Vue에서 단일 페이지 스켈레톤 화면을 구현하는 방법
이 글은 Vue 단일 페이지 스켈레톤 화면의 실습에 대한 관련 정보를 주로 소개하며, Vue를 필요로 하는 모든 사람이 학습하거나 사용할 수 있도록 샘플 코드를 통해 매우 자세하게 소개합니다. 함께 읽어보세요.
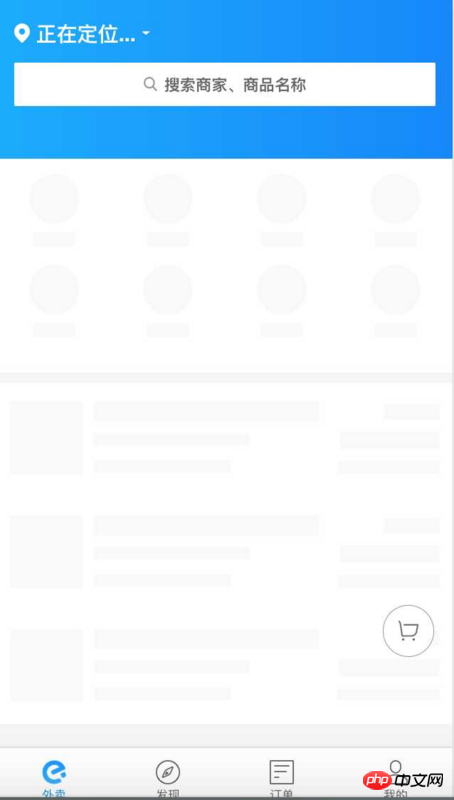
스켈레톤 화면 소개
스켈레톤 화면의 주요 기능은 네트워크 요청이 느릴 때 기본 자리 표시자를 제공하는 것입니다. 데이터 로딩이 완료되면 데이터 표시가 다시 시작됩니다. 이는 사용자에게 자연스러운 전환을 제공하고 페이지가 오랫동안 공백이거나 깜박이는 현상을 발생시키지 않습니다. 일반적인 스켈레톤 화면 구현 솔루션에는 SSR 서버 측 렌더링 및 사전 렌더링이 포함됩니다.
여기에서는 주로 코드를 통해 이러한 스켈레톤 화면을 만드는 방법을 단계별로 보여줍니다.

prerender 스켈레톤 화면 렌더링
이 구성 요소 라이브러리의 스켈레톤 화면 구현도 기반입니다. 사전 렌더링에 대한 자세한 소개는 Vue 단일 페이지 Meta SEO를 처리하는 또 다른 방법을 참조하세요. 아래에서는 주로 웹팩 구성 단계를 소개합니다. 플러그인이지만 이미 prerender-spa 구현이 있습니다. -플러그인을 사용할 수 있습니다.
var path = require('path')
var PrerenderSpaPlugin = require('prerender-spa-plugin')
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// Absolute path to compiled SPA
path.join(__dirname, '../dist'),
// List of routes to prerender
['/']
)
]
}그런 다음 뼈대 화면 파일 main.skeleton.vue
<template> <p class="main-skeleton"> <w-skeleton height="80px"></w-skeleton> <p> <p class="skeleton-container"> <p class="skeleton"> <w-skeleton height="300px"></w-skeleton> </p> <w-skeleton height="45px"></w-skeleton> </p> <p class="skeleton-bottom"> <w-skeleton height="45px"></w-skeleton> </p> </p> </p> </template>
페이지에 처음 들어갈 때 뼈대 화면을 표시해야 합니다. 데이터가 로드된 후 스켈레톤 화면을 제거해야 합니다.
<template>
<p id="app">
<mainSkeleton v-if="!init"></mainSkeleton>
<p v-else>
<p class="body"></p>
</p>
</p>
</template>
<script>
import mainSkeleton from './main.skeleton.vue'
export default {
name: 'app',
data () {
return {
init: false
}
},
mounted () {
// 这里模拟数据请求
setTimeout(() => {
this.init = true
}, 250)
},
components: {
mainSkeleton
}
}
</script>ssr이 스켈레톤 화면을 렌더링합니다.
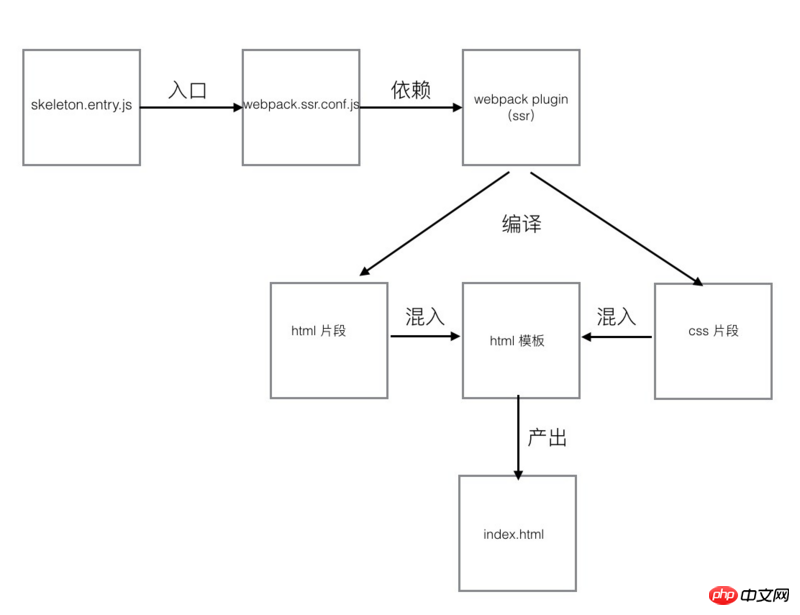
아래에서는 소울 페인터의 브러시 작업을 사용하여 일반적인 프로세스를 그립니다.

첫 번째 생성 우리의 Skeleton.entry.js
import Vue from 'vue';
import Skeleton from './skeleton.vue';
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
});물론 여기의 Skeleton.vue를 사용하면 다음과 같이 발전할 수 있습니다. 작성된 스켈레톤 화면 구성 요소는 다음과 같습니다.
<template> <p class="skeleton-wrapper"> <header class="skeleton-header"></header> <p class="skeleton-block"></p> </p> </template>
그런 다음 필요한 것은 Skeleton.entry.js를 번들 파일로 컴파일하는 것입니다. 서버 측 렌더링에 사용될 수 있으므로 뼈대 화면 .conf.js 파일을 컴파일하는 webpack.ssr이 필요합니다.
const path = require('path');
const merge = require('webpack-merge');
const baseWebpackConfig = require('./webpack.base.conf');
const nodeExternals = require('webpack-node-externals');
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = merge(baseWebpackConfig, {
target: 'node',
devtool: false,
entry: {
app: resolve('./src/skeleton.entry.js')
},
output: Object.assign({}, baseWebpackConfig.output, {
libraryTarget: 'commonjs2'
}),
externals: nodeExternals({
whitelist: /\.css$/
}),
plugins: []
});다음 마지막 단계는 webpackPlugin을 작성하는 것입니다. webpackPlugin이 도움이 되기를 바랍니다. 항목 파일을 번들로 컴파일한 다음 vue-server-renderer를 통해 번들을 렌더링합니다. 최종 제품 응답 HTML 조각과 CSS 조각을 생성하려면 핵심 코드가 여기에 게시됩니다.
// webpack start to work
var serverCompiler = webpack(serverWebpackConfig);
var mfs = new MFS();
// output to mfs
serverCompiler.outputFileSystem = mfs;
serverCompiler.watch({}, function (err, stats) {
if (err) {
reject(err);
return;
}
stats = stats.toJson();
stats.errors.forEach(function (err) {
console.error(err);
});
stats.warnings.forEach(function (err) {
console.warn(err);
});
var bundle = mfs.readFileSync(outputPath, 'utf-8');
var skeletonCss = mfs.readFileSync(outputCssPath, 'utf-8');
// create renderer with bundle
var renderer = createBundleRenderer(bundle);
// use vue ssr to render skeleton
renderer.renderToString({}, function (err, skeletonHtml) {
if (err) {
reject(err);
}
else {
resolve({skeletonHtml: skeletonHtml, skeletonCss: skeletonCss});
}
});
});마지막 단계는 생성된 html 조각과 css 조각은 최종 html을 생성하므로 webpack의 컴파일 및 마운트를 모니터링해야 합니다. 이벤트:
compiler.plugin('compilation', function (compilation) {
// add listener for html-webpack-plugin
compilation.plugin('html-webpack-plugin-before-html-processing', function (htmlPluginData, callback) {
ssr(webpackConfig).then(function (ref) {
var skeletonHtml = ref.skeletonHtml;
var skeletonCss = ref.skeletonCss;
// insert inlined styles into html
var headTagEndPos = htmlPluginData.html.lastIndexOf('</head>');
htmlPluginData.html = insertAt(htmlPluginData.html, ("<style>" + skeletonCss + "</style>"), headTagEndPos);
// replace mounted point with ssr result in html
var appPos = htmlPluginData.html.lastIndexOf(insertAfter) + insertAfter.length;
htmlPluginData.html = insertAt(htmlPluginData.html, skeletonHtml, appPos);
callback(null, htmlPluginData);
});
});
});github 주소: VV-UI/VV-UI
Demo 주소: vv-ui
Document 주소 : Skeleton
위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되길 바랍니다.
관련 글:
Webpack+Babel+React 환경 구축에 대한 자세한 답변(자세한 튜토리얼)
webpack에서 scss 관련 구성에 대한 자세한 소개
Vue에서 프로젝트 컴포넌트 개발(자세한 튜토리얼) )
위 내용은 Vue에서 단일 페이지 스켈레톤 화면을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7441
7441
 15
15
 1371
1371
 52
52
 76
76
 11
11
 34
34
 19
19
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
Vue는 천막/텍스트 스크롤 효과를 인식합니다
Apr 07, 2025 pm 10:51 PM
CSS 애니메이션 또는 타사 라이브러리를 사용하여 VUE에서 Marquee/Text Scrolling Effects를 구현하십시오. 이 기사는 CSS 애니메이션 사용 방법을 소개합니다. & lt; div & gt; CSS 애니메이션을 정의하고 오버플로를 설정하십시오 : 숨겨진, 너비 및 애니메이션. 키 프레임을 정의하고 변환을 설정하십시오 : Translatex () 애니메이션의 시작과 끝에서. 지속 시간, 스크롤 속도 및 방향과 같은 애니메이션 속성을 조정하십시오.
 게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
게으른 부하 vue의 의미는 무엇입니까?
Apr 07, 2025 pm 11:54 PM
vue.js에서 게으른 로딩을 사용하면 필요에 따라 부품 또는 리소스를 동적으로로드 할 수 있으므로 초기 페이지로드 시간을 줄이고 성능을 향상시킵니다. 특정 구현 방법에는 & lt; keep-alive & gt를 사용하는 것이 포함됩니다. & lt; 구성 요소는 & gt; 구성 요소. 게으른 하중은 FOUC (Splash Screen) 문제를 일으킬 수 있으며 불필요한 성능 오버 헤드를 피하기 위해 게으른 하중이 필요한 구성 요소에만 사용해야합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
VUE 버전을 쿼리하는 방법
Apr 07, 2025 pm 11:24 PM
Vue DevTools를 사용하여 브라우저 콘솔에서 vue 탭을 보면 VUE 버전을 쿼리 할 수 있습니다. npm을 사용하여 "npm list -g vue"명령을 실행하십시오. package.json 파일의 "종속성"객체에서 vue 항목을 찾으십시오. Vue Cli 프로젝트의 경우 "vue -version"명령을 실행하십시오. & lt; script & gt에서 버전 정보를 확인하십시오. vue 파일을 나타내는 html 파일의 태그.
 VUE 구성 요소 통과 값은 무엇을 의미합니까?
Apr 07, 2025 pm 11:51 PM
VUE 구성 요소 통과 값은 무엇을 의미합니까?
Apr 07, 2025 pm 11:51 PM
VUE 구성 요소 전달 값은 구성 요소간에 데이터와 정보를 전달하는 메커니즘입니다. 속성 (소품) 또는 이벤트를 통해 구현할 수 있습니다. 소품 : 구성 요소에서 수신 할 데이터를 선언하고 부모 구성 요소에서 데이터를 전달합니다. 이벤트 : $ Emit 메소드를 사용하여 이벤트를 트리거하고 V-ON 지시문을 사용하여 부모 구성 요소에서 듣습니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.




