CSS의 em, px, pt 및 Percent 간의 관계 및 변환
이 글은 주로 CSS Font-Size(em, px, pt, Percent) 사이의 관계와 변환을 소개합니다. 이 글은 도움이 필요한 친구들이 참고할 수 있습니다
1. "Ems". em의 경우 크기는 고정되지 않으며 상대적 단위가 됩니다(본문은 브라우저의 기본 글꼴 설정에 상대적이고 하위 집합은 상위 글꼴에 상대적입니다). 브라우저의 기본 글꼴 크기는 16px이므로 1em = 16px일 수 있습니다. 2em = 32px, 현재 일반적으로 사용되는 글꼴 크기 px는
16px = 1em; 14px = 0.875em; 12px = 0.75em; 10px = 0.625em
2입니다. ,절대라고 불리는 단위는 모바일 단말에서 접근성이 좋지 않습니다
3. "포인트": pt, 크기가 고정되어 있으며 절대 단위이며 인쇄 및 인쇄 매체에 적합합니다.
4. "Percent": %, em과 유사합니다. 백분율로 표현하면 현재 글꼴 크기가 100%입니다. 글꼴을 설정하려면 %를 사용하세요. 모바일 기기에서도 접근성이 좋습니다.
2. 관계
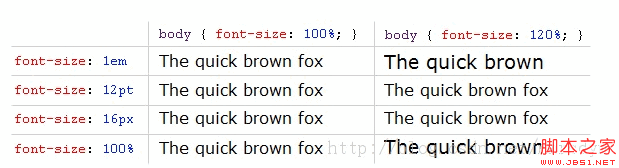
일반적으로 1em=12pt=16px=100%입니다. 다음 예시에서는 본문에 기본 글꼴 크기가 설정되어 있다고 가정합니다.
 위 그림에서 볼 수 있듯이 기본 글꼴 크기가 변경됨에 따라 상대 단위인 em과 %는 변경되지만, pt와 px는 변경되지 않습니다. 이것이 웹의 글꼴 설정을 위해 em과 %를 선택한 이유입니다. 문서 텍스트(모바일 접근성도 매우 좋습니다).
위 그림에서 볼 수 있듯이 기본 글꼴 크기가 변경됨에 따라 상대 단위인 em과 %는 변경되지만, pt와 px는 변경되지 않습니다. 이것이 웹의 글꼴 설정을 위해 em과 %를 선택한 이유입니다. 문서 텍스트(모바일 접근성도 매우 좋습니다).
3. em과 %, em 및 px 사이의 변환
em의 기능:
1. em의 값은 고정되지 않습니다.
2. Em은 상위 요소의 글꼴 크기를 상속합니다.
다시 작성 단계:
1. 본문 선택기에서 Font-size:62.5%를 선언합니다.
2. 원래 px 값을 10으로 나눈 다음 단위를 em으로 바꿉니다.
위의 두 단계만 필요한 경우 문제가 해결되면 더 이상 px를 사용할 수 없습니다. 위의 두 단계를 수행한 후에는 웹사이트의 글꼴 크기가 예상외로 크다는 것을 알게 될 것입니다. em 값은 고정되지 않고 상위 요소의 크기를 상속하므로 콘텐츠 p의 글꼴 크기를 1.2em(12px)으로 설정할 수 있습니다. 그런 다음 선택기 p의 글꼴 크기를 1.2em으로 설정했지만 p가 콘텐츠의 하위에 속하는 경우 p의 글꼴 크기는 12px가 아니라 1.2em= 1.2 * 12px=14.4px입니다. 이는 콘텐츠의 글꼴 크기가 1.2em으로 설정되어 있기 때문입니다. 이 em 값은 상위 요소 본문의 크기(16px * 62.5% * 1.2=12px)를 상속하고 p는 하위 요소이며 em은 글꼴 높이를 상속합니다. content., 12px입니다. 따라서 p의 1.2em은 더 이상 12px가 아니라 14.4px입니다.
3. 확대된 글꼴의 em 값을 다시 계산합니다. 글꼴 크기를 반복적으로 선언하지 마세요. 즉, 위에서 언급한 1.2 * 1.2 = 1.44 현상을 피하세요. 예를 들어 #main에서 글꼴 크기를 1.2em으로 선언한 다음 p의 글꼴 크기를 선언하면 1.2em이 아닌 1em만 가능합니다. 왜냐하면 이 em은 해당 em이 아니고 글꼴을 상속하기 때문입니다. #content의 높이가 1em=12px이 되었습니다.
이상한 12px 한자
em 변환을 완료하면 이상한 현상이 발견됩니다. 즉, 위의 방법으로 얻은 12px(1.2em) 한자가 IE에서 12px로 직접 정의한 글꼴 크기와 같지는 않지만 살짝 더 작게. 이 문제를 해결했습니다. Body Selector에서 62.5%를 63%로 변경하기만 하면 정상적으로 표시됩니다.
CSS에서 줄바꿈되어 같은 줄에 있지 않은 float:right 오른쪽 정렬 요소 문제를 해결하는 방법
위 내용은 CSS의 em, px, pt 및 Percent 간의 관계 및 변환의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 52
52
 19
19
 19
19
 41
41
 부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
부트 스트랩에 사진을 삽입하는 방법
Apr 07, 2025 pm 03:30 PM
Bootstrap에 이미지를 삽입하는 방법에는 여러 가지가 있습니다. HTML IMG 태그를 사용하여 이미지를 직접 삽입하십시오. 부트 스트랩 이미지 구성 요소를 사용하면 반응 형 이미지와 더 많은 스타일을 제공 할 수 있습니다. 이미지 크기를 설정하고 IMG-Fluid 클래스를 사용하여 이미지를 적응할 수 있도록하십시오. IMG 통과 클래스를 사용하여 테두리를 설정하십시오. 둥근 모서리를 설정하고 IMG 라운드 클래스를 사용하십시오. 그림자를 설정하고 그림자 클래스를 사용하십시오. CSS 스타일을 사용하여 이미지를 조정하고 배치하십시오. 배경 이미지를 사용하여 배경 이미지 CSS 속성을 사용하십시오.
 부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법
Apr 07, 2025 pm 03:09 PM
부트 스트랩 버튼을 사용하는 방법? 부트 스트랩 CSS를 소개하여 버튼 요소를 만들고 부트 스트랩 버튼 클래스를 추가하여 버튼 텍스트를 추가하십시오.
 부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩을위한 프레임 워크를 설정하는 방법
Apr 07, 2025 pm 03:27 PM
부트 스트랩 프레임 워크를 설정하려면 다음 단계를 따라야합니다. 1. CDN을 통해 부트 스트랩 파일 참조; 2. 자신의 서버에서 파일을 다운로드하여 호스팅하십시오. 3. HTML에 부트 스트랩 파일을 포함; 4. 필요에 따라 Sass/Less를 컴파일하십시오. 5. 사용자 정의 파일을 가져옵니다 (선택 사항). 설정이 완료되면 Bootstrap의 그리드 시스템, 구성 요소 및 스타일을 사용하여 반응 형 웹 사이트 및 응용 프로그램을 만들 수 있습니다.
 부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
부트 스트랩 날짜를 보는 방법
Apr 07, 2025 pm 03:03 PM
답 : 부트 스트랩의 날짜 선택기 구성 요소를 사용하여 페이지에서 날짜를 볼 수 있습니다. 단계 : 부트 스트랩 프레임 워크를 소개하십시오. HTML에서 날짜 선택기 입력 상자를 만듭니다. 부트 스트랩은 선택기에 스타일을 자동으로 추가합니다. JavaScript를 사용하여 선택한 날짜를 얻으십시오.
 부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩에 분할 라인을 작성하는 방법
Apr 07, 2025 pm 03:12 PM
부트 스트랩 분할 라인을 만드는 두 가지 방법이 있습니다 : 태그를 사용하여 수평 분할 라인이 생성됩니다. CSS 테두리 속성을 사용하여 사용자 정의 스타일 분할 라인을 만듭니다.
 HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML, CSS 및 JavaScript의 역할 : 핵심 책임
Apr 08, 2025 pm 07:05 PM
HTML은 웹 구조를 정의하고 CSS는 스타일과 레이아웃을 담당하며 JavaScript는 동적 상호 작용을 제공합니다. 세 사람은 웹 개발에서 의무를 수행하고 화려한 웹 사이트를 공동으로 구축합니다.
 Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
Vue에서 부트 스트랩을 사용하는 방법
Apr 07, 2025 pm 11:33 PM
vue.js에서 bootstrap 사용은 5 단계로 나뉩니다 : Bootstrap 설치. main.js.의 부트 스트랩 가져 오기 부트 스트랩 구성 요소를 템플릿에서 직접 사용하십시오. 선택 사항 : 사용자 정의 스타일. 선택 사항 : 플러그인을 사용하십시오.





