이 글은 Vue 프로젝트의 폴더 구조 구성에 대한 관련 정보를 주로 요약하고 소개합니다. 이 글은 필요한 모든 사람의 학습이나 업무에 대한 확실한 참고 자료와 학습 가치를 제공합니다. 아래에서 따라해 보세요.
머리말
저는 한동안 vue를 사용해 백엔드 관리 시스템을 개발해오면서 vue 자체와 모듈화 및 표준화된 개발에 대해 더 깊이 이해하게 되었고, 이제 기록하게 되었습니다. 다른 필요 사항을 돕기를 희망하는 프로젝트를 개발하는 사람들은 도움이 됩니다.
vue.js 기반의 프론트엔드 개발 환경은 프론트엔드와 백엔드를 분리한 후 단일 페이지 애플리케이션 개발에 사용되며 개발 중에도 ES Next, scss 등 최신 언어 기능을 사용할 수 있습니다. 아래 에디터와 함께 배워보겠습니다.
프로젝트 구성
먼저 사용할 프레임워크와 컴포넌트 라이브러리를 결정한 후에는 먼저 이들에 대한 전반적인 이해가 있어야 하며 기본적으로 문서에 익숙해야 합니다. 이 개발에는 vue, vuex, axios, elementUI가 사용됩니다.
그런 다음 공식 지침에 따라 vue-cli를 사용하여 vue 프로젝트를 빌드할 수 있습니다. 프로젝트에서 위 문서에 따라 수정하여 이해를 심화해 보세요.
# 安装依赖库,建议指定 vue 和 element 版本,避免版本升级带来意料之外的 bug $ npm install vue@2.1.6 element-ui@1.4.6 vuex axios #全局安装脚手架 $ npm install -g vue-cli # 创建一个基于 webpack 模板的新项目my-project $ vue init webpack my-project # 进入项目目录 $ cd my-project # 安装依赖 $ npm install # 运行项目 $ npm run dev
실행 후 다음 페이지가 표시됩니다. 프로젝트 환경이 성공적으로 구축되었음을 나타냅니다:

프로젝트 구조
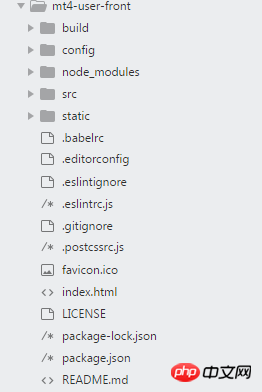
성공적으로 구축한 후 편집기를 사용하여 대략 다음 구조의 프로젝트 디렉토리를 엽니다.

의미 관련 파일 및 폴더:
build 폴더: 내부에는 항목 파일, 출력 파일, 사용된 모듈 등을 포함하여 webpack 개발 및 패키징에 대한 관련 설정이 있습니다.
config 폴더: 주로 정적 리소스 경로를 지정합니다. 개발 및 패키징, 압축할 파일 형식, 개발에 사용되는 포트 번호, 가상 서버를 개발 및 활용하여 도메인 간 API 요청 등
node_modules: 프로젝트의 종속성 라이브러리
src 폴더: 주요 작업, 구성 요소 추가 및 수정 등이 모두 이 폴더에서 수행됩니다. 이에 대해서는 아래에서 자세히 소개합니다. 정적 파일 폴더: 변경되지 않는 리소스가 최종 패키징 디렉터리에 직접 배치되고 복사되는 정적 리소스 폴더(기본값은 dist/static)
.babelrc: 바벨의 구성 파일을 사용하여 트랜스코딩 규칙을 설정하고 플러그- ins;
.editorconfig: 들여쓰기 길이가 2자리인지 4자리인지, 기타 코드 스타일에 따라 들여쓰기를 위한 공백이나 탭 사용을 규정하는 코드 사양 파일입니다. -in 편집기에서 ;
.eslintignore: eslint가 무시하는 파일을 지정합니다.
.eslintrc: eslint의 탐지 규칙을 구성하고 규칙에 따라 코드를 작성합니다. .gitignore: git에서 무시되는 파일을 지정합니다. 모든 git 작업은 적용되지 않습니다.
.postcssrc: 사용되는 CSS 사전 컴파일러를 지정합니다. 이는 기본적으로 autoprefixer로 구성되어 브라우저 접두어를 자동으로 완성합니다.
favicon.ico: 브라우저 탭 제목 아이콘 옆에 있는 작은 아이콘입니다. 직접 붙여넣어야 합니다. 구성요소: 공통 모듈 구성요소를 배치합니다. 팝업 상자, 휴대폰 인증 코드 전송, 이미지 업로드 등과 같은 일부 재사용 구성 요소는 프로젝트에 항상 존재합니다. 작업 중복을 피하기 위해 이러한 구성 요소를 공통 구성 요소로 사용하세요. http: 백엔드 API와 관련된 파일을 배치합니다. 여기에는 axios 라이브러리의 인스턴스 구성 파일과 구성된 axios 인스턴스를 사용하여 API에 액세스하여 데이터를 얻는 함수 모음이 포함되어 있습니다. mixins: 믹싱 옵션을 배치하는 파일입니다. 특히, 구성 요소에서 참조되면 반복되는 메서드를 작성하지 않고도 구성 요소에 대해 작업할 수 있습니다. 페이지: 기본 페이지가 배치되는 구성 요소입니다. 예를 들어 로그인 페이지, 사용자 정보 페이지 등 일반적으로 여기의 구성 요소는 일부 구조를 작성한 다음 공통 모듈 구성 요소를 도입하여 전체 페이지를 형성합니다. 라우터: 라우팅 설정 파일을 배치하고 라우팅에 해당하는 구성 요소를 지정합니다. 저장: 상태를 배치합니다. vuex 관련 파일에 필요, 공개 상태 설정, 돌연변이 등 App.vue: 항목 구성 요소, 페이지의 구성 요소가 이 구성 요소에 삽입되고 이 구성 요소는 index.html 파일에 삽입되어 양식을 형성합니다. 단일 페이지 애플리케이션 main.js: 전역 상황에 영향을 미치는 항목 js 파일의 기능은 전 세계적으로 사용되는 라이브러리, 공개 스타일 및 방법을 소개하고 라우팅을 설정하는 것입니다. 위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다. 관련 기사: vue.js에 vux를 통합하여 풀업 로딩 및 풀다운 새로 고침을 구현하는 방법 Gulp를 사용하여 정적 웹 페이지 모듈화를 구현하는 방법은 무엇입니까?
위 내용은 Vue의 폴더 구조 구성의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!