vue에서 페이지를 최적화하는 방법(요청 시 로드)
이 글에서는 Vue 프로젝트 최적화를 위한 On-Demand 페이지 로딩(vue+webpack)을 주로 소개하고 있는데, 에디터가 꽤 좋다고 생각해서 지금 공유하고 참고용으로 올려보겠습니다. 에디터를 따라가서 살펴볼까요?
vue를 통해 단일 페이지 애플리케이션을 작성할 때 소개된 경로가 많이 있을 수 있습니다. 패키지하고 빌드하면 JavaScript 패키지가 매우 커지고 로딩에 영향을 미칩니다. 서로 다른 경로에 해당하는 구성 요소를 서로 다른 코드 블록으로 나눈 다음 해당 경로에 액세스할 때 해당 구성 요소를 로드할 수 있다면 더 효율적일 것입니다. 이렇게 하면 첫 번째 화면 표시 속도가 크게 빨라지지만 다른 페이지의 속도가 느려질 수 있습니다. Vue의 비동기 구성 요소 및 webpack의 코드 분할 기능과 결합하면 라우팅 구성 요소의 지연 로딩을 쉽게 구현할 수 있습니다.
사진의 지연 로딩과 마찬가지로 고객이 해당 사진을 전혀 볼 수 없지만 페이지를 열 때 모든 사진을 로드하는 경우 요청 시간이 크게 늘어나고 사용자 경험이 감소합니다. 지연 로딩은 Taobao, JD.com 등의 쇼핑 웹사이트 등 이미지 링크가 많은 웹사이트에서 빠르게 스크롤을 내리면 이미지 로딩 상태를 볼 수 있습니다.
단일 페이지 애플리케이션의 경우에도 마찬가지입니다. 사용자는 클릭하여 다른 페이지로 이동할 수 없으며 기본 페이지에만 머물 수 있습니다. 그러면 다른 페이지의 모든 리소스를 로드할 필요가 없습니다. 사용자가 클릭하면 다시 로드됩니다. 이를 통해 요청 시간이 크게 향상되고 사용자 경험이 향상될 수 있습니다.
webpack은 주문형 로딩을 구현하기 위해 require.ensure()를 제공합니다. 과거에는 import를 통해 경로가 도입되었지만 이제는 const 정의를 통해 도입됩니다.
페이지 요청 시 로드가 없는 도입 방법: '../../common/home.vue'에서 홈으로 가져오기
페이지 요청 시 로드 도입 방법: const home = r => ( [ ], () => r (require('../../common/home.vue')))
다음 내용에 대해 더 자세히 설명되어 있습니다
webpack은 모두가 들었을 것이라고 믿습니다. 그것의. 어떤 사람들은 이를 비동기 로딩이라고 하고, 어떤 사람들은 코드 커팅을 한다고 합니다. 그러면 이 사람은 어떤 용도로 사용됩니까? 실제로, 직설적으로 말하면 js 모듈을 .js 파일로 독립적으로 내보냅니다. 그런 다음 이 모듈을 사용할 때 webpack은 스크립트 dom 요소를 구성하고 브라우저는 js 파일에 대한 비동기 요청을 시작합니다.
시나리오 분석:
예를 들어, 애플리케이션 홈페이지에 버튼을 클릭하면 특정 지도가 열릴 수 있습니다. 지도를 열려면 Baidu Map의 js를 사용해야 하기 때문에 Baidu Map의 js를 홈 페이지에 패키징해야 합니다. Baidu Map의 js 파일은 1m라고 가정하면 매우 크기 때문에 패키징이 발생합니다. 우리 홈페이지의 js는 매우 크고 사용자가 홈페이지를 여는 데 오랜 시간이 걸립니다.
좋은 해결책이 없을까요?
해결책 1
동일한 js를 패키징하기에는 크기가 매우 크기 때문에 Baidu map js를 완전히 분류하고 브라우저의 동시 요청 js 파일 처리를 사용할 수 있습니다. js 파일 훨씬 더. 뭐, 이것도 좋은 계획이네요. baidumap.js에 대한 새 항목을 구성하면 두 개의 js 파일로 패키징되어 HTML에 삽입될 수 있습니다(baidumap.js가 여러 항목 파일에서 참조되는 경우 이를 항목 파일로 설정할 필요가 없습니다. 그리고 직접 CommonsChunkPlugin을 사용하여 공용 모듈로 내보냅니다.) 이전 기사 webpack 모듈 패키징을 참조할 수 있습니다.
더 나은 솔루션이 있습니까?
해결책 2
물론 아직 하나 더 있습니다! 잘 생각해보면 바이두 지도는 사용자가 클릭한 후에만 팝업되는 기능이다. 즉, 이 기능은 선택 사항이다. 그러면 해결책이 나옵니다. 사용자가 클릭하면 Baidu Map의 js를 다운로드할 수 있습니까? 그렇다면 사용자가 클릭할 때 Baidu 지도의 js를 다운로드하는 방법은 무엇입니까? 그래서 우리는 버튼 리스너를 작성할 수 있습니다
mapBtn.click(function() {
//获取 文档head对象
var head = document.getElementsByTagName('head')[0];
//构建 <script>
var script = document.createElement('script');
//设置src属性
script.async = true;
script.src = "http://map.baidu.com/.js"
//加入到head对象中
head.appendChild(script);
})위의 몇 줄의 코드는 누구에게나 어렵지 않습니다. Baidu 지도를 클릭하면 로드할 수 있습니다. Baidu 지도가 로드된 후 Baidu 지도의 개체를 사용하여 작업을 수행할 수 있습니다. 자, 이제 webpack.ensure의 원리가 절반 이상 설명되었습니다. 일부 js 모듈을 js 파일로 분리한 다음 이를 사용해야 할 때 스크립트 객체를 생성하고 이를 document.head 객체에 추가하면 브라우저가 자동으로 이 js 파일을 요청하도록 요청을 시작합니다. 이 js 파일을 가져온 후 수행해야 하는 비즈니스 논리 작업을 정의하는 콜백입니다.
mapBtn.click(function() {
require.ensure([], function() {
var baidumap = require('./baidumap.js') //baidumap.js放在我们当前目录下
})
})와 같은 몇 가지 동기식 요구사항을 verify에 작성할 수도 있습니다.
var sync = require('syncdemo.js') //下面ensure里面也用到
mapBtn.click(function() {
require.ensure([], function() {
var baidumap = require('./baidumap.js') //baidumap.js放在我们当前目录下
var sync = require('syncdemo.js') //这个不会独立出去,因为它已经加载到模块缓存中了
})
})也就是说,ensure会把没有使用过的require资源进行独立分成成一个js文件. require.ensure的第一个参数是什么意思呢?[], 其实就是 当前这个 require.ensure所依赖的其他 异步加载的模块。你想啊?如果A 和 B都是异步加载的,B中需要A,那么B下载之前,是不是先要下载A啊?,所以ensure的第一个参数[]是它依赖的异步模块,但是这里需要注意的是,webpack会把参数里面的依赖异步模块和当前的需要分离出去的异步模块给一起打包成同一个js文件,这里可能会出现一个重复打包的问题,假设A 和 B都是异步的, ensure A 中依赖B,ensure B中 依赖A,那么会生成两个文件,都包含A和B模块。 如果想加载A require.ensure([‘A.js'],function) 即可
说完了上面的原理。下面就实践一下

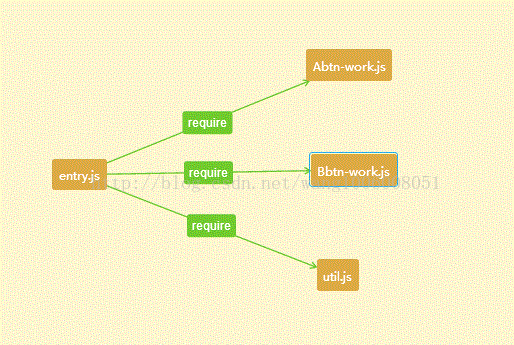
entry.js 依赖三个 js。
Abtn-work.js 是封装了 abtn按钮点击后,才执行的业务逻辑
Bbtn-work.js 是封装了 bbtn按钮点击后,才执行的业务逻辑
util.js 是封装了 entry.js需要利用的工具箱
针对上面的需求,优化方案
假设 Abtn-work.js Bbtn-work.js util.js都是非常大的文件因为 Abtn-work.js Bbtn-work.js 都不是entry.js必须有的,即可能发生的操作,那么我们把他们利用异步加载,当发生的时候再去加载就行了
util.js是entry.js立即马上依赖的工具箱。但是它又非常的大,所以将其配置打包成一个公共模块,利用浏览器的并发加载,加快下载速度。ok,构思完成,开始实现
index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>index</title> </head> <body> <p id="aBtn">Abtn</p> <p id="bBtn">Bbtn</p> </body> </html>
定义了两个buttom
然后看看 entry.js
var util_sync = require('./util-sync.js')
alert(util_sync.data)
document.getElementById("aBtn").onclick = function() {
require.ensure([], function() {
var awork = require('./workA-async.js')
alert(awork.data)
//异步里面再导入同步模块--实际是使用同步中的模块
var util1 = require('./util-sync.js')
})
}
document.getElementById("bBtn").onclick = function() {
require.ensure([], function() {
var bwork = require('./workB-async.js')
alert(bwork.data)
})
}可以看到,workA-async.js, workB-async.js 都是点击后才ensure进来的。什么时候加载完成呢?就是 require.ensure() 第二个函数参数,即回调函数,它表示当下载js完成后,发生的因为逻辑
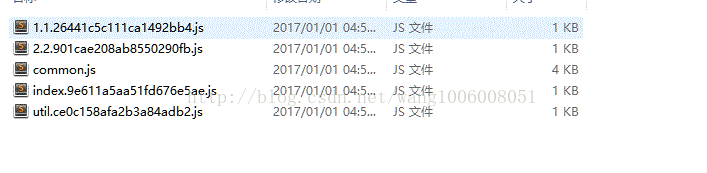
webpack打包后,形成

其实, 1.1… 2.2…就是我们ensure导出来的js文件
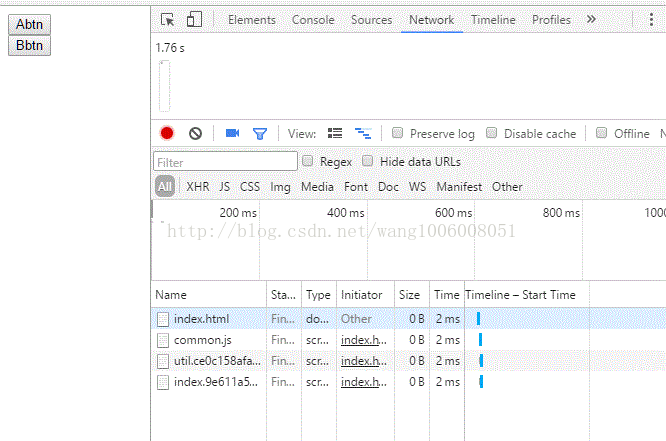
我们看看代码是如何加载的执行的,点击打包插入js后的html

可以看到,并没有加载 ensure导出来的 1.1…js 2.2…js
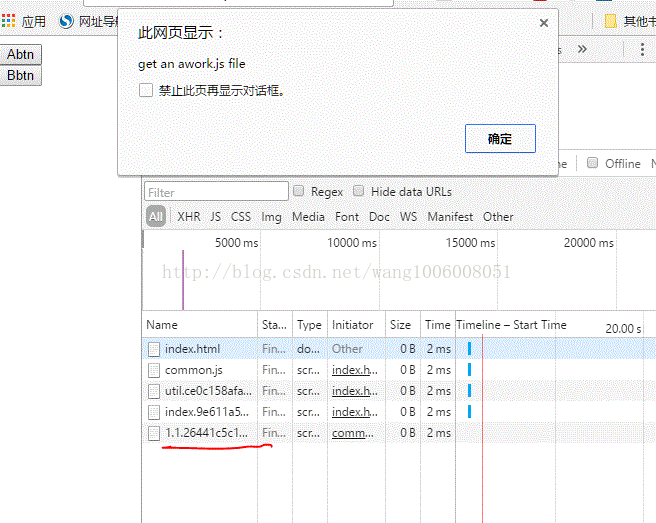
点击 abtn,

发现浏览器下载并加载了 1.1…js
点击 bbtn

发现浏览器下载并加载了 2.2…js
vue项目优化,还有通过减少向服务器请求的次数来减少等待的时间。比如,一个页面的数据包括图片、文字等用户都已经加载完了,然后用户通过点击跳转到了另外一个界面。然后从另外一个界面通过返回又回到了原先的界面。如果没有设置的话,那么原先界面的信息就要重新向服务器请求得到。而通过vue提供的keep-alive可以是页面的已经请求的数据得以保存,减少请求的次数,提高用户的体验程度。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
使用VS Code编辑器如何开发AngularJS 2应用程序
위 내용은 vue에서 페이지를 최적화하는 방법(요청 시 로드)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7658
7658
 15
15
 1393
1393
 52
52
 91
91
 11
11
 73
73
 19
19
 39
39
 156
156
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.
 Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
Vue 용 버튼에 기능을 추가하는 방법
Apr 08, 2025 am 08:51 AM
HTML 템플릿의 버튼을 메소드에 바인딩하여 VUE 버튼에 함수를 추가 할 수 있습니다. 메소드를 정의하고 VUE 인스턴스에서 기능 로직을 작성하십시오.
 vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js로 JS 파일을 참조하는 방법
Apr 07, 2025 pm 11:27 PM
vue.js에서 JS 파일을 참조하는 세 가지 방법이 있습니다. & lt; script & gt; 꼬리표;; mounted () 라이프 사이클 후크를 사용한 동적 가져 오기; Vuex State Management Library를 통해 수입.
 Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
Vue에서 시계를 사용하는 방법
Apr 07, 2025 pm 11:36 PM
vue.js의 시계 옵션을 사용하면 개발자가 특정 데이터의 변경 사항을들을 수 있습니다. 데이터가 변경되면 콜백 기능을 트리거하여 업데이트보기 또는 기타 작업을 수행합니다. 구성 옵션에는 즉시 콜백을 실행할지 여부와 DEEP를 지정하는 즉시 포함되며, 이는 객체 또는 어레이에 대한 변경 사항을 재귀 적으로 듣는 지 여부를 지정합니다.
 Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
Vue 다중 페이지 개발은 무엇을 의미합니까?
Apr 07, 2025 pm 11:57 PM
VUE 멀티 페이지 개발은 vue.js 프레임 워크를 사용하여 응용 프로그램을 구축하는 방법입니다. 여기서 응용 프로그램은 별도의 페이지로 나뉩니다. 코드 유지 보수 : 응용 프로그램을 여러 페이지로 분할하면 코드를보다 쉽게 관리하고 유지 관리 할 수 있습니다. 모듈 식 : 각 페이지는 쉬운 재사용 및 교체를 위해 별도의 모듈로 사용할 수 있습니다. 간단한 라우팅 : 페이지 간의 탐색은 간단한 라우팅 구성을 통해 관리 할 수 있습니다. SEO 최적화 : 각 페이지에는 자체 URL이있어 SEO가 도움이됩니다.
 Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
Vue가 이전 페이지로 돌아 오는 방법
Apr 07, 2025 pm 11:30 PM
vue.js는 이전 페이지로 돌아갈 수있는 네 가지 방법이 있습니다. $ router.go (-1) $ router.back () 사용 & lt; router-link to = & quot;/quot; Component Window.history.back () 및 메소드 선택은 장면에 따라 다릅니다.
 Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
Vue Traversal 사용 방법
Apr 07, 2025 pm 11:48 PM
vue.js가 트래버스 어레이 및 객체에 대한 세 가지 일반적인 방법이 있습니다. V- 결합 지시문은 V-FOR와 함께 사용하여 각 요소의 속성 값을 동적으로 설정할 수 있습니다. .MAP 메소드는 배열 요소를 새 배열로 변환 할 수 있습니다.
 태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
태그를 vue로 점프하는 방법
Apr 08, 2025 am 09:24 AM
VUE에서 태그의 점프를 구현하는 방법에는 다음이 포함됩니다. HTML 템플릿의 A 태그를 사용하여 HREF 속성을 지정합니다. VUE 라우팅의 라우터 링크 구성 요소를 사용하십시오. javaScript 에서이. $ router.push () 메소드를 사용하십시오. 매개 변수는 쿼리 매개 변수를 통해 전달 될 수 있으며 동적 점프를 위해 라우터 옵션에서 경로가 구성됩니다.




