vue.js에서 props가 매개변수를 전달하는 방법에 대한 자세한 설명
vue.js에서 매개변수를 전달하는 props에 대한 관련 지식과 문제 해결 방법에 대한 자세한 분석을 제공합니다.
이 문서에서는 데모 예제를 사용하여 매개 변수 전달 소품의 사용에 대한 자세한 분석과 발생한 문제에 대한 솔루션을 제공합니다. 다음은 전체 내용입니다.
얼마 전에 저는 vue를 사용하여 각 페이지에 정보를 표시하는 테이블이 필요한 백엔드 관리 시스템을 구축했습니다. 당연히 재사용 목적을 달성하기 위해 테이블을 추출하여 공용 구성 요소로 만들고 렌더링을 위해 여러 페이지의 데이터를 전달하는 방법을 생각했습니다.
데모 주소
1. 문제 발견
상위 컴포넌트에서 테이블 컴포넌트로 전달해야 하는 데이터에는 테이블의 콘텐츠 데이터, tableData, 테이블의 페이지 데이터가 포함됩니다.
<p> <my-table :table-data="tableData" :page-info="pageInfo" id="myTable"></my-table> </p>
여기서 tableData는 테이블에 표시해야 하는 모든 데이터 객체로 구성된 배열인 Array 객체입니다. 그리고 pageInfo는 테이블 페이지 정보를 포함하는 Object 개체입니다. 다음과 같이 상위 구성 요소에서 두 개의 데이터 쌍을
tableData:[],
pageInfo: {
current: 1, // 当前是第几页
total: 100, // 数据对象的总数
size: 20 // 每页显示的数量
}형식으로 초기화합니다. 공식 문서의 지침에 따르면 prop은 단방향 바인딩이므로 하위 구성 요소 내에서 prop을 변경하면 안 됩니다. prop의 데이터를 수정하고 싶은 충동을 느끼는 이유는 주로 prop이 초기값으로 전달된 후 하위 구성 요소가 이를 로컬 데이터로 사용하려고 하기 때문입니다. 이 상황에 대한 공식 설명은 지역 변수를 정의하고 prop 값으로 초기화하는 것입니다.
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}그런 다음 공식 문서에 따르면 상위 구성 요소가 업데이트될 때마다 하위 구성 요소의 모든 prop이 다음으로 업데이트됩니다. 최신 값. tableData 및 pageInfo의 정보는 api를 통해 서버에서 비동기적으로 가져옵니다.
{
error: 0,
msg: "调用成功.",
data: {
restrictioninfo: [...],
total: 42
}
}따라서 데이터를 가져오면 상위 구성 요소는 하위 구성 요소에 전달된 값을 변경해야 합니다.
me.tableData = Json.data.restrictioninfo; me.pageInfo.total = Json.data.total;
논리적으로 말하면 하위 구성 요소는 서버에서 반환된 값으로 업데이트되어야 하지만 하위 구성 요소 페이지의 총 개수는 업데이트되었지만 초기화 중에 테이블 데이터는 여전히 빈 배열입니다. (검은색 물음표???)

.
2. 할당 및 바인딩
먼저 데이터에서 문제가 있는 위치를 찾아야 하므로 문제를 찾기 위해 데모를 만들었습니다.
먼저 상위 컴포넌트와 하위 컴포넌트에 있는 각 요소의 초기값을 살펴보세요.

그런 다음 상위 컴포넌트의 배열에 대한 참조만 변경되면 해당 요소의 props 배열을 볼 수 있습니다. 그에 따라 하위 구성 요소가 변경되고 하위 구성 요소의 바인딩이 실제로 그에 따라 변경되지 않았습니다

따라서 이 단계에서 문제가 있음을 알 수 있습니다
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}그리고 문제의 근본 원인을 파악하려면, vue 문서에서 심층적인 응답성 원칙을 파악해야 합니다.

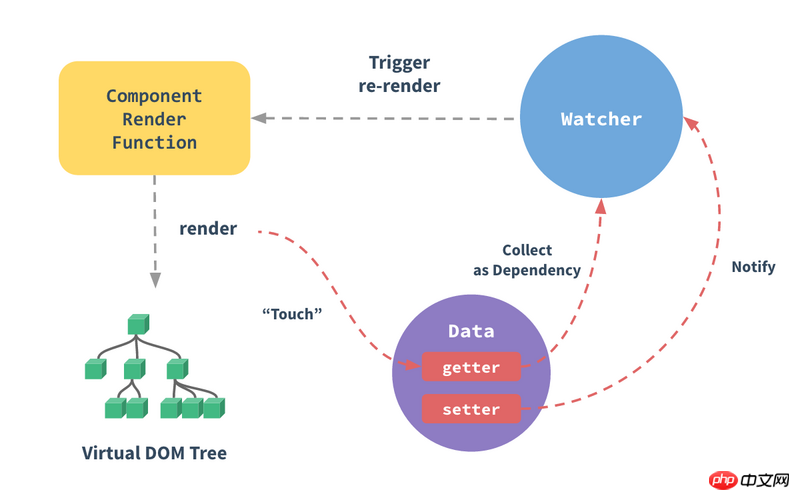
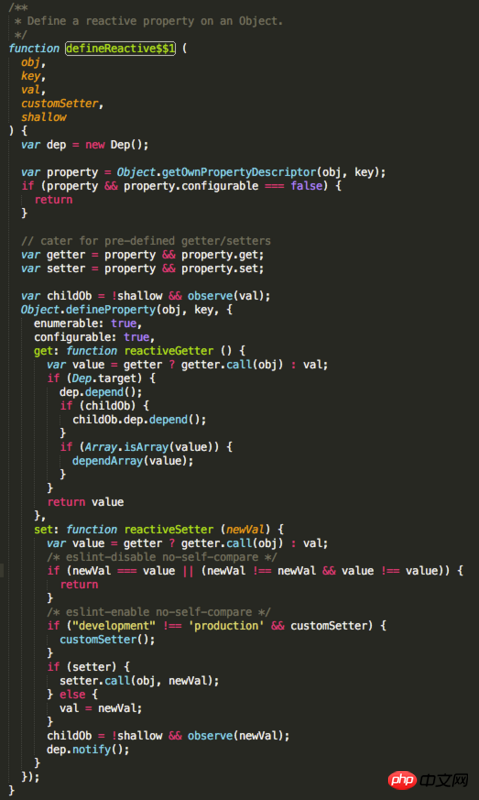
"Vue 인스턴스의 데이터 옵션에서 Vue는 이 개체의 모든 속성을 탐색하고 Object.defineProperty를 사용하여 이러한 모든 속성을 getter/setter로 변환합니다.", "각 구성 요소 인스턴스에는 해당 감시자 인스턴스 개체가 있습니다. , 구성 요소 렌더링 중에 속성을 종속성으로 기록한 다음 종속성 setter가 호출될 때 다시 계산하도록 감시자에게 알리므로 관련 구성 요소가 업데이트됩니다. "문서에는 Vue가 양방향으로 바인딩된다는 것이 간단하게 이해됩니다. 데이터 옵션의 vm.$data.a와 DOM의 vm.a, 즉 둘 중 하나가 변경되면 다른 것도 변경됩니다. Vue 소스 코드에서는 defineReactive$$1 함수로 구현됩니다:

그러나 하위 섹션에서는 Object.defineProperty의 get 및 set 메서드가 주로 양방향 바인딩을 달성하는 데 사용됩니다. 하위 컴포넌트에서는 pros 데이터와 하위 컴포넌트의 $data가 다음과 같은 방식으로 연결됩니다.
tData: this.tableData
Vue 소스 코드를 쿼리해 보면 this.tableData와 tData 사이에 할당만 있음을 알 수 있습니다. "=" 관계

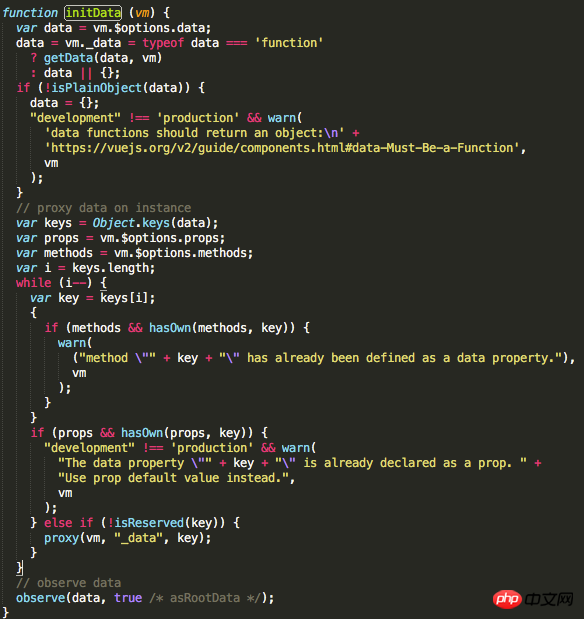
위의 initData 함수는 컴포넌트가 빌드될 때 실행되므로 생성 중에 한 번만 실행됩니다. 이것이 공식 문서에 "초기 값으로 전달"이라고 표시된 이유입니다. 한 번만 실행되기 때문입니다. 구성 요소가 빌드되면 this.tableData와 tData 사이에는 관계가 없습니다. 하나의 변경 사항으로 인해 다른 항목이 변경되지 않습니다. 물론, 이 진술은 정확하지 않습니다. 왜냐하면 위에서 우리는 상위 구성 요소에 의해 전달된 합계를 동적으로 변경하고 하위 구성 요소도 "동시에" 변경되기 때문입니다. 무슨 일이 일어나고 있는 걸까요? ?
3. 참조 유형으로 인한 아티팩트
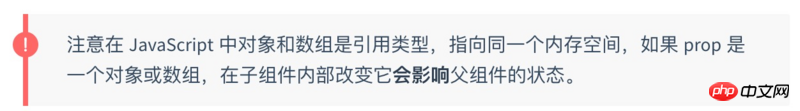
물론 이 문제를 해결하려면 공식 문서부터 시작해야 합니다. 문서에 다음과 같은 팁이 있습니다.

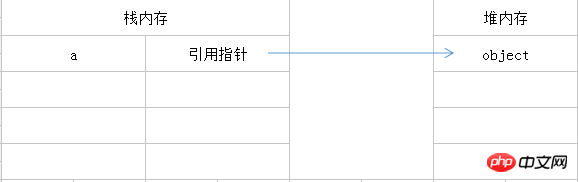
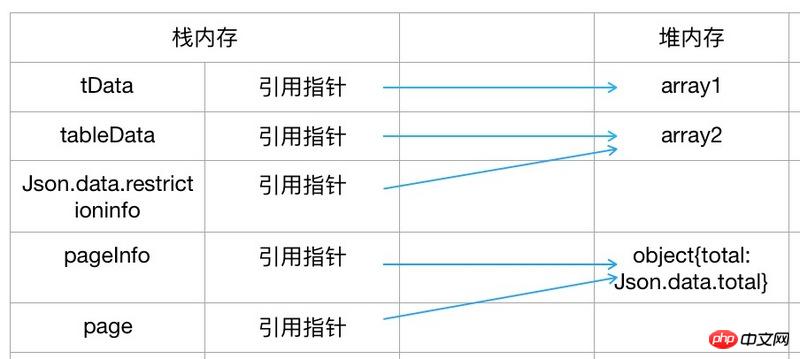
这里就需要理解引用类型的概念,引用数据类型值指保存在堆内存中的对象。也就是,变量中保存的实际上的只是一个指针,这个指针指向内存中的另一个位置,该位置保存着对象。访问方式是按引用访问。例如一个js对象a,他在内存中的存储形式如下图所示:
var a = new Object();

当操作时,需要先从栈中读取内存地址,然后再延指针找到保存在堆内存中的值再操作。
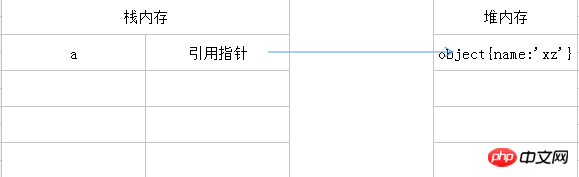
a.name = 'xz';

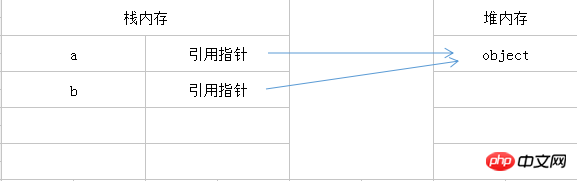
引用类型变量赋值,本质上赋值的是存储在栈中的指针,将指针复制到栈中未新变量分配的空间中,而这个指针副本和原指针指向存储在堆中的同一个对象;赋值操作结束后,两个变量实际上将引用同一个对象。因此,在使用时,改变其中的一个变量的值,将影响另一个变量。
var b = a;

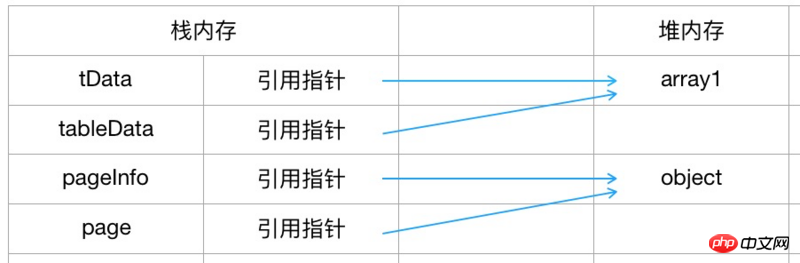
在了解了引用类型之后,我们在来看看上文提到的动态改变传入子组件前后内存中的情况:
me.tableData = Json.data.restrictioninfo;
me.pageInfo.total = Json.data.total;
========================================
props: ['tableData', 'pageInfo'],
data() {
return {
tData: this.tableData,
page: this.pageInfo
}
}首先对tableData的改变是改变了其引用的指针,而对pageInfo则改变了其中一个属性的值,因此动态改变前:

动态改变后:

这样就解释了为什么子组件页面的总数更新了,但table数据依然是初始化时的空数组。因为引用类型的存在,我们动态改变父组件传入的total,子组件也"随之"改变了。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 vue.js에서 props가 매개변수를 전달하는 방법에 대한 자세한 설명의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7643
7643
 15
15
 1392
1392
 52
52
 91
91
 11
11
 72
72
 19
19
 33
33
 151
151
 vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
vite가 .env 파일을 구문 분석하는 방법에 대한 심층 토론
Jan 24, 2023 am 05:30 AM
Vue 프레임워크를 사용하여 프런트엔드 프로젝트를 개발할 때 배포 시 여러 환경을 배포하게 되는데, 개발 환경, 테스트 환경, 온라인 환경에서 호출되는 인터페이스 도메인 이름이 다른 경우가 많습니다. 어떻게 구별할 수 있나요? 그것은 환경 변수와 패턴을 사용하는 것입니다.
 Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Vue 프로젝트에 Ace 코드 편집기를 통합하는 방법에 대한 자세한 그래픽 설명
Apr 24, 2023 am 10:52 AM
Ace는 JavaScript로 작성된 내장형 코드 편집기입니다. Sublime, Vim 및 TextMate와 같은 기본 편집기의 기능 및 성능과 일치합니다. 모든 웹페이지와 JavaScript 애플리케이션에 쉽게 삽입할 수 있습니다. Ace는 Cloud9 IDE의 메인 편집자로 유지되며 Mozilla Skywriter(Bespin) 프로젝트의 후속 버전입니다.
 vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
vue3의 반응성()에 대해 자세히 이야기해 봅시다.
Jan 06, 2023 pm 09:21 PM
서문: vue3 개발에서 반응형은 반응형 데이터를 구현하는 방법을 제공합니다. 일상적인 개발에서 자주 사용되는 API입니다. 이 기사에서 저자는 내부 작동 메커니즘을 탐구합니다.
 Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue3에서 단위 테스트를 작성하는 방법 살펴보기
Apr 25, 2023 pm 07:41 PM
Vue.js는 오늘날 프런트엔드 개발에서 매우 인기 있는 프레임워크가 되었습니다. Vue.js가 계속 발전함에 따라 단위 테스트는 점점 더 중요해지고 있습니다. 오늘은 Vue.js 3에서 단위 테스트를 작성하는 방법을 살펴보고 몇 가지 모범 사례와 일반적인 문제 및 솔루션을 제공하겠습니다.
 Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue의 JSX 구문과 템플릿 구문의 간단한 비교(장단점 분석)
Mar 23, 2023 pm 07:53 PM
Vue.js에서 개발자는 JSX 구문과 템플릿 구문이라는 두 가지 다른 구문을 사용하여 사용자 인터페이스를 만들 수 있습니다. 두 구문 모두 장점과 단점이 있습니다. 차이점, 장점 및 단점을 논의해 보겠습니다.
 vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
vue가 파일 분할 업로드를 구현하는 방법에 대한 간략한 분석
Mar 24, 2023 pm 07:40 PM
실제 개발 프로젝트 프로세스에서는 상대적으로 큰 파일을 업로드해야 하는 경우가 있는데, 그러면 업로드가 상대적으로 느려지므로 백그라운드에서 파일 조각을 업로드하려면 매우 간단합니다. 기가바이트 파일 스트림이 여러 개의 작은 파일 스트림으로 절단된 다음 인터페이스는 작은 파일 스트림을 각각 전달하도록 요청됩니다.
 Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue2의 Composition API 구현 원리 분석
Jan 13, 2023 am 08:30 AM
Vue3 출시 이후, 단어 구성 API는 Vue를 작성하는 학생들의 시야에 들어왔습니다. 이제 @의 출시로 인해 구성 API가 이전 옵션 API보다 얼마나 나은지 항상 들어보셨을 것입니다. vue/composition-api 플러그인, Vue2 학생들도 버스에 탑승할 수 있습니다. 다음으로 우리는 주로 반응형 참조와 반응형을 사용하여 이 플러그인이 이를 어떻게 달성하는지에 대한 심층 분석을 수행할 것입니다.
 vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
vue3에서 Amap API를 사용하는 방법에 대해 이야기해 보겠습니다.
Mar 09, 2023 pm 07:22 PM
Amap을 사용할 때 공식적으로 많은 사례와 데모를 추천했지만 이러한 사례는 모두 기본 액세스 방법을 사용했으며 vue 또는 React의 데모를 제공하지 않았습니다. 그러나 이 기사에서는. , 우리는 vue3가 일반적으로 사용되는 Amap API를 어떻게 사용하는지 살펴보겠습니다. 모든 사람에게 도움이 되기를 바랍니다!




