JS에서 스택을 표현하기 위해 두 개의 대기열을 구현하는 방법
이 글은 2개의 큐를 사용하여 스택을 표현하는 JS 방식을 주로 소개하고, 2개의 큐를 사용하여 스택을 표현하는 원리를 간략하게 분석하고, 구체적인 예시를 통해 자바스크립트 관련 조작 스킬을 분석하여 도움이 필요한 친구들이 참고할 수 있습니다
The 이 기사의 예제에서는 두 개의 대기열을 사용하여 스택을 나타내는 JS 방법을 설명합니다. 참조를 위해 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
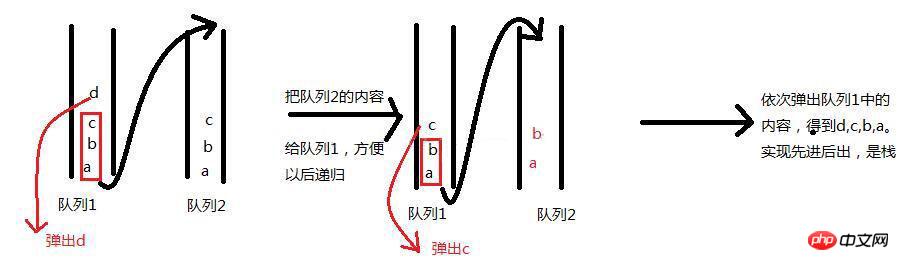
회로도를 먼저 살펴보세요.

아이디어를 정리한 다음 쓰기 시작하세요.
<!DOCTYPE html>
<html>
<head>
<title>2 Queue</title>
<meta charset="utf-8"/>
<script type="text/javascript">
var arr1 = [];
var arr2 = [];
function Queue(arr){
this.push = function(element){
return arr.push(element);
}
this.pop = function(){
return arr.shift();
}
this.size = function(){
return arr.length;
}
this.display = function(){
console.log(arr);
}
}
var queue1 = new Queue(arr1);
queue1.push(1);
queue1.push(4);
queue1.push(5);
queue1.push(7);
queue1.display();
var queue2 = new Queue(arr2);
//利用两个队列实现栈。放在数组中打印
var res = [], k = 0;
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
res[k] = queue1.pop();
++k;
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
console.log("res:" + res);
//利用两个队列实现栈。单个弹出
while(queue1.size()!=0){
var len = queue1.size();
for(var i = 0; i<len-1; i++){
queue2.push(queue1.pop());
}
// 打印queue1最后一个元素,并出队
console.log(queue1.pop());
// 队列2的元素放置到队列1中
for(var i = 0; i<len-1; i++){
queue1.push(queue2.pop());
}
}
</script>
</head>
<body>
</body>
</html>결과 실행:

위 이것은 모두를 위해 제가 정리한 것입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
async-validator를 사용하여 양식 구성 요소를 작성하는 방법(자세한 자습서)
WeChat 애플릿을 사용하여 이미지 업로드 기능을 구현하는 방법
in js 이미지 업로드 및 압축 기능 구현 방법(자세한 튜토리얼)
위 내용은 JS에서 스택을 표현하기 위해 두 개의 대기열을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7697
7697
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
권장 사항: 우수한 JS 오픈 소스 얼굴 감지 및 인식 프로젝트
Apr 03, 2024 am 11:55 AM
얼굴 검출 및 인식 기술은 이미 상대적으로 성숙하고 널리 사용되는 기술입니다. 현재 가장 널리 사용되는 인터넷 응용 언어는 JS입니다. 웹 프런트엔드에서 얼굴 감지 및 인식을 구현하는 것은 백엔드 얼굴 인식에 비해 장점과 단점이 있습니다. 장점에는 네트워크 상호 작용 및 실시간 인식이 줄어 사용자 대기 시간이 크게 단축되고 사용자 경험이 향상된다는 단점이 있습니다. 모델 크기에 따라 제한되고 정확도도 제한됩니다. js를 사용하여 웹에서 얼굴 인식을 구현하는 방법은 무엇입니까? 웹에서 얼굴 인식을 구현하려면 JavaScript, HTML, CSS, WebRTC 등 관련 프로그래밍 언어 및 기술에 익숙해야 합니다. 동시에 관련 컴퓨터 비전 및 인공지능 기술도 마스터해야 합니다. 웹 측면의 디자인으로 인해 주목할 가치가 있습니다.
 PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 촛대 차트를 만드는 방법
Dec 17, 2023 am 08:08 AM
PHP와 JS를 사용하여 주식 캔들 차트를 만드는 방법 주식 캔들 차트는 주식 시장에서 흔히 사용되는 기술 분석 그래픽으로 시가, 종가, 최고가 등의 데이터를 그려서 투자자가 주식을 보다 직관적으로 이해할 수 있도록 도와줍니다. 주식의 최저 가격. 이 기사에서는 특정 코드 예제와 함께 PHP 및 JS를 사용하여 주식 캔들 차트를 만드는 방법을 설명합니다. 1. 준비 시작하기 전에 다음 환경을 준비해야 합니다. 1. PHP를 실행하는 서버 2. HTML5 및 Canvas를 지원하는 브라우저 3
 주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS를 사용하여 캔들 차트를 그리는 단계를 알아보세요.
Dec 17, 2023 pm 06:55 PM
주식 분석을 위한 필수 도구: PHP 및 JS에서 캔들 차트를 그리는 단계를 배우십시오. 인터넷과 기술의 급속한 발전으로 주식 거래는 많은 투자자에게 중요한 방법 중 하나가 되었습니다. 주식분석은 투자자의 의사결정에 있어 중요한 부분이며 캔들차트는 기술적 분석에 널리 사용됩니다. PHP와 JS를 사용하여 캔들 차트를 그리는 방법을 배우면 투자자가 더 나은 결정을 내리는 데 도움이 되는 보다 직관적인 정보를 얻을 수 있습니다. 캔들스틱 차트는 주가를 캔들스틱 형태로 표시하는 기술 차트입니다. 주가를 보여주네요
 PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
PHP 및 JS 개발 팁: 주식 캔들 차트 그리기 방법 익히기
Dec 18, 2023 pm 03:39 PM
인터넷 금융의 급속한 발전으로 인해 주식 투자는 점점 더 많은 사람들의 선택이 되었습니다. 주식 거래에서 캔들 차트는 주가의 변화 추세를 보여주고 투자자가 보다 정확한 결정을 내리는 데 도움이 되는 일반적으로 사용되는 기술적 분석 방법입니다. 이 기사에서는 PHP와 JS의 개발 기술을 소개하고 독자가 주식 캔들 차트를 그리는 방법을 이해하도록 유도하며 구체적인 코드 예제를 제공합니다. 1. 주식 캔들 차트의 이해 주식 캔들 차트를 그리는 방법을 소개하기 전에 먼저 캔들 차트가 무엇인지부터 이해해야 합니다. 캔들스틱 차트는 일본인이 개발했습니다.
 js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계
Mar 11, 2024 pm 05:21 PM
js와 vue의 관계: 1. 웹 개발의 초석인 JS 2. 프론트엔드 프레임워크로서의 Vue.js의 등장 3. JS와 Vue의 상호 보완적인 관계 4. JS와 Vue의 실제 적용 Vue.
 Java Queue 큐 성능 분석 및 최적화 전략
Jan 09, 2024 pm 05:02 PM
Java Queue 큐 성능 분석 및 최적화 전략
Jan 09, 2024 pm 05:02 PM
JavaQueue의 성능 분석 및 최적화 전략 큐 요약: 큐(Queue)는 Java에서 일반적으로 사용되는 데이터 구조 중 하나이며 다양한 시나리오에서 널리 사용됩니다. 이 기사에서는 성능 분석 및 최적화 전략이라는 두 가지 측면에서 JavaQueue 대기열의 성능 문제를 논의하고 특정 코드 예제를 제공합니다. 소개 큐는 생산자-소비자 모드, 스레드 풀 작업 큐 및 기타 시나리오를 구현하는 데 사용할 수 있는 FIFO(선입선출) 데이터 구조입니다. Java는 Arr과 같은 다양한 대기열 구현을 제공합니다.
 자바 힙과 스택의 차이점은 무엇입니까
Dec 25, 2023 pm 05:29 PM
자바 힙과 스택의 차이점은 무엇입니까
Dec 25, 2023 pm 05:29 PM
Java 힙과 스택의 차이점: 1. 메모리 할당 및 관리 2. 스토리지 콘텐츠 3. 스레드 실행 및 수명 주기 자세한 소개: 1. 메모리 할당 및 관리 Java 힙은 주로 객체 인스턴스를 저장하는 데 사용되는 메모리 영역입니다. Java에서는 객체가 생성되면 해당 메모리를 할당합니다. 힙의 크기는 런타임에 동적으로 조정되거나 JVM 매개변수 등을 통해 구성될 수 있습니다.
 현재 페이지를 새로 고치는 js 메소드
Jan 24, 2024 pm 03:58 PM
현재 페이지를 새로 고치는 js 메소드
Jan 24, 2024 pm 03:58 PM
현재 페이지를 새로 고치는 js 메소드: 1. location.reload(); 2. location.href; 4. window.location. 자세한 소개: 1. location.reload(), 현재 페이지를 다시 로드하려면 location.reload() 메소드를 사용하십시오. 2. location.href, location.href 속성 등을 설정하여 현재 페이지를 새로 고칠 수 있습니다.




