이 글은 주로 실용적인 JS 기능을 제공합니다. 브라우저를 모니터링하고 닫을 때 나갈지 여부를 묻는 작은 기능입니다.

웹 페이지를 닫을 때 현재 페이지를 떠날지 여부를 확인하는 프롬프트 상자가 자주 표시되나요? 사용자가 의도적으로 또는 의도하지 않게 페이지를 닫아 데이터 손실을 초래하는 것을 방지하기 위한 이러한 프롬프트가 있는 일부 온라인 테스트 시스템, 정보 입력 시스템 등을 생각해 보십시오. 여기서 구현 프로세스는 HTML DOM 이벤트의 onunload 및 onbeforeunload 메소드를 사용하여 매우 간단합니다.
unload 이벤트 속성
정의: 사용자가 문서를 언로드할 때 JavaScript 조각을 실행합니다. 예:
1 2 3 4 5 6 7 |
|
Usage: 사용자가 페이지를 떠날 때 언로드 이벤트가 발생합니다. 참고: 페이지를 다시 로드하면 unload 이벤트(onload 이벤트도 포함)도 실행됩니다.
트리거:
브라우저 창을 닫고 주소 표시줄이나 즐겨찾기를 통해 다른 페이지로 이동할 때, 돌아가기, 앞으로, 새로 고침을 클릭할 때, 홈페이지 중 하나를 클릭할 때, 클릭할 때 다음 이벤트 중 하나를 호출합니다. 다른 페이지에 대한 URL 연결 시기: 클릭, 문서 쓰기, 문서 열기, 문서 닫기, 창 닫기, 창 탐색, 창 탐색 및 찾기, 위치 바꾸기, 위치 다시 로드, 양식 제출을 사용하여 페이지를 열 때. 페이지를 열 때 요청에 이 페이지의 창 이름을 입력합니다. location.href의 값을 재할당하는 경우. input type="submit" 버튼을 통해 지정된 작업이 포함된 양식을 제출하는 경우. onbeforeunload 이벤트 속성
정의: 현재 페이지를 떠나려고 할 때(새로 고침 또는 닫기) JavaScript를 실행합니다. 예:
1 2 3 4 5 6 7 |
|
Usage: onbeforeunload 이벤트는 현재 페이지를 떠나려고 할 때(새로 고침 또는 닫기) 트리거됩니다. ). 이 이벤트는 사용자에게 페이지 탐색을 계속할지 아니면 현재 페이지를 떠날지 묻는 대화 상자를 팝업하는 데 사용할 수 있습니다. 대화 상자의 기본 프롬프트 메시지는 브라우저에 따라 다릅니다. 표준 메시지는 "이 페이지를 떠나시겠습니까?"와 유사합니다. 이 정보는 삭제할 수 없습니다. 그러나 표준 정보와 함께 대화 상자에 표시되는 일부 메시지 프롬프트를 사용자 정의할 수 있습니다. 참고: Firefox 브라우저에서는 기본 알림 정보만 표시됩니다(사용자 정의 정보는 표시되지 않음).
트리거:
브라우저 창 닫기 주소 표시줄이나 즐겨찾기를 통해 다른 페이지로 이동할 때 돌아가기, 전달, 새로고침, 홈페이지를 클릭할 때 다른 페이지의 URL 링크를 클릭할 때 다음 이벤트 중 하나를 호출할 때 : 클릭, 문서 쓰기, 문서 열기, 문서 닫기, 창 닫기, 창 탐색, 창 탐색 및 찾기, 위치 바꾸기, 위치 다시 로드, 양식 제출 창 열기를 사용하여 페이지를 열고 이 페이지의 창 이름을 전달합니다. 페이지를 열 때 요청합니다. location.href의 값을 재할당하는 경우. input type="submit" 버튼을 통해 지정된 작업이 포함된 양식을 제출하는 경우.
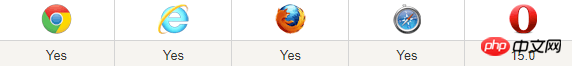
브라우저 지원
현재 주류 브라우저는 이 두 가지 이벤트 속성을 지원합니다.

개요
onunload 및 onbeforeunload는 새로 고치거나 닫을 때 모두 호출되며 창을 통해