이 글에서는 회전문 효과를 구현하기 위해 주로 순수 CSS3를 소개합니다. 사용되는 주요 CSS3 기술은 키프레임, 원근감, 원점-원점, 변환(변환, 회전), 애니메이션, 변환-원점입니다.
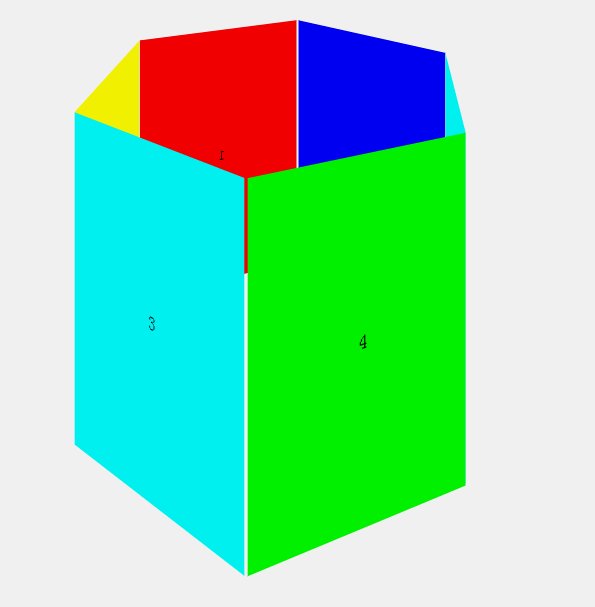
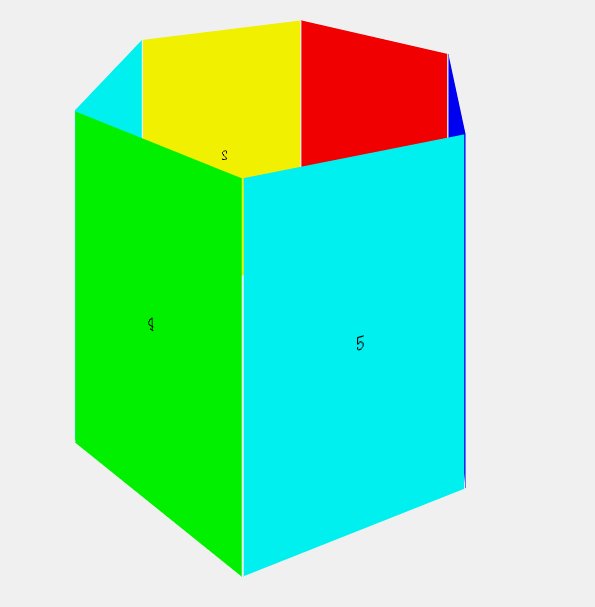
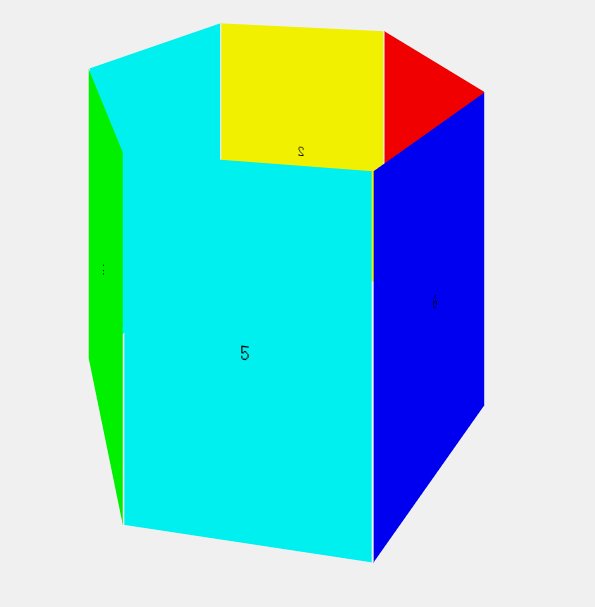
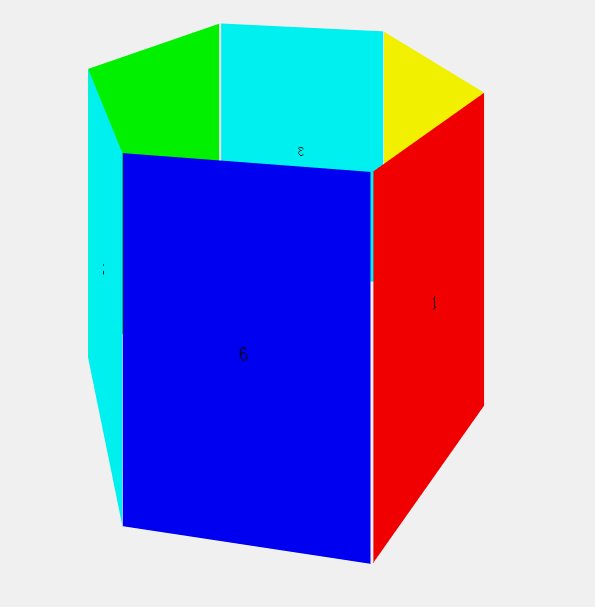
Pure CSS3는 일반적인 육각형 회전문 효과를 구현합니다. CSS3 애니메이션의 학습 상황을 기록합니다. 효과는 다음과 같습니다.

사용된 주요 CSS3 기술은 키프레임, 원근감, 원점, 변환(변환, 회전)입니다. ) ), 애니메이션, 변형 원점에 평면 기하학에 대한 약간의 지식(간격, 각도 계산 등)을 더하면 자세한 과정은 다음과 같습니다.
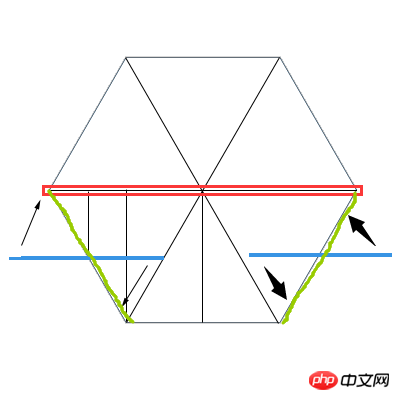
먼저 표시할 레이아웃(탑뷰), 수직선을 디자인합니다. 길을 따라 보조선이 있으므로 오프셋을 계산합니다. 이동할 때 사용해야 하는 것:

빨간색 프레임은 회전 표면입니다(즉, 회전 랜턴 효과의 구조는 궁극적으로 표면의 중간점을 사용하여 회전됩니다). 회전축으로), 6개의 면도 이 면을 기준으로 배치되어 있습니다. 먼저 빨간색 상자 아래의 세 면을 살펴보세요. 왼쪽 면은 원래 파란색 선에 있었고 회전을 통해 녹색 선에 도달했습니다. 오른쪽의 면도 마찬가지입니다. 중앙의 면은 1/2 루트의 세 측면 길이만큼만 Z축 방향으로 이동하면 됩니다. 모든 표면은 구조를 달성하기 위해 오프셋되고 회전됩니다. 위 그림에서 패턴이 있는 표면(이 예에서는 텍스트가 사용됨, 개념은 동일함)은 위와 같이 바깥쪽을 향해야 합니다. 중간 표면은 중간점을 사용하여 180° 회전해야 합니다. Z축이 1/2 루트의 세 변 길이만큼 바깥쪽으로 오프셋된 후 원의 중심은 모든 표면에 동일한 방식으로 쉽게 접근할 수 있습니다. 이 과정에서 염두에 두어야 할 한 가지 기술은 3차원 좌표계에서 좌표 원점에서 시작하여 좌표축의 양의 방향을 보면 회전(X/Y/Z) 값은 다음과 같습니다. 시계 반대 방향으로 회전할 때 양수입니다. 회전할 때 회전(X/Y/Z) 값은 음수입니다.
구조 설정: 3D 장면, 회전 랜턴의 회전 표면 및 회전 랜턴의 6면:
<p class="wapper"> <!--场景-->
<p class="rotate"> <!--容器-->
<p class="item itemOne">1</p> <!--六个面-->
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p>3D 장면 설정:
.wapper{
-webkit-perspective:800; /*观察距离800*/
-webkit-perspective-origin:50% -100%; /*从正前方上方斜向下观察*/
width:400px;
height:300px;
margin:100px auto;
}회전 표면 설정:
@-webkit-keyframes rotation{ /*动画过程*/
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.rotate{
-webkit-transform-style:preserve-3d; /*3D变换*/
-webkit-animation: rotation 6s infinite; /*动画名称、时间、循环动画*/
-webkit-animation-timing-function: linear; /*匀速动画*/
-webkit-transform-origin:center; /*沿中间旋转*/
width:100%;
height:100%;
position:relative; /*相对定位布局*/
}공통 스타일 만들기 위치 설정을 제외한 6개의 면 설정:
.item{
-webkit-transform-origin:center; /*均沿中心旋转*/
width:198px;
height:300px;
position:absolute; /*绝对定位在旋转面上*/
background:none;
text-align:center;
line-height:300px;
}1번을 예로 들어 6개의 면의 위치를 각각 설정합니다(위 구조도에서 빨간색 상자 아래 왼쪽에 녹색 선으로 표시된 면). 기하학을 통해 값을 계산해야 합니다.
.itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg); /*z轴向外移动87px,沿Y轴方向旋转-60°*/
background:#f00;
}마우스를 클릭합니다. 구조물에 정지하면 애니메이션이 중지됩니다.
.rotate:hover{
-webkit-animation-play-state:paused; /*设置动画状态*/
}이 예는 필요한 경우 웹킷 코어가 있는 브라우저에서만 볼 수 있습니다. 다른 최신 브라우저와 호환하려면 -moz-와 같은 접두사를 추가해야 합니다. 전체 코드는 다음과 같습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Animation Test</title>
<style>
*{margin:0;padding:0;}
@-webkit-keyframes rotation{
0%{-webkit-transform:rotateY(0deg);}
100%{-webkit-transform:rotateY(-360deg);}
}
.wapper{
-webkit-perspective:800;
-webkit-perspective-origin:50% -100%;
width:400px;
height:300px;
margin:100px auto;
}
.rotate{
-webkit-transform-style:preserve-3d;
-webkit-animation: rotation 6s infinite;
-webkit-animation-timing-function: linear;
-webkit-transform-origin:center;
width:100%;
height:100%;
position:relative;
}
.item{
-webkit-transform-origin:center;
width:198px;
height:300px;
position:absolute;
background:none;
text-align:center;
line-height:300px;
}
.itemOne{
left:-50px;
-webkit-transform:translateZ(87px) rotateY(-60deg);
background:#f00;
}
.itemTwo{
left:100px;
-webkit-transform:translateZ(173px);
background:#ff0;
}
.itemThree{
left:250px;
-webkit-transform:translateZ(87px) rotateY(60deg);
background:#0ff;
}
.itemFour{
left:250px;
-webkit-transform:translateZ(-87px) rotateY(120deg);
background:#0f0;
}
.itemFive{
left:100px;
-webkit-transform:translateZ(-173px) rotateY(180deg);
background:#0ff;
}
.itemSix{
left:-50px;
-webkit-transform:translateZ(-87px) rotateY(-120deg);
background:#00f;
}
.rotate:hover{
-webkit-animation-play-state:paused;
}
</style>
</head>
<body>
<p class="wapper">
<p class="rotate">
<p class="item itemOne">1</p>
<p class="item itemTwo">2</p>
<p class="item itemThree">3</p>
<p class="item itemFour">4</p>
<p class="item itemFive">5</p>
<p class="item itemSix">6</p>
</p>
</p>
</body>
</html>예 정말 멋진 효과가 아닌가요? CSS3는 정말 좋은 것입니다. 그것.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
CSS3을 사용하여 방향 감지 기능이 있는 사진 위에 마우스를 올려놓는 멋진 3D 애니메이션을 만드는 방법
위 내용은 회전하는 랜턴 효과를 얻으려면 CSS3를 사용하십시오.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!