Anglejs에서 히스토그램의 동적 로딩을 구현하는 방법
이 글에서는 주로angularjs에서 히스토그램을 동적으로 로딩하는 예제를 소개합니다. 편집자가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려드리겠습니다. 에디터 따라가서 함께 살펴볼까요
1 준비
1. 참조 파일
아래 링크에 jquery.js 파일이 있으니 index.html에서 인용해주세요.
2. 새 파일 만들기
새 js 파일을 만들고 지침을 작성합니다. 지침을 작성하는 것도 이번이 처음입니다. 지침은 확장성이 뛰어나고 매우 편리합니다. 일부 효과를 프로젝트에서 재사용할 때 지침을 사용하여 중복되는 코드를 줄일 수 있습니다.
2 코드 작성
/**
* Created by xiehan on 2017/12/8.
* 柱状图动态加载指令
*/
angular.module('studyApp.directives')
.directive('progressPer', function ($compile,$timeout) {
return {
restrict: 'AE',
scope: {
progressData: '='
},
template: ' <p class="progress-main" ng-repeat="item in progressData">'+
'<p class="progress-data">'+
'<span>{{item.name}}</span>'+
'<p class="skillbar clearfix " data-percent={{item.width}}>'+
'<p class="skillbar-bar"></p>'+
'<p class="skill-bar-percent">{{item.sum}}</p>'+
'</p>'+
'</p>'+
'<p class="progress-rate">{{item.percent}}</p>'+
'</p>',
replace: true,
transclude: true,
link: function (scope, element, attrs) {
$compile(element.contents())(scope.$new());
$timeout(function() {
jQuery('.skillbar').each(function(){
jQuery(this).find('.skillbar-bar').animate({
width:jQuery(this).attr('data-percent')
},1000);
});
});
}
}
});/**
* Created by xiehan on 2017/11/29.
* controller文件
*/
angular.module('studyApp.controllers')
.controller('ProgressCtrl', function ($scope, $rootScope, $ionicHistory,$timeout,$location) {
$scope.title = '进度条效果';
$scope.goBack = function () {
$ionicHistory.goBack();
};
var dataInfo=[
{
NAME:"测试1",
NUM:30,
RATE:30
},
{
NAME:"测试2",
NUM:25,
RATE:25
},
{
NAME:"测试3",
NUM:45,
RATE:45
}
];
handleTabData(dataInfo);
function handleTabData(data){
var widthData=[];
for(var i = 0;i<data.length;i++){
widthData.push({
width:data[i].RATE+'%', //进度条百分比
name:data[i].NAME, //标题
sum:data[i].NUM, //数量
percent:data[i].RATE+'%'}); //百分比
}
$scope.handleDataInfo = widthData;
//不使用指令加上下面的代码
// $timeout(function() {
// jQuery('.skillbar').each(function(){
// jQuery(this).find('.skillbar-bar').animate({
// width:jQuery(this).attr('data-percent')
// },1000);
// });
// });
}
});<ion-item>不使用指令</ion-item>
<p class="progress-main" ng-repeat="item in handleDataInfo">
<p class="progress-data">
<span>{{item.name}}</span>
<p class="skillbar clearfix " data-percent={{item.width}}>
<p class="skillbar-bar"></p>
<p class="skill-bar-percent">{{item.sum}}</p>
</p>
</p>
<p class="progress-rate">{{item.percent}}</p>
</p>
<ion-item>使用指令</ion-item>
<progress-per progress-data="handleDataInfo"></progress-per>/***************进度条样式css********/
.skillbar {
position: relative;
display: block;
margin-bottom: 15px;
width: 100%;
background: #eee; /**背景颜色**/
height: 35px;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
-webkit-transition: 0.4s linear;
-moz-transition: 0.4s linear;
-ms-transition: 0.4s linear;
-o-transition: 0.4s linear;
transition: 0.4s linear;
-webkit-transition-property: width, background-color;
-moz-transition-property: width, background-color;
-ms-transition-property: width, background-color;
-o-transition-property: width, background-color;
transition-property: width, background-color;
}
.skillbar-bar {
height: 35px;
width: 0px;
background: #50d2c2;
border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
}
.skill-bar-percent {
position: absolute;
right: 10px;
top: 0;
font-size: 11px;
height: 35px;
line-height: 35px;
color: #ffffff;
color: rgba(0, 0, 0, 0.4);
}
.progress-main{
display: flex;
display: -webkit-flex;
align-items: center;
-webkit-align-items: center;
justify-content: center;
-webkit-justify-content: center;
margin-top: 10px;
}
.progress-data{
margin-left: 5%;
width: 100%;
float: left;
}
.progress-rate{
float: right;
width: 20%;
line-height: 35px;
margin-left: 5%;
margin-top: 10px;
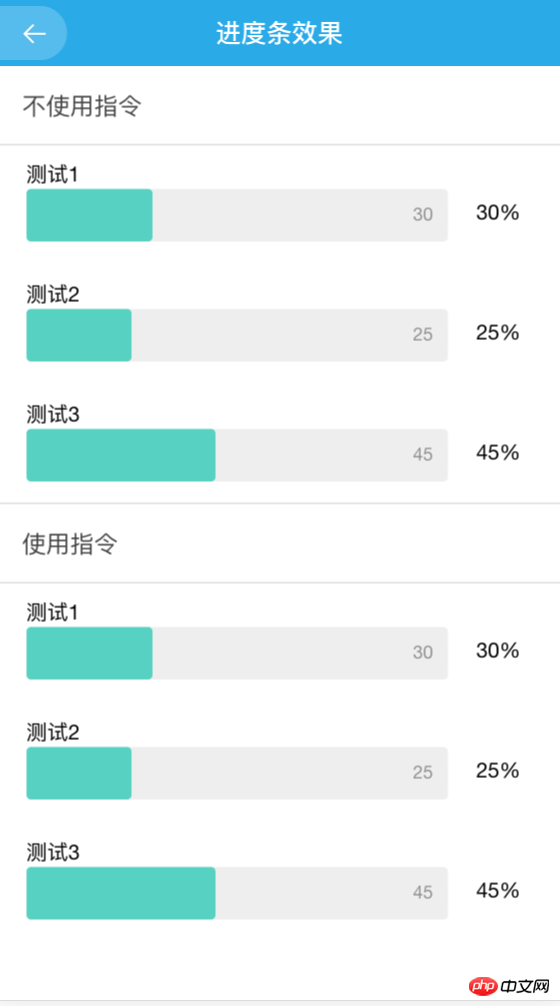
}3 렌더링

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue를 사용하여 통합 Iframe 페이지를 구현하는 방법
vue에서 함수 render를 렌더링하는 방법(자세한 튜토리얼)
위 내용은 Anglejs에서 히스토그램의 동적 로딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7622
7622
 15
15
 1389
1389
 52
52
 89
89
 11
11
 70
70
 19
19
 31
31
 138
138
 각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
각도 학습 상태 관리자 NgRx에 대한 자세한 설명
May 25, 2022 am 11:01 AM
이 글은 Angular의 상태 관리자 NgRx에 대한 심층적인 이해를 제공하고 NgRx 사용 방법을 소개하는 글이 될 것입니다.
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
Angular의 서버 측 렌더링(SSR)을 탐색하는 기사
Dec 27, 2022 pm 07:24 PM
앵귤러 유니버셜(Angular Universal)을 아시나요? 웹사이트가 더 나은 SEO 지원을 제공하는 데 도움이 될 수 있습니다!
 프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
프론트엔드 개발에 PHP와 Angular를 사용하는 방법
May 11, 2023 pm 04:04 PM
인터넷의 급속한 발전과 함께 프론트엔드 개발 기술도 지속적으로 개선되고 반복되고 있습니다. PHP와 Angular는 프런트엔드 개발에 널리 사용되는 두 가지 기술입니다. PHP는 양식 처리, 동적 페이지 생성, 액세스 권한 관리와 같은 작업을 처리할 수 있는 서버측 스크립팅 언어입니다. Angular는 단일 페이지 애플리케이션을 개발하고 구성 요소화된 웹 애플리케이션을 구축하는 데 사용할 수 있는 JavaScript 프레임워크입니다. 이 기사에서는 프론트엔드 개발에 PHP와 Angular를 사용하는 방법과 이들을 결합하는 방법을 소개합니다.
 각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 monaco-editor를 사용하는 방법에 대한 간략한 분석
Oct 17, 2022 pm 08:04 PM
각도에서 모나코 편집기를 사용하는 방법은 무엇입니까? 다음 글은 최근 비즈니스에서 사용되는 Monaco-Editor의 활용 사례를 기록한 글입니다.
 WPS 문서에서 히스토그램을 만드는 방법
Mar 20, 2024 pm 10:11 PM
WPS 문서에서 히스토그램을 만드는 방법
Mar 20, 2024 pm 10:11 PM
WPS는 우리가 일상 업무에서 자주 사용하는 소프트웨어입니다. 통계를 작성할 때 히스토그램 적용과 같은 비교 및 참조를 위해 일부 차트를 사용합니다. 그럼 WPS 히스토그램을 만드는 방법을 아시나요? 아래 편집기에서는 WPS 히스토그램을 만드는 방법을 소개합니다. 사용 중인 WPS 소프트웨어를 연 후 인터페이스는 WPS 버전에 따라 다르지만 작동에는 영향을 미치지 않습니다. 다음으로, 메인 메뉴 바에서 "삽입" 옵션을 찾으세요. 이 옵션을 열면 차트 옵션이 보일 것입니다. 차트가 열리면 첫 번째는 소위 세로 막대형 차트입니다. 실제로 세로 막대형 차트, 누적 세로 막대형 차트, 백분율 누적 세로 막대형 차트 등 세 가지 유형이 있습니다. 선택하세요. 먼저 이 클러스터형 세로 막대형 차트의 사용법을 소개하겠습니다. 선택이 이루어집니다
 Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
Angular의 독립 구성요소에 대한 간략한 분석 및 사용 방법 알아보기
Jun 23, 2022 pm 03:49 PM
이 기사에서는 Angular의 독립 구성 요소, Angular에서 독립 구성 요소를 만드는 방법, 기존 모듈을 독립 구성 요소로 가져오는 방법을 안내합니다.
 Vue 통계 차트에서 세로 막대형 및 선형 차트 기능 구현
Aug 17, 2023 am 11:39 AM
Vue 통계 차트에서 세로 막대형 및 선형 차트 기능 구현
Aug 17, 2023 am 11:39 AM
Vue 통계 차트에서 막대 및 선 차트 기능 구현 소개: 데이터 시각화 애플리케이션에서 통계 차트는 데이터를 표시하는 데 일반적으로 사용되는 방법입니다. 널리 사용되는 JavaScript 프레임워크인 Vue는 풍부한 기능과 사용 편의성을 제공하며 통계 차트를 구현하는 데 매우 적합합니다. 이 기사에서는 Vue를 사용하여 막대 차트와 선 차트를 구현하는 구체적인 단계를 소개하고 코드 예제를 첨부합니다. 1. 막대 차트 구현 막대 차트는 직사각형의 높이를 사용하여 데이터의 크기를 나타내는 차트입니다. 다음은 Vue 및 echarts 라이브러리를 사용하고 있습니다.




