CSS3 그리드 분석
이 기사에서는 HTML 및 CSS를 사용하여 그리드 작업을 더 쉽게 만드는 몇 가지 새로운 CSS3 속성을 살펴보겠습니다. 하지만 먼저 HTML과 CSS 그리드의 역사를 조금 살펴보고 이전에는 왜 그렇게 어려웠는지 이해해 보겠습니다. 1. 그리드의 간략한 역사
옛날에는 레이아웃이 엉망이었습니다. 테이블과 프레임은 다중 열 레이아웃을 생성하는 기본 도구입니다. 그들이 일을 끝내는 동안(실제로는 꽤 서툴러요).
오늘을 목표로 삼으세요. HTML과 CSS는 매우 복잡해졌으며 웹 디자인의 인기와 정교함이 나날이 증가하고 있습니다. 우리가 사용했던 이전 레이아웃 방법은 확실히 사라졌습니다. 그러나 기존 문제가 표면화되었습니다: 다중 열 레이아웃.
상황을 더 복잡하게 만들기 위해 페이지 너비는 더 이상 정적이지 않습니다. 반응성이 대세이므로 백분율 기반 열 너비를 선호하는 경향이 있습니다. 고정된 960픽셀 너비를 기반으로 하는 간단한 그리드는 더 이상 작동하지 않습니다. 유동적인 그리드가 필요합니다.
CSS2 사양에서 열을 풀기 위해 부동 소수점을 사용하는 방법에 문제가 있습니다. 상위 요소가 레이아웃을 손상시키는 것을 방지하려면 Clearfix를 추가해야 합니다. 이 방법을 통해 상위 요소의 높이 붕괴 문제가 수정됩니다(플로팅 요소는 표준 흐름에서 벗어나 상위 요소는 플로팅 리소스가 존재하지 않는다고 생각하게 됩니다). 우리는 대부분 이 접근 방식을 받아들이지만 여전히 많은 사람들이 이를 해킹으로 간주합니다.
인라인박스를 통한 방법은 덜 일반적이지만 여전히 존재합니다. 인라인 요소는 한 줄에 유지되며 자연스러운 순서로 유지됩니다. 행이 가득 차면 후속 요소는 자연스럽게 다음 행으로 접혀집니다. 그러나 텍스트처럼 동작하기 때문에 텍스트처럼 동작합니다. 이는 HTML 요소 사이에 공백 요소(공백, 탭, 줄 바꿈 등)를 피해야 함을 의미합니다. 인라인 블록은 이를 위해 설계되지 않았으며 잘 작동하지 않습니다.
이 두 가지 방법 중 플로팅 방법이 더 안정적입니다. 그렇기 때문에 더욱 인기가 많고 1위를 차지합니다. 그러나 여러 열을 만든 후에는 패딩 거리가 필요하기 때문에 콘텐츠를 다시 압축해야 한다는 사실을 알게 되었습니다. 이는 마지막 질문으로 이어집니다. 박스 모델이란 무엇입니까? 간단히 말해서 요소의 실제 크기에는 높이/너비 + 패딩 + 측면 너비가 포함됩니다. 외부 테두리는 상자를 더 크게 만들지 않고 단지 상자 자체와 다른 요소 사이에 공간을 추가할 뿐입니다. 따라서 너비를 25%로 설정하면 상자의 실제 너비는 그보다 훨씬 더 커지며, 이는 한 행에 4개 요소를 넣을 공간이 충분하지 않음을 의미합니다.
이 귀찮은 문제에는 음수 여백, 중첩 요소 등 다양한 해결책이 있습니다. 그게 제가 아는 전부입니다. 모두 추가 CSS 또는 DOM 요소가 필요하며 해킹으로 간주됩니다. 현실을 직시하자면, CSS2에서는 그리드를 해결할 수 있는 좋은 방법이 없습니다.
그러나 오늘날 CSS3는 훌륭한 지원을 제공하며 사양에는 특히 그리드를 위한 몇 가지 새로운 기능이 추가되었습니다. 이러한 특징은 무엇입니까? 어떻게 사용하나요? 살펴 보겠습니다.
2. box-sizing: border-box
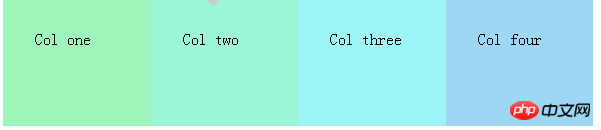
해결된 문제 중 하나는 확장된 상자 모델의 특성입니다. 이 문제는 box-sizing 값을 border-box로 설정하여 해결할 수 있습니다. 콘텐츠의 너비를 줄임으로써 측면과 패딩 사이의 거리도 너비 속성으로 계산됩니다.
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
.row:after {
clear: both;
content: '';
display: block;
}
.column {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
float: left;
min-height: 8em;
overflow: hidden;
padding: 2em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }Effects
이 방법은 훌륭하지만 여전히 부동 소수점을 사용해야 하고 부동 소수점을 지워야 합니다. 또한 패딩은 요소의 공간으로만 사용할 수 있으며 여백은 더 이상 역할을 하지 않습니다. 이는 빠른 요소 사이에 실제 공간이 없고 오히려 그 내용이 있음을 의미합니다. 이는 많은 디자인에 매우 유용하지만 여전히 작은 실수처럼 느껴집니다.  1.Firefox 1
1.Firefox 1
3.IE 8
4.Opera 75.Safari 3
3. width: calc(퍼센트 – 거리)
또 다른 좋은 옵션은 calc( ) 기능. 이를 통해 JavaScript에 의존하지 않고도 요소의 실제 너비를 다양한 단위로 계산할 수 있습니다!
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
.row { margin-left: -1em; }</p> <p>.row:after {
clear: both;
content: '';
display: block;
}
.column {
float: left;
margin-left: 1em;
min-height: 8em;
padding: 1em;
width: -webkit-calc(25% - 3em);
width: -moz-calc(25% - 3em);
width: calc(25% - 3em);
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
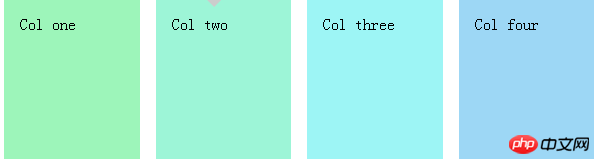
.column:nth-child(4) { background-color: #9dd7f5; }실제 크기를 다시 계산하는 기능은 훌륭한 옵션이지만 불행하게도 여전히 부동 소수점이 필요하며 열의 컨테이너도 가장자리 거리 밖에서 음수여야 합니다. . Ditto는 훌륭한 선택이지만 여전히 다소 결함이 있습니다.  1.Firefox 4
1.Firefox 4
3.IE 9
4.Opera ?5.Safari 6(약간 버그가 있는 것으로 보임)
4. 접이식 레이아웃 상자에는 특정 구성 동작이 있습니다. - 테이블과 비슷해요. 이것이 사실입니까? 네 맞습니다. 내용에 따라 디스플레이가 변경되므로 테이블의 동작은 실제로 매우 좋습니다. 그러나 테이블 레이아웃은 더 이상 사용되지 않으므로 테이블 태그는 옵션이 아닙니다.
처음에는 접이식 상자가 조금 복잡해 보였습니다. 특히 저처럼 영어를 잘 못하는 사람에게는 이해하기 어려운 속성이 많습니다. 운 좋게도 Chris Coyier는 제가 언급해야 할 접이식 상자에 대한 훌륭한 가이드를 작성했습니다.
HTML
<p class="row"> <p class="column">Col one</p> <p class="column">Col two</p> <p class="column">Col three</p> <p class="column">Col four</p> </p>
CSS
.row {
display: -webkit-flex;
-webkit-flex-direction: row;
-webkit-flex-wrap: nowrap;
-webkit-justify-content: space-between;</p>
<p> display: flex;
flex-direction: row;
flex-wrap: nowrap;
justify-content: space-between;
}
.column {
margin: 0.5em;
min-height: 8em;
padding: 1em;
width: 25%;
}
.column:nth-child(1) { background-color: #9df5ba; }
.column:nth-child(2) { background-color: #9df5d7; }
.column:nth-child(3) { background-color: #9df5f5; }
.column:nth-child(4) { background-color: #9dd7f5; }효과:
5.
CSS3은 많은 새로운 기능을 제공하고 일부 기존 문제를 수정하지만, 제 생각에는 플렉스 박스 레이아웃이 CSS로 유연한 그리드를 만드는 유일한 비 해킹 방법입니다. 그러나 불행하게도 브라우저 지원은 평범합니다. 그럼에도 불구하고 다른 방법은 프레젠테이션을 풍부하게 하여 개선되었으며 브라우저 지원도 뛰어납니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장사항:
CSS 페이지에서 왼쪽, 중간, 오른쪽 열 레이아웃 구현
위 내용은 CSS3 그리드 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

드림위버 CS6
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

뜨거운 주제
 7541
7541
 15
15
 1381
1381
 52
52
 83
83
 11
11
 55
55
 19
19
 21
21
 86
86
 순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? (코드 예)
Jun 28, 2022 pm 01:39 PM
순수한 CSS3로 물결 효과를 얻는 방법은 무엇입니까? 이 기사에서는 SVG 및 CSS 애니메이션을 사용하여 물결 효과를 만드는 방법을 소개합니다. 도움이 되길 바랍니다.
 정확한 객체 감지를 위한 다중 그리드 중복 경계 상자 주석
Jun 01, 2024 pm 09:46 PM
정확한 객체 감지를 위한 다중 그리드 중복 경계 상자 주석
Jun 01, 2024 pm 09:46 PM
1. 서론 현재 주요 객체 검출기는 Deep CNN의 용도 변경된 백본 분류기 네트워크를 기반으로 하는 2단계 또는 단일 단계 네트워크입니다. YOLOv3은 입력 이미지를 수신하고 이를 동일한 크기의 그리드 매트릭스로 나누는 잘 알려진 최첨단 단일 스테이지 검출기 중 하나입니다. 표적 중심이 있는 그리드 셀은 특정 표적을 탐지하는 역할을 담당합니다. 오늘 제가 공유하는 것은 정확한 딱 맞는 경계 상자 예측을 달성하기 위해 각 대상에 여러 그리드를 할당하는 새로운 수학적 방법입니다. 연구원들은 또한 표적 탐지를 위한 효과적인 오프라인 복사-붙여넣기 데이터 향상 기능을 제안했습니다. 새로 제안된 방법은 현재의 일부 최첨단 객체 감지기보다 훨씬 뛰어난 성능을 발휘하며 더 나은 성능을 약속합니다. 2. 배경 타겟 탐지 네트워크는 다음을 사용하도록 설계되었습니다.
 CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
CSS를 능숙하게 사용하여 다양한 이상한 모양의 버튼 구현(코드 포함)
Jul 19, 2022 am 11:28 AM
이 글에서는 CSS를 활용하여 자주 나타나는 다양한 모양의 버튼을 쉽게 구현하는 방법을 알려드리겠습니다. 도움이 되셨으면 좋겠습니다.
 CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS3에서 레이스 테두리를 구현하는 방법
Sep 16, 2022 pm 07:11 PM
CSS에서는 border-image 속성을 사용하여 레이스 테두리를 만들 수 있습니다. border-image 속성은 이미지를 사용하여 테두리를 생성할 수 있습니다. 즉, 배경 이미지를 레이스 스타일로 지정하기만 하면 됩니다. "border-image: url(이미지 경로)은 이미지 테두리 너비가 안쪽으로 반복되는지 여부입니다.
 iPhone에서 카메라 그리드를 설정하는 단계
Mar 26, 2024 pm 07:21 PM
iPhone에서 카메라 그리드를 설정하는 단계
Mar 26, 2024 pm 07:21 PM
1. Apple 휴대폰의 바탕 화면을 열고 [설정]을 찾아 클릭하여 들어갑니다. 2. 설정 페이지에서 클릭하여 [카메라]로 들어갑니다. 3. [그리드] 오른쪽의 스위치를 클릭하여 켜세요.
 PHP 8.3 출시: 새로운 기능 한눈에 보기
Nov 27, 2023 pm 12:52 PM
PHP 8.3 출시: 새로운 기능 한눈에 보기
Nov 27, 2023 pm 12:52 PM
PHP8.3 출시: 새로운 기능 개요 기술이 계속 발전하고 변화가 필요함에 따라 프로그래밍 언어는 지속적으로 업데이트되고 개선됩니다. 웹 개발에 널리 사용되는 스크립팅 언어인 PHP는 개발자에게 더욱 강력하고 효율적인 도구를 제공하기 위해 지속적으로 개선되어 왔습니다. 최근 출시된 PHP 8.3 버전에는 오랫동안 기다려온 많은 새로운 기능과 개선 사항이 포함되어 있습니다. 이러한 새로운 기능에 대한 개요를 살펴보겠습니다. null이 아닌 속성의 초기화 이전 버전의 PHP에서는 클래스 속성에 명시적으로 값이 할당되지 않은 경우 해당 값은
 PHP8의 새로운 기능을 배우고 최신 기술에 대한 심층적인 이해를 얻을 수 있는 가이드
Dec 23, 2023 pm 01:16 PM
PHP8의 새로운 기능을 배우고 최신 기술에 대한 심층적인 이해를 얻을 수 있는 가이드
Dec 23, 2023 pm 01:16 PM
최신 기술을 익히는 데 도움이 되는 PHP8의 새로운 기능에 대한 심층 분석입니다. 시간이 지남에 따라 PHP 프로그래밍 언어는 지속적으로 발전하고 개선되었습니다. 최근 출시된 PHP8 버전은 개발자에게 많은 흥미로운 새로운 기능과 개선 사항을 제공하여 개발 작업에 더 많은 편의성과 효율성을 제공합니다. 이 기사에서는 PHP8의 새로운 기능을 심층적으로 분석하고 이러한 최신 기술을 더 잘 익히는 데 도움이 되는 특정 코드 예제를 제공합니다. JIT 컴파일러 PHP8에는 JIT(Just-In-Time) 컴파일이 도입되었습니다.
 CSS 레이아웃 팁: 원형 그리드 아이콘 레이아웃 구현 모범 사례
Oct 20, 2023 am 10:46 AM
CSS 레이아웃 팁: 원형 그리드 아이콘 레이아웃 구현 모범 사례
Oct 20, 2023 am 10:46 AM
CSS 레이아웃 팁: 원형 그리드 아이콘 레이아웃 구현을 위한 모범 사례 그리드 레이아웃은 현대 웹 디자인에서 일반적이고 강력한 레이아웃 기술입니다. 원형 그리드 아이콘 레이아웃은 더욱 독특하고 흥미로운 디자인 선택입니다. 이 문서에서는 원형 그리드 아이콘 레이아웃을 구현하는 데 도움이 되는 몇 가지 모범 사례와 특정 코드 예제를 소개합니다. HTML 구조 먼저 컨테이너 요소를 설정하고 이 컨테이너에 아이콘을 배치해야 합니다. 순서가 지정되지 않은 목록(<ul>)을 컨테이너로 사용할 수 있으며 목록 항목(<l




