이 글은 JS에 대해 더 자세히 알아볼 수 있도록 JavaScript에서 상수 생성과 관련된 지식 포인트를 주로 소개합니다.
이 글은 JS의 상수 정의와 사용법, 함수 작성 시 흔히 발생하는 오류에 대한 심층 분석을 제공합니다. 모든 사람에게 도움이 되기를 바랍니다.
소위 상수는 읽기만 가능하고 읽기만 가능한 변수입니다. 편집(삭제, 수정)이 불가능합니다.
js에는 원래 상수(즉, 사용자 정의, 원본)가 없지만 일부 원격 방식으로 생성될 수 있습니다.
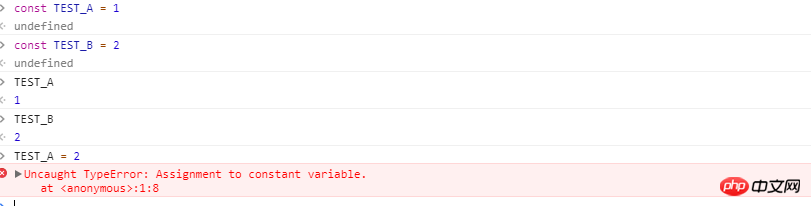
1: es6의 const 선언 키워드.

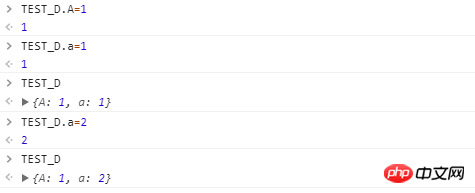
위에서 두 개의 변수를 선언했는데, 수정 작업을 수행하면 오류가 보고됩니다. 어느 정도 const는 변수(기본 유형)를 생성할 수 있습니다. 그러나 참조 유형은 찾기가 어렵습니다.

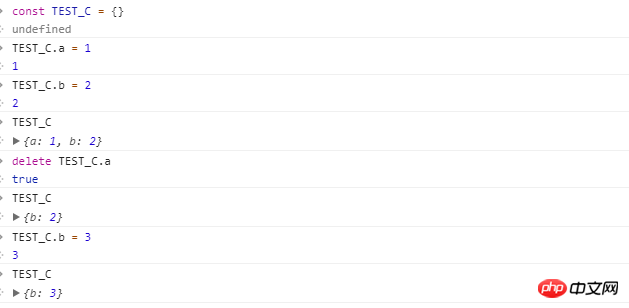
선언된 변수가 참조형일 경우 객체이며 객체에 대한 연산(삭제, 수정, 추가)이 가능합니다.
2: 객체 메소드(defineProperty, seal, Freeze) 구현
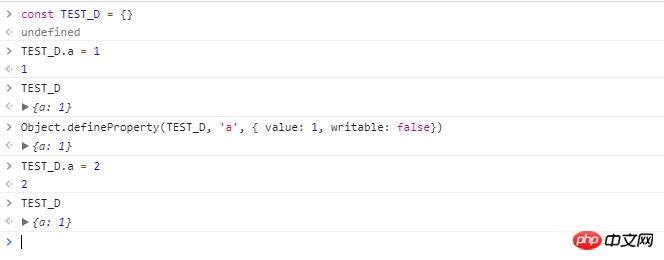
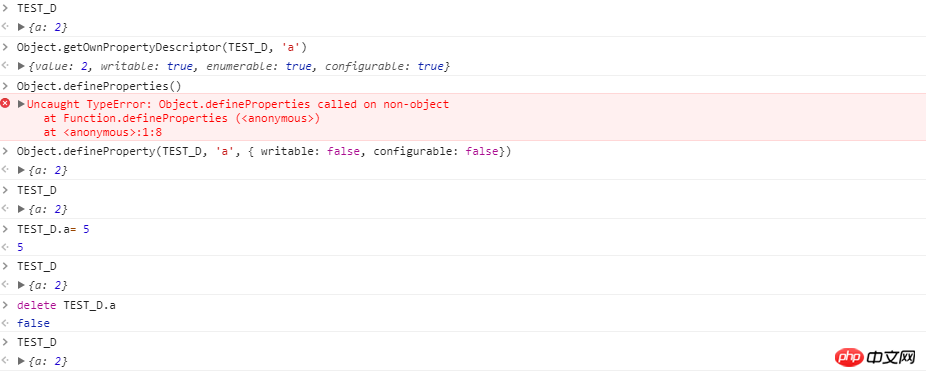
1) Object.defineProperty: 이 메소드는 객체에 새로운 속성을 직접 정의하거나 객체의 기존 속성을 수정하고 객체를 반환합니다.

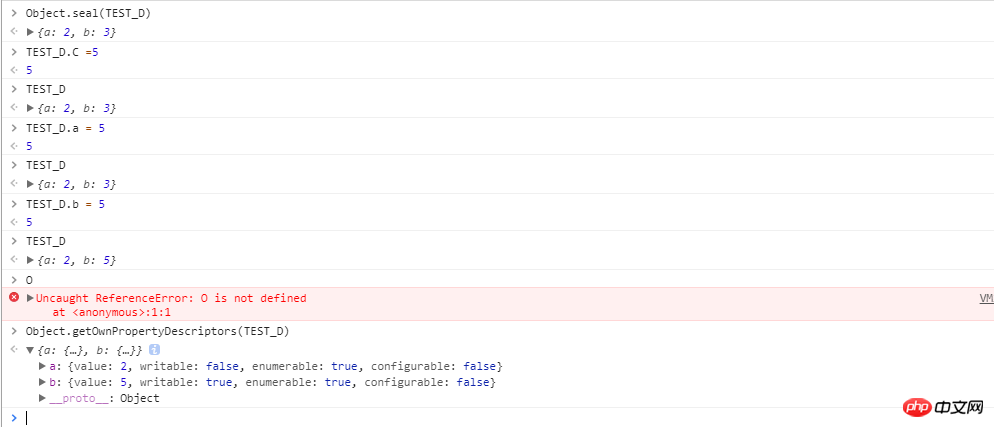
위 방법을 사용한 후에는 이후의 수정 기능이 무효화되지만, 수정 기능은 정상적으로 실행될 수 없으나 삭제 기능은 정상적으로 실행될 수 있습니다.


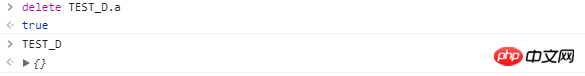
a 속성을 삭제한 후 계속 추가하면 a 속성을 다시 변경할 수 있게 됩니다. 위의 내용은 a 속성의 쓰기 가능 속성만 변경하며, 설정할 수 있는 구성 가능한 속성도 있습니다. writable 속성은 해당 속성만 변경하므로 직접 변경할 수 없으며, 작은 방법(먼저 삭제한 후 추가)으로 수행할 수 있습니다.

이 시점에서 속성 a가 확정되더라도 수정하거나 삭제할 수 없습니다.
그런데 새로운 폭풍이 등장했습니다. . . a는 결정되었지만 변수 TEST_D에 대해서는 아직 끝나지 않았습니다. . .

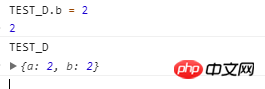
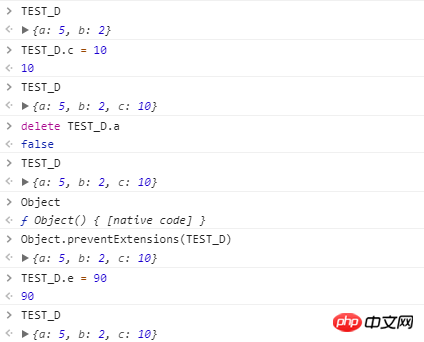
a 속성은 변경할 수 없지만 b, s, u와 같은 다른 속성의 작동에는 영향을 미치지 않습니다. 물론 이러한 속성의 경우 다른 속성의 설명자도 같은 방식으로 변경할 수 있습니다. 위와 같지만 여전히 TEST_D에 대한 확장을 확인할 수 없습니다.
2) Object.preventExtensions: 이 메서드는 객체를 확장 불가능하게 만듭니다. 즉, 새 속성을 추가할 수 없습니다. 세부 정보 보기

이 방법을 사용하면 개체를 확장 불가능하도록 설정할 수 있습니다. 즉, 새 속성을 추가할 수 없으므로 이 변수를 수정할 수 없습니다.
3) Object.seal: 객체를 봉인하고 봉인된 객체를 반환합니다. 새 객체는 확장 불가능하게 됩니다. 즉, 새 속성을 추가할 수 없지만 원래 쓰기 가능 상태의 속성은 수정할 수 있습니다

위의 방법 두 가지 방법을 재활용하여 상수를 생성하는 것이 가능하지만 더 복잡하고 객체가 상대적으로 클 경우 코드의 양이 상대적으로 많아집니다. Object.seal()은 이 프로세스를 단순화할 수 있습니다. 이 방법을 사용하면 개체를 확장할 수 없게 되고 속성을 삭제할 수 없습니다. 이를 바탕으로 객체의 모든 속성에 대한 설명자를 쓰기 가능에서 거짓으로 변경하면 우리가 원하는 변수, 즉 상수를 얻을 수 있습니다.
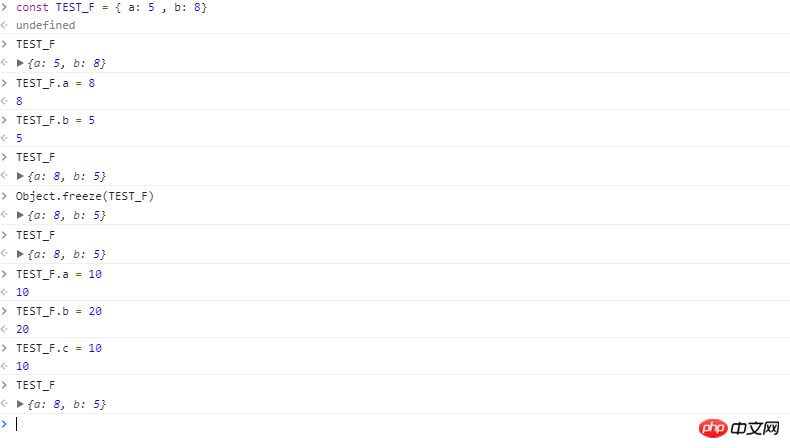
4) Object.freeze: 이 방법은 객체를 고정할 수 있습니다. 동결이란 이 객체에 새 속성을 추가할 수 없고, 기존 속성의 값을 수정할 수 없으며, 기존 속성을 삭제할 수 없으며, 객체의 기존 속성을 의미합니다. 속성의 열거 가능성, 구성 가능성 및 쓰기 가능성은 수정할 수 없습니다. 즉, 이 객체는 항상 불변입니다. 이 메서드는 고정된 개체를 반환합니다.
Object.freeze 메서드는 seal을 기반으로 하며 모든 속성에 쓸 수 있는 설명자를 false로 변경합니다.

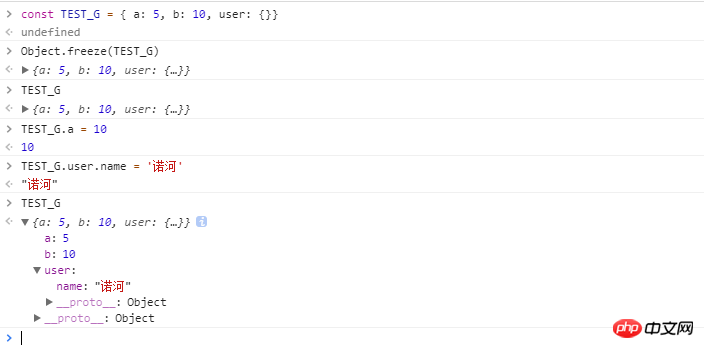
그러나 변수의 속성 값이 객체일 때 다음과 같은 상황에서는

사용자 속성의 경우 해당 값이 여전히 변경될 수 있으므로 이때는 고정되어야 합니다.

/**
*
*
* @param {any} obj
*/
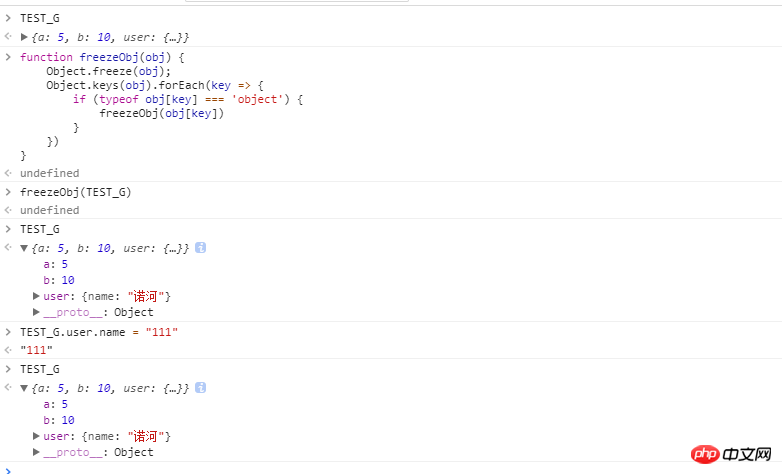
function freezeObj(obj) {
Object.freeze(obj);
Object.keys(obj).forEach(key => {
if (typeof obj[key] === 'object') {
freezeObj(obj[key])
}
})
}즉, 개체가 여러 개인 경우 고정 메서드를 주기적으로 호출해야 합니다.
3 단, 수정된 인터페이스는 제공되지 않습니다. 위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사:노드에서 아바타를 변경하는 방법
JavaScript에서 Generator를 사용하는 방법
react-router에서 페이지를 새로 고칠 때 404 문제가 발생합니다.
위 내용은 JavaScript에서 상수 생성 정보(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!