이 글에서는 주로 Vue 디버깅 아티팩트인 vue-devtools의 설치 방법을 소개합니다. 편집자는 꽤 좋다고 생각해서 지금 공유하고 참고용으로 제공하겠습니다. 에디터를 따라가며 함께 살펴볼까요
vue-devtools가 무엇인가요?
vue-devtools는 Vue 애플리케이션을 디버그하는 데 사용되는 Chrome 브라우저 기반 플러그인으로, 디버깅 효율성을 크게 향상시킬 수 있습니다. 다음으로 vue-devtools 설치를 소개하겠습니다.
설치 방법
1. 크롬 스토어에서 직접 설치:
vue-devtools는 크롬 스토어에서 직접 다운로드하여 설치할 수 있으므로 매우 간단하므로 여기서는 자세히 소개하지 않겠습니다. 하지만 한 가지 주의할 점은 다운로드하려면 벽을 우회해야 한다는 것입니다.
2. 수동 설치:
1단계: vue-devtools의 github 프로젝트를 찾아 로컬로 복제합니다. vue-devtools
git clone https://github.com/vuejs/vue-devtools.git
2단계: 프로젝트에 필요한 npm 패키지 설치
npm install //如果太慢的话,可以安装一个cnpm, 然后命令换成 cnpm install
3단계: 컴파일 프로젝트 파일
npm run build
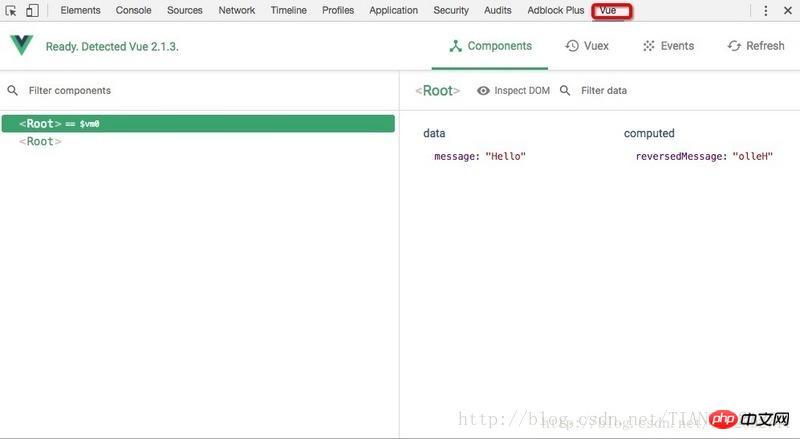
4단계: 크롬 브라우저에 추가
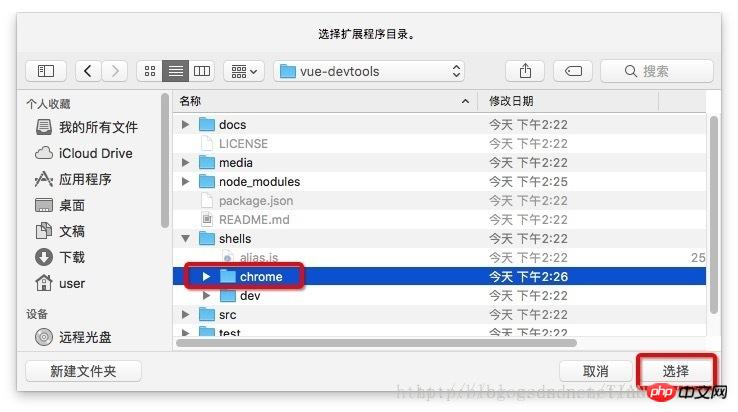
브라우저에 "chrome://extensions/" 주소를 입력하여 확장 프로그램 페이지로 진입한 후 "압축 해제된 확장 프로그램 로드..." 버튼을 클릭하고 선택 vue -devtools>shells 아래의 chrome 폴더.
/**
*"압축해제된 확장 프로그램 로드..." 버튼이 보이지 않는 경우 "개발자 모드"를 확인해야 합니다.
*/




JavaScript를 사용하여 숫자 일치 게임을 구현하는 방법
vuex를 호출하여 vue.js에 인터페이스 데이터를 저장하는 방법
JavaScript에서 전체 선택 취소 효과를 구현하는 방법
위 내용은 Vue의 디버깅 도구 vue-devtools 정보(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!