Angular에서 양방향 데이터 바인딩을 구현하는 방법
아래 편집기는 Angular 사용자 정의 구성 요소를 사용하여 양방향 데이터 바인딩을 구현하는 예를 공유할 것입니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다. 에디터를 따라가서 살펴볼까요
Angular를 공부한 학생들은 모두 입력 상자가 <span style="font-family:NSimsun">[(ngModel)]<code><span style="font-family:NSimsun">[(ngModel)]</span>实现双向数据绑定,那么自定义组件能不能实现双向数据绑定呢?答案是肯定的。
Angular中,我们常常需要通过方括号<span style="font-family:NSimsun">[]</span>和圆括号<span style="font-family:NSimsun">()</span>实现组件间的交互:

那么在<span style="font-family:NSimsun">[]</span>和<span style="font-family:NSimsun">()</span>的基础上,如何实现组件的双向数据绑定?
例子如下。
子组件:
<!--testDataBinding.component.html-->
<h1>childStatus: {{childStatus}}</h1>//testDataBinding.component.ts
export class TestDataBindingComponent implements OnInit{
@Input() childStatus;
@Output() childStatusChange = new EventEmitter();
ngOnInit(){
setTimeout(()=>{
this.childStatus = false;
this.childStatusChange.emit(this.childStatus);
},5000);
}
}注意这里的写法,这是关键所在,输出属性前半部分必须与输入属性相同,输入属性可以随意取名,输出属性需在输入属性基础上加上Change,比如你的输入属性是myData,那么输出属性就必须是myDataChange。
父组件:
<!--app.component.html-->
<test-binding [(childStatus)]="parentStatus"></test-binding>
<h1>parentStatus: {{parentStatus}}</h1>//app.component.ts
import { Component,OnInit } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit{
parentStatus: boolean = true;
ngOnInit(){
setTimeout(()=>{
this.parentStatus = true;
},10000);
}
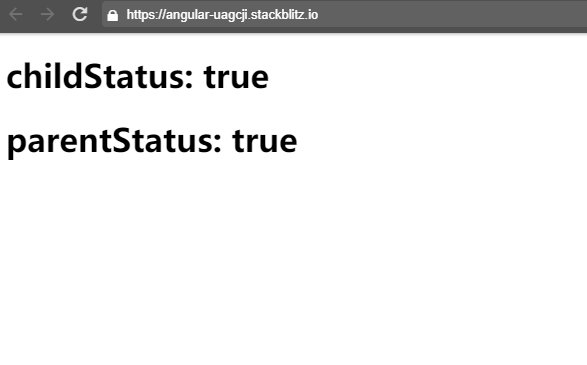
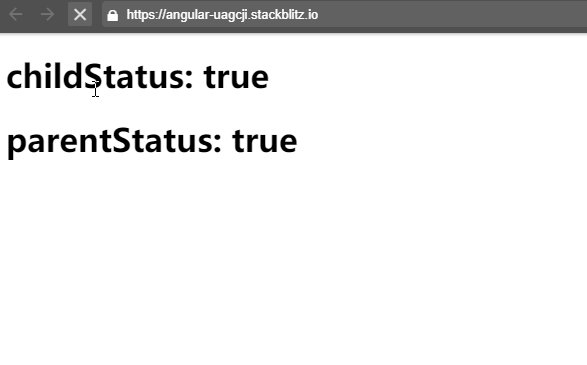
}在父组件我们初始化<span style="font-family:NSimsun">parentStatus</span>为<span style="font-family:NSimsun">true</span>,并把它传到子组件<span style="font-family:NSimsun">TestDataBindingComponent</span>。
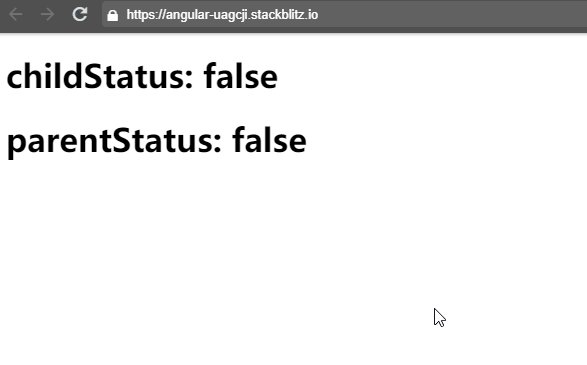
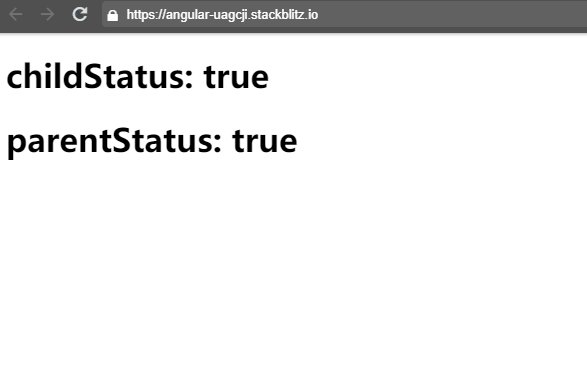
在子组件里,5秒后我们把<span style="font-family:NSimsun">childStatus</span>设为<span style="font-family:NSimsun">false</span>,看它能不能传到父组件。再过5秒,我们在父组件将<span style="font-family:NSimsun">parentStatus</span>设为<span style="font-family:NSimsun">true</span> 바인딩, 사용자 정의 구성 요소가 양방향 데이터 바인딩을 구현할 수 있나요? 대답은 '예'입니다.
 Angular에서는 대괄호
Angular에서는 대괄호 <span style="max-width:90%">[]</span>
<span style="font-family" : nsimsun>()<p></p></span>구성 요소 간 상호 작용 실현:

<span style="font-family:NSimsun">[]<a href="http://www.php.cn/js-tutorial-404416.html" target="_blank"></a></span> 및 <span style="font-family:NSimsun">()</span>, 컴포넌트의 양방향 데이터 바인딩을 구현하는 방법은 무엇입니까?
rrreeerrreee여기에 적힌 내용에 주의하세요. 이것이 핵심입니다. 출력 속성의 전반부는 다음과 동일해야 합니다. 입력 속성은 임의로 이름을 지정할 수 있습니다. 출력 속성은 입력 속성에 변경을 추가해야 합니다. 예를 들어 입력 속성이 myData인 경우 출력 속성은 myDataChange여야 합니다.
상위 구성 요소에서 초기화합니다🎜<span style="font-family:NSimsun">parentStatus 🎜 </span>는 <span style="font-family:NSimsun">true🎜</span>이고 하위 구성 요소 <span style="font-family:NSimsun">TestDataBindingComponent에 전달합니다. 🎜</span>. 🎜🎜🎜🎜하위 구성 요소에서 5초 후에 <span style="font-family:NSimsun">childStatus🎜</span>를 <span style="font-family:NSimsun">false🎜</span>를 사용하여 상위 구성 요소에 전달할 수 있는지 확인하세요. 5초 더 지나면 상위 구성 요소에서 <span style="font-family:NSimsun">parentStatus🎜</span>를 <span style="font-family:NSimsun">true🎜로 설정합니다. </span>를 사용하여 하위 구성 요소에 전달할 수 있는지 확인하세요. 🎜🎜🎜🎜🎜🎜자식 구성 요소의 값이 변경되면 상위 구성 요소의 값도 변경되며, 상위 구성 요소의 값이 변경되면 하위 구성 요소의 값도 변경됩니다. 🎜🎜양방향 바인딩을 구현했습니다! 🎜🎜위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 🎜🎜관련 기사: 🎜🎜🎜Angularjs에서 막대 차트의 동적 로딩을 구현하는 방법🎜🎜🎜🎜Angular 범위에서 범위를 사용하는 방법🎜🎜🎜🎜react를 사용하여 메뉴 권한 제어를 구현하는 방법🎜🎜🎜🎜vue에 대한 자세한 해석. js props🎜🎜에서 매개변수를 전달하는 방법위 내용은 Angular에서 양방향 데이터 바인딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 61
61
 19
19
 28
28
 99
99
 ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
ddrescue를 사용하여 Linux에서 데이터 복구
Mar 20, 2024 pm 01:37 PM
DDREASE는 하드 드라이브, SSD, RAM 디스크, CD, DVD 및 USB 저장 장치와 같은 파일 또는 블록 장치에서 데이터를 복구하기 위한 도구입니다. 한 블록 장치에서 다른 블록 장치로 데이터를 복사하여 손상된 데이터 블록은 남겨두고 양호한 데이터 블록만 이동합니다. ddreasue는 복구 작업 중에 간섭이 필요하지 않으므로 완전히 자동화된 강력한 복구 도구입니다. 게다가 ddasue 맵 파일 덕분에 언제든지 중지하고 다시 시작할 수 있습니다. DDREASE의 다른 주요 기능은 다음과 같습니다. 복구된 데이터를 덮어쓰지 않지만 반복 복구 시 공백을 채웁니다. 그러나 도구에 명시적으로 지시된 경우에는 잘릴 수 있습니다. 여러 파일이나 블록의 데이터를 단일 파일로 복구
 오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
오픈 소스! ZoeDepth를 넘어! DepthFM: 빠르고 정확한 단안 깊이 추정!
Apr 03, 2024 pm 12:04 PM
0. 이 글은 어떤 내용을 담고 있나요? 우리는 다재다능하고 빠른 최첨단 생성 단안 깊이 추정 모델인 DepthFM을 제안합니다. DepthFM은 전통적인 깊이 추정 작업 외에도 깊이 인페인팅과 같은 다운스트림 작업에서 최첨단 기능을 보여줍니다. DepthFM은 효율적이며 몇 가지 추론 단계 내에서 깊이 맵을 합성할 수 있습니다. 이 작품을 함께 읽어보아요~ 1. 논문 정보 제목: DepthFM: FastMoncularDepthEstimationwithFlowMatching 저자: MingGui, JohannesS.Fischer, UlrichPrestel, PingchuanMa, Dmytr
 여러 조건으로 Excel 필터 기능을 사용하는 방법
Feb 26, 2024 am 10:19 AM
여러 조건으로 Excel 필터 기능을 사용하는 방법
Feb 26, 2024 am 10:19 AM
Excel에서 여러 기준으로 필터링을 사용하는 방법을 알아야 하는 경우 다음 자습서에서는 데이터를 효과적으로 필터링하고 정렬할 수 있는 단계를 안내합니다. Excel의 필터링 기능은 매우 강력하며 많은 양의 데이터에서 필요한 정보를 추출하는 데 도움이 될 수 있습니다. 이 기능을 사용하면 설정한 조건에 따라 데이터를 필터링하고 조건에 맞는 부분만 표시하여 데이터 관리를 더욱 효율적으로 할 수 있습니다. 필터 기능을 사용하면 대상 데이터를 빠르게 찾을 수 있어 데이터 검색 및 정리에 드는 시간을 절약할 수 있습니다. 이 기능은 단순한 데이터 목록에만 적용할 수 있는 것이 아니라, 여러 조건에 따라 필터링하여 필요한 정보를 보다 정확하게 찾을 수 있도록 도와줍니다. 전반적으로 Excel의 필터링 기능은 매우 실용적입니다.
 Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google은 열광하고 있습니다. JAX 성능이 Pytorch와 TensorFlow를 능가합니다! GPU 추론 훈련을 위한 가장 빠른 선택이 될 수 있습니다.
Apr 01, 2024 pm 07:46 PM
Google이 추진하는 JAX의 성능은 최근 벤치마크 테스트에서 Pytorch와 TensorFlow를 능가하여 7개 지표에서 1위를 차지했습니다. 그리고 JAX 성능이 가장 좋은 TPU에서는 테스트가 이루어지지 않았습니다. 개발자들 사이에서는 여전히 Tensorflow보다 Pytorch가 더 인기가 있습니다. 그러나 앞으로는 더 큰 모델이 JAX 플랫폼을 기반으로 훈련되고 실행될 것입니다. 모델 최근 Keras 팀은 기본 PyTorch 구현을 사용하여 세 가지 백엔드(TensorFlow, JAX, PyTorch)와 TensorFlow를 사용하는 Keras2를 벤치마킹했습니다. 첫째, 그들은 주류 세트를 선택합니다.
 iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
iPhone의 느린 셀룰러 데이터 인터넷 속도: 수정 사항
May 03, 2024 pm 09:01 PM
지연이 발생하고 iPhone의 모바일 데이터 연결 속도가 느립니까? 일반적으로 휴대폰의 셀룰러 인터넷 강도는 지역, 셀룰러 네트워크 유형, 로밍 유형 등과 같은 여러 요소에 따라 달라집니다. 더 빠르고 안정적인 셀룰러 인터넷 연결을 얻기 위해 할 수 있는 일이 몇 가지 있습니다. 수정 1 – iPhone 강제 다시 시작 때로는 장치를 강제로 다시 시작하면 셀룰러 연결을 포함한 많은 항목이 재설정됩니다. 1단계 – 볼륨 높이기 키를 한 번 눌렀다가 놓습니다. 그런 다음 볼륨 작게 키를 눌렀다가 다시 놓습니다. 2단계 - 프로세스의 다음 부분은 오른쪽에 있는 버튼을 누르는 것입니다. iPhone이 다시 시작되도록 하세요. 셀룰러 데이터를 활성화하고 네트워크 속도를 확인하세요. 다시 확인하세요 수정 2 – 데이터 모드 변경 5G는 더 나은 네트워크 속도를 제공하지만 신호가 약할 때 더 잘 작동합니다
 Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Ubuntu 24.04에 Angular를 설치하는 방법
Mar 23, 2024 pm 12:20 PM
Angular.js는 동적 애플리케이션을 만들기 위해 자유롭게 액세스할 수 있는 JavaScript 플랫폼입니다. HTML 구문을 템플릿 언어로 확장하여 애플리케이션의 다양한 측면을 빠르고 명확하게 표현할 수 있습니다. Angular.js는 코드를 작성, 업데이트 및 테스트하는 데 도움이 되는 다양한 도구를 제공합니다. 또한 라우팅 및 양식 관리와 같은 많은 기능을 제공합니다. 이 가이드에서는 Ubuntu24에 Angular를 설치하는 방법에 대해 설명합니다. 먼저 Node.js를 설치해야 합니다. Node.js는 서버 측에서 JavaScript 코드를 실행할 수 있게 해주는 ChromeV8 엔진 기반의 JavaScript 실행 환경입니다. Ub에 있으려면
 초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
초지능의 생명력이 깨어난다! 하지만 자동 업데이트 AI가 등장하면서 엄마들은 더 이상 데이터 병목 현상을 걱정할 필요가 없습니다.
Apr 29, 2024 pm 06:55 PM
세상은 미친 듯이 큰 모델을 만들고 있습니다. 인터넷의 데이터만으로는 충분하지 않습니다. 훈련 모델은 '헝거게임'처럼 생겼고, 전 세계 AI 연구자들은 이러한 데이터를 탐식하는 사람들에게 어떻게 먹이를 줄지 고민하고 있습니다. 이 문제는 다중 모드 작업에서 특히 두드러집니다. 아무것도 할 수 없던 시기에, 중국 인민대학교 학과의 스타트업 팀은 자체 새로운 모델을 사용하여 중국 최초로 '모델 생성 데이터 피드 자체'를 현실화했습니다. 또한 이해 측면과 생성 측면의 두 가지 접근 방식으로 양측 모두 고품질의 다중 모드 새로운 데이터를 생성하고 모델 자체에 데이터 피드백을 제공할 수 있습니다. 모델이란 무엇입니까? Awaker 1.0은 중관촌 포럼에 최근 등장한 대형 멀티모달 모델입니다. 팀은 누구입니까? 소폰 엔진. 런민대학교 힐하우스 인공지능대학원 박사과정 학생인 Gao Yizhao가 설립했습니다.
 공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
공장에서 일하는 테슬라 로봇, 머스크 : 올해 손의 자유도가 22도에 달할 것!
May 06, 2024 pm 04:13 PM
테슬라의 로봇 옵티머스(Optimus)의 최신 영상이 공개됐는데, 이미 공장에서 작동이 가능한 상태다. 정상 속도에서는 배터리(테슬라의 4680 배터리)를 다음과 같이 분류합니다. 공식은 또한 20배 속도로 보이는 모습을 공개했습니다. 작은 "워크스테이션"에서 따고 따고 따고 : 이번에 출시됩니다. 영상에는 옵티머스가 공장에서 이 작업을 전 과정에 걸쳐 사람의 개입 없이 완전히 자율적으로 완료하는 모습이 담겨 있습니다. 그리고 Optimus의 관점에서 보면 자동 오류 수정에 중점을 두고 구부러진 배터리를 집어 넣을 수도 있습니다. NVIDIA 과학자 Jim Fan은 Optimus의 손에 대해 높은 평가를 했습니다. Optimus의 손은 세계의 다섯 손가락 로봇 중 하나입니다. 가장 능숙합니다. 손은 촉각적일 뿐만 아니라




