animate.css는 Velocity-animate와 유사한 프런트엔드 애니메이션 라이브러리입니다. 이번 글에서는 vue2.0과 animate.css의 결합 사용에 대해 소개합니다. 필요하신 친구들은 참고하시면 됩니다
여기서 이야기할 내용은 vue2.0과 animate.css의 결합 사용입니다. 사실 한번 사용해보시면 사용법은 비교적 간단합니다. 하지만 처음 사용을 시작하면 필연적으로 다양한 문제에 직면하게 됩니다. 제가 사용하고 겪었던 함정에 대해 간략하게 이야기하겠습니다.
첫 번째는 2.0에서 전환 속성에서 독립 컴포넌트로 변경된 전환 컴포넌트입니다.
사용법:
1.
animate.css를 사용하려면 가장 먼저 해야 할 일은 가져오는 것입니다. 부분 가져오기의 경우 현재 .vue 파일의 스타일 태그로 가져옵니다. @import "animate.css"; CSS 파일을 가져올 때 참고하세요. 끝에는 세미콜론이 있어야 합니다. 추가하지 않으면 나중에 작성되는 로컬 스타일에 영향을 미칩니다
2.
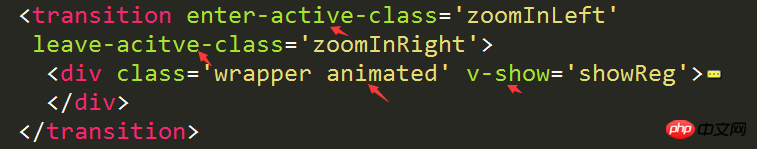
animate.css를 사용하여 시작하세요

위는 완전한 구조입니다. 몇 가지 중요한 사항은 화살표로 표시됩니다. 먼저 전환 컴포넌트 내부에는 전환할 때 사용할 animate.css의 클래스 값을 나타내는 두 개의 기본 클래스가 정의되어야 합니다. ZoomInLeft/zoomOutRight가 그 중 하나입니다. 구체적인 기타 효과에 대해서는 animate.css 공식 웹사이트를 확인하세요. 둘째, 전환 구성 요소 내에서 전환해야 하는 하위 요소를 애니메이션 클래스와 함께 추가해야 합니다. 마지막 요점은 (적어도 나에게는) 무시하기가 더 쉬울 수 있습니다. 이 v-show는 중복되는 것 같지만, 추가하지 않으면 전환 효과에 무용지물이 됩니다. 왜냐하면 전환은 무(無)에서 사물(뭔가)로, 사물에서 무(無)로의 효과이기 때문입니다. 요소가 처음 들어올 때 요소 자체가 표시되면 전환이 유효하지 않습니다. 따라서 요소에 v-show 속성을 추가해야 합니다. 전환 효과가 들어오면 v-show는 true로 설정되고, 그렇지 않으면 false로 설정됩니다.
위 코드에 표시되지 않은 또 다른 점이 있습니다. 전환해야 할 하위 요소가 여러 개인 경우 래핑을 위해
PS: animate.css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动画</title>
<script type="text/javascript" src="vue.js"></script>
<link rel="stylesheet" type="text/css" href="animate.css" rel="external nofollow" >
<style type="text/css">
p {
width: 300px;
height: 300px;
background: red;
margin: 10px auto;
}
</style>
<script type="text/javascript">
window.onload = function(){
var app = new Vue({
el:'#box',
data:{
show:false
}
})
}
</script>
</head>
<body>
<p id="box">
<!-- 控制数据的值切换显示隐藏 -->
<button @click="show=!show">transition</button>
<!-- <transition enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated"></p>
</transition> -->
<!-- 第二种方法 -->
<!-- <transition enter-active-class="animated zoomInLeft" leave-active-class="animated zoomOutRight">
<p v-show="show"></p>
</transition> -->
<!-- 多元素运动 -->
<transition-group enter-active-class="zoomInLeft" leave-active-class="zoomOutRight">
<p v-show="show" class="animated" :key="1"></p>
<p v-show="show" class="animated" :key="2"></p>
</transition-group>
</p>
</body>
</html>와 결합된 vue 전환의 예제 코드를 살펴보겠습니다. 위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
ES6/JavaScript 사용 기술 정보(자세한 튜토리얼)
위 내용은 vue2.0과 animate.css를 결합하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!