애니메이션 속도를 향상할 수 있는 몇 가지 방법을 소개합니다. 레지스트리 편집기나 실행하는 사용자 지정 파일을 사용하여 변경 사항을 적용할 수 있습니다. Windows 11에서 애니메이션을 개선하는 방법
 Windows 11에서 배경 음악이 포함된 슬라이드쇼를 만드는 방법은 무엇입니까?
Apr 21, 2023 am 10:07 AM
Windows 11에서 배경 음악이 포함된 슬라이드쇼를 만드는 방법은 무엇입니까?
Apr 21, 2023 am 10:07 AM
슬라이드쇼는 Windows 11 컴퓨터에서 사진을 정리하는 좋은 방법입니다. 때때로 Windows 사용자는 일종의 하드웨어 제한이나 시스템 업데이트에 직면할 수 있으며 실수로 삭제되거나 손실되지 않도록 파일을 저장할 방법이 필요합니다. 또한 사진을 하나씩 스크롤하여 사람들에게 수동으로 표시하는 것보다 사진을 정렬하고 표시하는 것이 훨씬 쉽습니다. 슬라이드쇼는 또한 다양한 소스(카메라, 휴대폰, USB 드라이브)의 사진을 즐기기 쉬운 형식으로 통합할 수 있는 좋은 방법입니다. 다행히도 일부 유용한 타사 응용 프로그램을 사용하면 PowerPoint와 같은 도구를 사용하지 않고도 이러한 슬라이드쇼를 만들 수 있습니다. 비즈니스 프레젠테이션에 적합한 앱이지만 Pow
 전체 화면으로 재생할 때 슬라이드쇼에 검은색 테두리가 나타나는 이유는 무엇입니까?
Oct 20, 2023 pm 03:25 PM
전체 화면으로 재생할 때 슬라이드쇼에 검은색 테두리가 나타나는 이유는 무엇입니까?
Oct 20, 2023 pm 03:25 PM
전체 화면 슬라이드쇼의 검은색 테두리는 화면 해상도 불일치, 이미지 크기 불일치, 잘못된 확대/축소 모드 설정, 모니터 설정 문제, 슬라이드 디자인 문제 등으로 인해 발생할 수 있습니다. 자세한 소개: 1. 화면 해상도가 일치하지 않습니다.검은색 테두리가 나타나는 일반적인 이유는 화면 해상도가 슬라이드 크기와 일치하지 않기 때문입니다.슬라이드 크기가 화면 해상도보다 작으면 재생 중에 검은색 테두리가 나타납니다. 해결 방법은 화면 해상도와 일치하도록 슬라이드 크기를 조정하는 것입니다. PowerPoint에서는 "디자인" 탭을 선택한 다음 "슬라이드 크기" 등을 클릭할 수 있습니다.
 PowerPoint를 Google 슬라이드로 변환하는 방법은 무엇입니까?
Apr 22, 2023 pm 03:19 PM
PowerPoint를 Google 슬라이드로 변환하는 방법은 무엇입니까?
Apr 22, 2023 pm 03:19 PM
PowerPoint를 Google 슬라이드로 변환하는 방법 전체 PowerPoint 프레젠테이션을 Google 슬라이드로 변환하는 가장 쉬운 방법 중 하나는 업로드하는 것입니다. 파워포인트(PPT 또는 PPTX) 파일을 Google 프레젠테이션에 업로드하면 해당 파일이 자동으로 Google 프레젠테이션에 적합한 형식으로 변환됩니다. PowerPoint를 Google 프레젠테이션으로 직접 변환하려면 다음 단계를 따르세요. Google 계정에 로그인하고 Google 프레젠테이션 페이지로 이동한 다음 '새 프레젠테이션 시작' 섹션 아래의 빈 공간을 클릭하세요. 새 프리젠테이션 페이지에서 파일&g을 클릭하세요.
 PPT 슬라이드에 칠각형을 삽입하는 방법 소개
Mar 26, 2024 pm 07:46 PM
PPT 슬라이드에 칠각형을 삽입하는 방법 소개
Mar 26, 2024 pm 07:46 PM
1. PPT 슬라이드 문서를 열고, PPT 왼쪽의 [개요, 슬라이드] 열에서 기본 [도형]을 삽입할 슬라이드를 클릭하여 선택하세요. 2. 선택 후 PPT 상단 기능 메뉴바에서 [삽입] 메뉴를 선택하고 클릭합니다. 3. [삽입] 메뉴를 클릭하면, 기능 메뉴바 아래에 [삽입] 하위 메뉴바가 팝업됩니다. [삽입] 하위 메뉴바에서 [도형] 메뉴를 선택하세요. 4. [모양] 메뉴를 클릭하면 미리 설정된 모양 유형 선택 페이지가 팝업됩니다. 5. 도형 종류 선택 페이지에서 [칠각형] 도형을 선택하고 클릭하세요. 6. 클릭 후 슬라이드 편집 인터페이스로 마우스를 이동하고 마우스를 눌러 그림을 그리고 그리기가 완료되면 마우스를 놓습니다. [칠각형] 도형 삽입을 완료합니다.
 CSS를 사용하여 요소의 회전 배경 애니메이션 효과를 얻는 방법
Nov 21, 2023 am 09:05 AM
CSS를 사용하여 요소의 회전 배경 애니메이션 효과를 얻는 방법
Nov 21, 2023 am 09:05 AM
CSS를 사용하여 요소의 회전 배경 이미지 애니메이션 효과를 구현하는 방법 배경 이미지 애니메이션 효과는 웹 페이지의 시각적 매력과 사용자 경험을 향상시킬 수 있습니다. 이 문서에서는 CSS를 사용하여 요소의 회전 배경 애니메이션 효과를 얻는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 배경 이미지를 준비해야 합니다. 배경 이미지는 태양 사진이나 선풍기 등 원하는 사진이면 됩니다. 이미지를 저장하고 이름을 "bg.png"로 지정합니다. 다음으로, HTML 파일을 생성하고 파일에 div 요소를 추가하여 다음과 같이 설정합니다.




