jquery의 휴대폰 터치스크린 슬라이딩 기능 정보
아래 편집자는 jquery 휴대폰 터치스크린 슬라이딩 병음 문자 도시 선택기의 예제 코드를 공유할 것입니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 에디터 따라가서 살펴볼까요
오늘은 도시 선택을 사용하고, 병음 슬라이딩 방식으로 직접 선택하고, 사용 시 jquery를 소개합니다(일부 스타일은 직접 수정해야 합니다)
<p class="yp_indz"><img src="images/dizhi.png" alt=""><em>北京</em></p>
<!--省份列表-->
<p class="dzhc_xs">
<nav>
<p class="dhjt">
<a href="JavaScrip:;" rel="external nofollow" class="yy_gb"><!--<img src="images/dhjt.png" alt="">--></a>
<span>全部地址</span>
</p>
</nav>
<!--显示点击的是哪一个字母-->
<p id="showLetter" class="showLetter"><span>当前</span></p>
<!--城市索引查询-->
<p class="letter">
<ul>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="present">当前</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="hot">热门</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="A">A</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="B">B</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="C">C</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="D">D</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="E">E</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="F">F</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="G">G</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="H">H</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="J">J</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="K">K</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="L">L</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="M">M</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="N">N</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="P">P</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="Q">Q</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="R">R</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="S">S</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="T">T</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="W">W</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="X">X</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="Y">Y</a></li>
<li><a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" data-html="Z">Z</a></li>
</ul>
</p>
<!--城市列表-->
<p class="contai">
<p class="city">
<p class="city-list"><span class="city-letter" id="present1">当前城市</span>
<p data-id="210300">徐州市</p>
</p>
<p class="city-list"><span class="city-letter" id="hot1">热门城市</span>
<p data-id="210300">北京市</p>
<p data-id="152900">上海市</p>
<p data-id="340800">云南</p>
<p data-id="410500">四川</p>
<p data-id="542500">济南</p>
<p data-id="610900">青岛</p>
</p>
<p class="city-list"><span class="city-letter" id="A1">A</span>
<p data-id="210300">鞍山市</p>
<p data-id="152900">阿拉善盟</p>
<p data-id="340800">安庆市</p>
<p data-id="410500">安阳市</p>
<p data-id="542500">阿里地区</p>
<p data-id="610900">安康市</p>
<p data-id="520400">安顺市</p>
<p data-id="513200">阿坝藏族羌族自治州</p>
<p data-id="659002">阿拉尔市</p>
<p data-id="652900">阿克苏地区</p>
<p data-id="820100">澳门特别行政区</p>
<p data-id="654300">阿勒泰地区</p>
</p>
<p class="city-list"><span class="city-letter" id="B1">B</span>
<p data-id="220800">白城市</p>
<p data-id="150200">包头市</p>
<p data-id="150800">巴彦淖尔市</p>
<p data-id="130600">保定市</p>
<p data-id="210500">本溪市</p>
<p data-id="220600">白山市</p>
<p data-id="341600">亳州市</p>
<p data-id="340300">蚌埠市</p>
<p data-id="371600">滨州市</p>
<p data-id="620400">白银市</p>
<p data-id="610300">宝鸡市</p>
<p data-id="530500">保山市</p>
<p data-id="469030">白沙黎族自治县</p>
<p data-id="451000">百色市</p>
<p data-id="522401">毕节市</p>
<p data-id="450500">北海市</p>
<p data-id="511900">巴中市</p>
<p data-id="469035">保亭黎族苗族自治县</p>
<p data-id="652800">巴音郭楞蒙古自治州</p>
<p data-id="652700">博尔塔拉蒙古自治州</p>
<p data-id="110100">北京市</p>
</p>
<p class="city-list"><span class="city-letter" id="C1">C</span>
<p data-id="140400">长治市</p>
<p data-id="130900">沧州市</p>
<p data-id="320400">常州市</p>
<p data-id="330282">慈溪市</p>
<p data-id="320581">常熟市</p>
<p data-id="130800">承德市</p>
<p data-id="150400">赤峰市</p>
<p data-id="220100">长春市</p>
<p data-id="431000">郴州市</p>
<p data-id="430100">长沙市</p>
<p data-id="341100">滁州市</p>
<p data-id="430700">常德市</p>
<p data-id="341400">巢湖市</p>
<p data-id="341700">池州市</p>
<p data-id="469027">澄迈县</p>
<p data-id="451400">崇左市</p>
<p data-id="469031">昌江黎族自治县</p>
<p data-id="532300">楚雄彝族自治州</p>
<p data-id="445100">潮州市</p>
<p data-id="500100">重庆市</p>
<p data-id="510100">成都市</p>
<p data-id="542100">昌都地区</p>
<p data-id="652300">昌吉回族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="D1">D</span>
<p data-id="232700">大兴安岭地区</p>
<p data-id="140200">大同市</p>
<p data-id="230600">大庆市</p>
<p data-id="321181">丹阳市</p>
<p data-id="210200">大连市</p>
<p data-id="210600">丹东市</p>
<p data-id="370500">东营市</p>
<p data-id="371400">德州市</p>
<p data-id="511700">达州市</p>
<p data-id="532900">大理白族自治州</p>
<p data-id="469003">儋州市</p>
<p data-id="469025">定安县</p>
<p data-id="533400">迪庆藏族自治州</p>
<p data-id="510600">德阳市</p>
<p data-id="469007">东方市</p>
<p data-id="533100">德宏傣族景颇族自治州</p>
<p data-id="441900">东莞市</p>
<p data-id="621100">定西市</p>
</p>
<p class="city-list"><span class="city-letter" id="E1">E</span>
<p data-id="150600">鄂尔多斯市</p>
<p data-id="420700">鄂州市</p>
<p data-id="422800">恩施土家族苗族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="F1">F</span>
<p data-id="210900">阜新市</p>
<p data-id="210400">抚顺市</p>
<p data-id="350181">福清市</p>
<p data-id="341200">阜阳市</p>
<p data-id="370983">肥城市</p>
<p data-id="361000">抚州市</p>
<p data-id="350100">福州市</p>
<p data-id="440600">佛山市</p>
<p data-id="450600">防城港市</p>
</p>
<p class="city-list"><span class="city-letter" id="G1">G</span>
<p data-id="440100">广州市</p>
<p data-id="360700">赣州市</p>
<p data-id="510800">广元市</p>
<p data-id="511600">广安市</p>
<p data-id="450300">桂林市</p>
<p data-id="450800">贵港市</p>
<p data-id="520100">贵阳市</p>
<p data-id="513300">甘孜藏族自治州</p>
<p data-id="623000">甘南藏族自治州</p>
<p data-id="640400">固原市</p>
<p data-id="632600">果洛藏族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="H1">H</span>
<p data-id="231100">黑河市</p>
<p data-id="211400">葫芦岛市</p>
<p data-id="330481">海宁市</p>
<p data-id="320800">淮安市</p>
<p data-id="131100">衡水市</p>
<p data-id="150100">呼和浩特市</p>
<p data-id="330500">湖州市</p>
<p data-id="230400">鹤岗市</p>
<p data-id="150700">呼伦贝尔市</p>
<p data-id="230100">哈尔滨市</p>
<p data-id="130400">邯郸市</p>
<p data-id="330100">杭州市</p>
<p data-id="410600">鹤壁市</p>
<p data-id="371700">菏泽市</p>
<p data-id="420200">黄石市</p>
<p data-id="431200">怀化市</p>
<p data-id="340600">淮北市</p>
<p data-id="421100">黄冈市</p>
<p data-id="430400">衡阳市</p>
<p data-id="340100">合肥市</p>
<p data-id="340400">淮南市</p>
<p data-id="341000">黄山市</p>
<p data-id="451200">河池市</p>
<p data-id="460100">海口市</p>
<p data-id="441600">河源市</p>
<p data-id="532500">红河哈尼族彝族自治州</p>
<p data-id="441300">惠州市</p>
<p data-id="610700">汉中市</p>
<p data-id="451100">贺州市</p>
<p data-id="632800">海西蒙古族藏族自治州</p>
<p data-id="632100">海东市</p>
<p data-id="632300">黄南藏族自治州</p>
<p data-id="652200">哈密地区</p>
<p data-id="632200">海北藏族自治州</p>
<p data-id="653200">和田地区</p>
<p data-id="632500">海南藏族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="J1">J</span>
<p data-id="210700">锦州市</p>
<p data-id="330700">金华市</p>
<p data-id="140700">晋中市</p>
<p data-id="320281">江阴市</p>
<p data-id="220200">吉林市</p>
<p data-id="230800">佳木斯市</p>
<p data-id="230300">鸡西市</p>
<p data-id="330400">嘉兴市</p>
<p data-id="140500">晋城市</p>
<p data-id="350582">晋江市</p>
<p data-id="370282">即墨市</p>
<p data-id="360800">吉安市</p>
<p data-id="370100">济南市</p>
<p data-id="420800">荆门市</p>
<p data-id="410800">焦作市</p>
<p data-id="370800">济宁市</p>
<p data-id="410881">济源市</p>
<p data-id="421000">荆州市</p>
<p data-id="360400">九江市</p>
<p data-id="360200">景德镇市</p>
<p data-id="445200">揭阳市</p>
<p data-id="620300">金昌市</p>
<p data-id="440700">江门市</p>
<p data-id="620200">嘉峪关市</p>
<p data-id="620900">酒泉市</p>
</p>
<p class="city-list"><span class="city-letter" id="K1">K</span>
<p data-id="320583">昆山市</p>
<p data-id="410200">开封市</p>
<p data-id="530100">昆明市</p>
<p data-id="650200">克拉玛依市</p>
<p data-id="653000">克孜勒苏柯尔克孜自治州</p>
<p data-id="653100">喀什地区</p>
</p>
<p class="city-list"><span class="city-letter" id="L1">L</span>
<p data-id="141000">临汾市</p>
<p data-id="131000">廊坊市</p>
<p data-id="211000">辽阳市</p>
<p data-id="220400">辽源市</p>
<p data-id="141100">吕梁市</p>
<p data-id="320700">连云港市</p>
<p data-id="371200">莱芜市</p>
<p data-id="411100">漯河市</p>
<p data-id="331100">丽水市</p>
<p data-id="341500">六安市</p>
<p data-id="431300">娄底市</p>
<p data-id="350800">龙岩市</p>
<p data-id="370681">龙口市</p>
<p data-id="371300">临沂市</p>
<p data-id="410300">洛阳市</p>
<p data-id="371500">聊城市</p>
<p data-id="530700">丽江市</p>
<p data-id="451300">来宾市</p>
<p data-id="510500">泸州市</p>
<p data-id="530900">临沧市</p>
<p data-id="469033">乐东黎族自治县</p>
<p data-id="511100">乐山市</p>
<p data-id="620100">兰州市</p>
<p data-id="450200">柳州市</p>
<p data-id="513400">凉山彝族自治州</p>
<p data-id="469034">陵水黎族自治县</p>
<p data-id="542600">林芝地区</p>
<p data-id="469028">临高县</p>
<p data-id="540100">拉萨市</p>
<p data-id="520200">六盘水市</p>
<p data-id="621200">陇南市</p>
<p data-id="622900">临夏回族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="M1">M</span>
<p data-id="231000">牡丹江市</p>
<p data-id="340500">马鞍山市</p>
<p data-id="510700">绵阳市</p>
<p data-id="511400">眉山市</p>
<p data-id="440900">茂名市</p>
<p data-id="441400">梅州市</p>
</p>
<p class="city-list"><span class="city-letter" id="N1">N</span>
<p data-id="320100">南京市</p>
<p data-id="330200">宁波市</p>
<p data-id="320600">南通市</p>
<p data-id="360100">南昌市</p>
<p data-id="411300">南阳市</p>
<p data-id="350700">南平市</p>
<p data-id="350900">宁德市</p>
<p data-id="350583">南安市</p>
<p data-id="542400">那曲地区</p>
<p data-id="450100">南宁市</p>
<p data-id="511300">南充市</p>
<p data-id="511000">内江市</p>
<p data-id="533300">怒江傈僳族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="P1">P</span>
<p data-id="211100">盘锦市</p>
<p data-id="360300">萍乡市</p>
<p data-id="410400">平顶山市</p>
<p data-id="410900">濮阳市</p>
<p data-id="350300">莆田市</p>
<p data-id="510400">攀枝花市</p>
<p data-id="530800">普洱市</p>
<p data-id="620800">平凉市</p>
</p>
<p class="city-list"><span class="city-letter" id="Q1">Q</span>
<p data-id="130300">秦皇岛市</p>
<p data-id="230200">齐齐哈尔市</p>
<p data-id="230900">七台河市</p>
<p data-id="350500">泉州市</p>
<p data-id="429005">潜江市</p>
<p data-id="370200">青岛市</p>
<p data-id="330800">衢州市</p>
<p data-id="441800">清远市</p>
<p data-id="522700">黔南布依族苗族自治州</p>
<p data-id="450700">钦州市</p>
<p data-id="530300">曲靖市</p>
<p data-id="522300">黔西南布依族苗族自治州</p>
<p data-id="621000">庆阳市</p>
<p data-id="522600">黔东南苗族侗族自治州</p>
<p data-id="469002">琼海市</p>
<p data-id="469036">琼中黎族苗族自治县</p>
</p>
<p class="city-list"><span class="city-letter" id="R1">R</span>
<p data-id="320682">如皋市</p>
<p data-id="371082">荣成市</p>
<p data-id="371100">日照市</p>
<p data-id="542301">日喀则市</p>
</p>
<p class="city-list"><span class="city-letter" id="S1">S</span>
<p data-id="220300">四平市</p>
<p data-id="231200">绥化市</p>
<p data-id="220700">松原市</p>
<p data-id="320500">苏州市</p>
<p data-id="310100">上海市</p>
<p data-id="321300">宿迁市</p>
<p data-id="330600">绍兴市</p>
<p data-id="140600">朔州市</p>
<p data-id="230500">双鸭山市</p>
<p data-id="210100">沈阳市</p>
<p data-id="330682">上虞市</p>
<p data-id="130100">石家庄市</p>
<p data-id="440500">汕头市</p>
<p data-id="350400">三明市</p>
<p data-id="429021">神农架林区</p>
<p data-id="361100">上饶市</p>
<p data-id="411400">商丘市</p>
<p data-id="421300">随州市</p>
<p data-id="341300">宿州市</p>
<p data-id="411200">三门峡市</p>
<p data-id="420300">十堰市</p>
<p data-id="440300">深圳市</p>
<p data-id="430500">邵阳市</p>
<p data-id="440200">韶关市</p>
<p data-id="441500">汕尾市</p>
<p data-id="510900">遂宁市</p>
<p data-id="611000">商洛市</p>
<p data-id="542200">山南地区</p>
<p data-id="460200">三亚市</p>
<p data-id="640200">石嘴山市</p>
<p data-id="659001">石河子市</p>
</p>
<p class="city-list"><span class="city-letter" id="T1">T</span>
<p data-id="140100">太原市</p>
<p data-id="211200">铁岭市</p>
<p data-id="220500">通化市</p>
<p data-id="130200">唐山市</p>
<p data-id="320585">太仓市</p>
<p data-id="120100">天津市</p>
<p data-id="321200">泰州市</p>
<p data-id="150500">通辽市</p>
<p data-id="331000">台州市</p>
<p data-id="370900">泰安市</p>
<p data-id="429006">天门市</p>
<p data-id="340700">铜陵市</p>
<p data-id="522201">铜仁市</p>
<p data-id="469026">屯昌县</p>
<p data-id="610200">铜川市</p>
<p data-id="620500">天水市</p>
<p data-id="654200">塔城地区</p>
<p data-id="659003">图木舒克市</p>
<p data-id="652100">吐鲁番地区</p>
<p data-id="710100">台湾</p>
</p>
<p class="city-list"><span class="city-letter" id="W1">W</span>
<p data-id="330300">温州市</p>
<p data-id="320200">无锡市</p>
<p data-id="150900">乌兰察布市</p>
<p data-id="150300">乌海市</p>
<p data-id="340200">芜湖市</p>
<p data-id="420100">武汉市</p>
<p data-id="370700">潍坊市</p>
<p data-id="371000">威海市</p>
<p data-id="469006">万宁市</p>
<p data-id="610500">渭南市</p>
<p data-id="469005">文昌市</p>
<p data-id="469001">五指山市</p>
<p data-id="620600">武威市</p>
<p data-id="450400">梧州市</p>
<p data-id="532600">文山壮族苗族自治州</p>
<p data-id="659004">五家渠市</p>
<p data-id="640300">吴忠市</p>
<p data-id="650100">乌鲁木齐市</p>
</p>
<p class="city-list"><span class="city-letter" id="X1">X</span>
<p data-id="140900">忻州市</p>
<p data-id="152500">锡林郭勒盟</p>
<p data-id="130500">邢台市</p>
<p data-id="152200">兴安盟</p>
<p data-id="320300">徐州市</p>
<p data-id="410700">新乡市</p>
<p data-id="420600">襄阳市</p>
<p data-id="360500">新余市</p>
<p data-id="411500">信阳市</p>
<p data-id="429004">仙桃市</p>
<p data-id="411000">许昌市</p>
<p data-id="430300">湘潭市</p>
<p data-id="350200">厦门市</p>
<p data-id="341800">宣城市</p>
<p data-id="420900">孝感市</p>
<p data-id="421200">咸宁市</p>
<p data-id="433100">湘西土家族苗族自治州</p>
<p data-id="610100">西安市</p>
<p data-id="610400">咸阳市</p>
<p data-id="532800">西双版纳傣族自治州</p>
<p data-id="630100">西宁市</p>
<p data-id="810100">香港特别行政区</p>
</p>
<p class="city-list"><span class="city-letter" id="Y1">Y</span>
<p data-id="320282">宜兴市</p>
<p data-id="222400">延边朝鲜族自治州</p>
<p data-id="321000">扬州市</p>
<p data-id="140800">运城市</p>
<p data-id="320900">盐城市</p>
<p data-id="140300">阳泉市</p>
<p data-id="330281">余姚市</p>
<p data-id="230700">伊春市</p>
<p data-id="210800">营口市</p>
<p data-id="370600">烟台市</p>
<p data-id="420500">宜昌市</p>
<p data-id="430600">岳阳市</p>
<p data-id="360900">宜春市</p>
<p data-id="430900">益阳市</p>
<p data-id="330782">义乌市</p>
<p data-id="360600">鹰潭市</p>
<p data-id="431100">永州市</p>
<p data-id="450900">玉林市</p>
<p data-id="511800">雅安市</p>
<p data-id="530400">玉溪市</p>
<p data-id="441700">阳江市</p>
<p data-id="610800">榆林市</p>
<p data-id="511500">宜宾市</p>
<p data-id="445300">云浮市</p>
<p data-id="610600">延安市</p>
<p data-id="654000">伊犁哈萨克自治州</p>
<p data-id="640100">银川市</p>
<p data-id="632700">玉树藏族自治州</p>
</p>
<p class="city-list"><span class="city-letter" id="Z1">Z</span>
<p data-id="130700">张家口市</p>
<p data-id="330681">诸暨市</p>
<p data-id="321100">镇江市</p>
<p data-id="320582">张家港市</p>
<p data-id="211300">朝阳市</p>
<p data-id="430800">张家界市</p>
<p data-id="410100">郑州市</p>
<p data-id="370400">枣庄市</p>
<p data-id="330900">舟山市</p>
<p data-id="440183">增城市</p>
<p data-id="440400">珠海市</p>
<p data-id="411600">周口市</p>
<p data-id="370300">淄博市</p>
<p data-id="430200">株洲市</p>
<p data-id="350600">漳州市</p>
<p data-id="411700">驻马店市</p>
<p data-id="440800">湛江市</p>
<p data-id="520300">遵义市</p>
<p data-id="510300">自贡市</p>
<p data-id="530600">昭通市</p>
<p data-id="441200">肇庆市</p>
<p data-id="442000">中山市</p>
<p data-id="620700">张掖市</p>
<p data-id="512000">资阳市</p>
<p data-id="640500">中卫市</p>
</p>
</p>
</p>
</p>
<script>
$(function(){
$(".yp_indz").click(function(){
$(".dzhc_xs").addClass('on');
});
$(".yy_gb").click(function(){
$(".dzhc_xs").removeClass('on');
})
//加载城市事件
$('.container').show();
//选择城市 start
$("body").on('click', '.city-list p', function () {
$(".yp_indz em").text($(this).html());
$(".dzhc_xs").removeClass("on");
});
//点击索引查询城市
$("body").on('click', '.letter a', function () {
var s = $(this).data("html");
$(window).scrollTop($('#' + s + '1').offset().top);
$("#showLetter span").html($(this).html());
$("#showLetter").show().delay(500).hide(0);
});
//中间的标记显示
/*$("body").on('onMouse', '.showLetter span', function () {
$("#showLetter").show().delay(500).hide(0);
});*/
})
</script>/*首页省份选择*/
.dzhc_xs {
position: absolute;
overflow: auto;
top: 0;
left: 0;
background: #fff;
width: 100%;
display:none;
z-index: 999999;
overflow-x: hidden;
overflow-y: scroll;
height: 100%;
}
.dzhc_xs.on{display: block}
.showLetter {
position: fixed;
color: #00C7C7;
width: 50px;
height: 50px;
top: 50%;
left: 50%;
border-radius: 50%;
border: #00C7C7 1px solid;
text-align: center;
display: none;
margin-left: -26px;
margin-top: -26px;
}
.showLetter span {
width: 50px;
height: 50px;
line-height: 50px;
font-size:2rem;
}
.letter {
width: auto;
position: fixed;
top: 10%;
right: 10px;
text-align: center;
}
.letter ul {
list-style-type: none;
}
.letter ul li a {
text-decoration: none;
color: #00C7C7;
font-size: 1.6rem;
}
.contai {
width: 100%;
margin-top:0;
}
.city {
width: 90%;
overflow: hidden;
padding: 20px;
padding-top: 0;
box-sizing:border-box;
}
.city-list {
width: 100%;
}
.city-list .city-letter {
font-size: 1.6rem;
display: inline-block;
padding-top: 15px;
padding-bottom: 5px;
border-bottom: 1px solid #e8ecf1;
width: 95%;
}
.city-list p {
font-size: 1.3rem;
color: #afafaf;
width: 95%;
height: 35px;
line-height: 35px;
border-bottom: 1px solid #e8ecf1;
cursor: pointer;
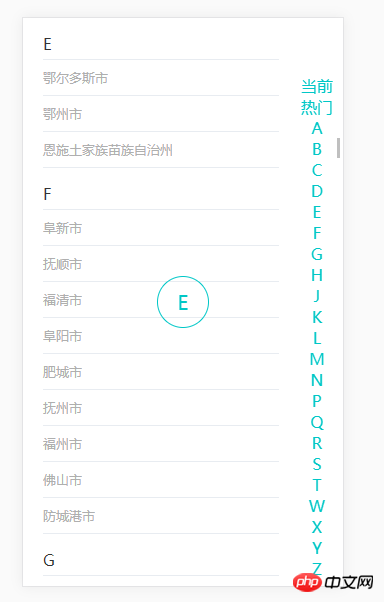
}최종 렌더링


위 내용은 모두를 위해 정리한 내용입니다. 앞으로 모든 분들께 도움이 되기를 바랍니다.
관련 기사:
Vue 프로젝트를 최적화할 때 주의해야 할 점은 무엇인가요?
vue-cli를 사용하여 다중 페이지 애플리케이션을 구현하는 방법
위 내용은 jquery의 휴대폰 터치스크린 슬라이딩 기능 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 54
54
 19
19
 21
21
 76
76
 Mingchao Jinzhou City의 모든 보물상자를 수집하세요.
Mar 16, 2024 pm 02:28 PM
Mingchao Jinzhou City의 모든 보물상자를 수집하세요.
Mar 16, 2024 pm 02:28 PM
Mingchao Jinzhou City에는 많은 보물 상자가 있습니다. 많은 플레이어가 보물 상자가 어디에 있는지 알고 싶어합니다. 편집자는 모든 보물 상자의 위치를 표시하여 하나씩 찾아볼 수 있습니다. 자세한 내용은 이 Mingchao 기사를 참조하세요. 금주시의 모든 보물 상자에 대한 최신 컬렉션입니다. 명초 전략 모음 명초 금주성 보물 상자 모음 위치 1: 금주시(1-25) 보물 상자 25개, 음성 상자 5개 위치 2: 금주시(26-41) 보물 상자 15개, 음성 상자 3개, 비행 사냥꾼 2명
 jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까?
Feb 28, 2024 pm 03:12 PM
jQuery에서 PUT 요청 방법을 사용하는 방법은 무엇입니까? jQuery에서 PUT 요청을 보내는 방법은 다른 유형의 요청을 보내는 것과 유사하지만 몇 가지 세부 사항과 매개 변수 설정에 주의해야 합니다. PUT 요청은 일반적으로 데이터베이스의 데이터 업데이트 또는 서버의 파일 업데이트와 같은 리소스를 업데이트하는 데 사용됩니다. 다음은 jQuery에서 PUT 요청 메소드를 사용하는 구체적인 코드 예제입니다. 먼저 jQuery 라이브러리 파일을 포함했는지 확인한 다음 $.ajax({u를 통해 PUT 요청을 보낼 수 있습니다.
 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까?
Feb 28, 2024 am 08:39 AM
jQuery를 사용하여 요소의 높이 속성을 제거하는 방법은 무엇입니까? 프런트엔드 개발에서는 요소의 높이 속성을 조작해야 하는 경우가 종종 있습니다. 때로는 요소의 높이를 동적으로 변경해야 할 수도 있고 요소의 높이 속성을 제거해야 하는 경우도 있습니다. 이 기사에서는 jQuery를 사용하여 요소의 높이 속성을 제거하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. jQuery를 사용하여 높이 속성을 연산하기 전에 먼저 CSS의 높이 속성을 이해해야 합니다. height 속성은 요소의 높이를 설정하는 데 사용됩니다.
 jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요.
Feb 28, 2024 pm 09:06 PM
제목: jQuery 팁: 페이지에 있는 모든 태그의 텍스트를 빠르게 수정하세요. 웹 개발에서는 페이지의 요소를 수정하고 조작해야 하는 경우가 많습니다. jQuery를 사용할 때 페이지에 있는 모든 태그의 텍스트 내용을 한 번에 수정해야 하는 경우가 있는데, 이는 시간과 에너지를 절약할 수 있습니다. 다음은 jQuery를 사용하여 페이지의 모든 태그 텍스트를 빠르게 수정하는 방법을 소개하고 구체적인 코드 예제를 제공합니다. 먼저 jQuery 라이브러리 파일을 도입하고 다음 코드가 페이지에 도입되었는지 확인해야 합니다. <
 jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
jQuery를 사용하여 모든 태그의 텍스트 내용 수정
Feb 28, 2024 pm 05:42 PM
제목: jQuery를 사용하여 모든 태그의 텍스트 내용을 수정합니다. jQuery는 DOM 작업을 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발을 하다 보면 페이지에 있는 링크 태그(태그)의 텍스트 내용을 수정해야 하는 경우가 종종 있습니다. 이 기사에서는 jQuery를 사용하여 이 목표를 달성하는 방법을 설명하고 구체적인 코드 예제를 제공합니다. 먼저 페이지에 jQuery 라이브러리를 도입해야 합니다. HTML 파일에 다음 코드를 추가합니다.
 jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요?
Feb 29, 2024 am 09:03 AM
jQuery 요소에 특정 속성이 있는지 어떻게 알 수 있나요? jQuery를 사용하여 DOM 요소를 조작할 때 요소에 특정 속성이 있는지 확인해야 하는 상황이 자주 발생합니다. 이 경우 jQuery에서 제공하는 메소드를 사용하여 이 기능을 쉽게 구현할 수 있습니다. 다음은 jQuery 요소에 특정 속성이 있는지 확인하기 위해 일반적으로 사용되는 두 가지 방법을 특정 코드 예제와 함께 소개합니다. 방법 1: attr() 메서드와 typeof 연산자를 // 사용하여 요소에 특정 속성이 있는지 확인
 jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery에서 eq의 역할 및 적용 시나리오 이해
Feb 28, 2024 pm 01:15 PM
jQuery는 웹 페이지에서 DOM 조작 및 이벤트 처리를 처리하는 데 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에서 요소를 선택하는 데 사용됩니다. 구체적인 사용 및 적용 시나리오는 다음과 같습니다. jQuery에서 eq() 메서드는 지정된 인덱스 위치에 있는 요소를 선택합니다. 인덱스 위치는 0부터 계산되기 시작합니다. 즉, 첫 번째 요소의 인덱스는 0이고 두 번째 요소의 인덱스는 1입니다. eq() 메소드의 구문은 다음과 같습니다: $("s
 jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery를 사용하여 테이블에 새 행을 추가하는 방법 소개
Feb 29, 2024 am 08:12 AM
jQuery는 웹 개발에 널리 사용되는 인기 있는 JavaScript 라이브러리입니다. 웹 개발 중에 JavaScript를 통해 테이블에 새 행을 동적으로 추가해야 하는 경우가 많습니다. 이 기사에서는 jQuery를 사용하여 테이블에 새 행을 추가하는 방법을 소개하고 특정 코드 예제를 제공합니다. 먼저 HTML 페이지에 jQuery 라이브러리를 도입해야 합니다. jQuery 라이브러리는 다음 코드를 통해 태그에 도입될 수 있습니다.




